推荐文章:ngx-ui-loader - 打造无缝用户体验的Angular加载器解决方案
在追求极致用户体验的今天,每个微小的细节都能成为决定应用成功与否的关键。对于Angular开发者而言,加载动画不仅是视觉上的装点,更是提升用户感知流畅性的核心元素之一。在此背景下,我们有理由重点关注一个专为Angular量身定制的神器 —— ngx-ui-loader。
项目介绍
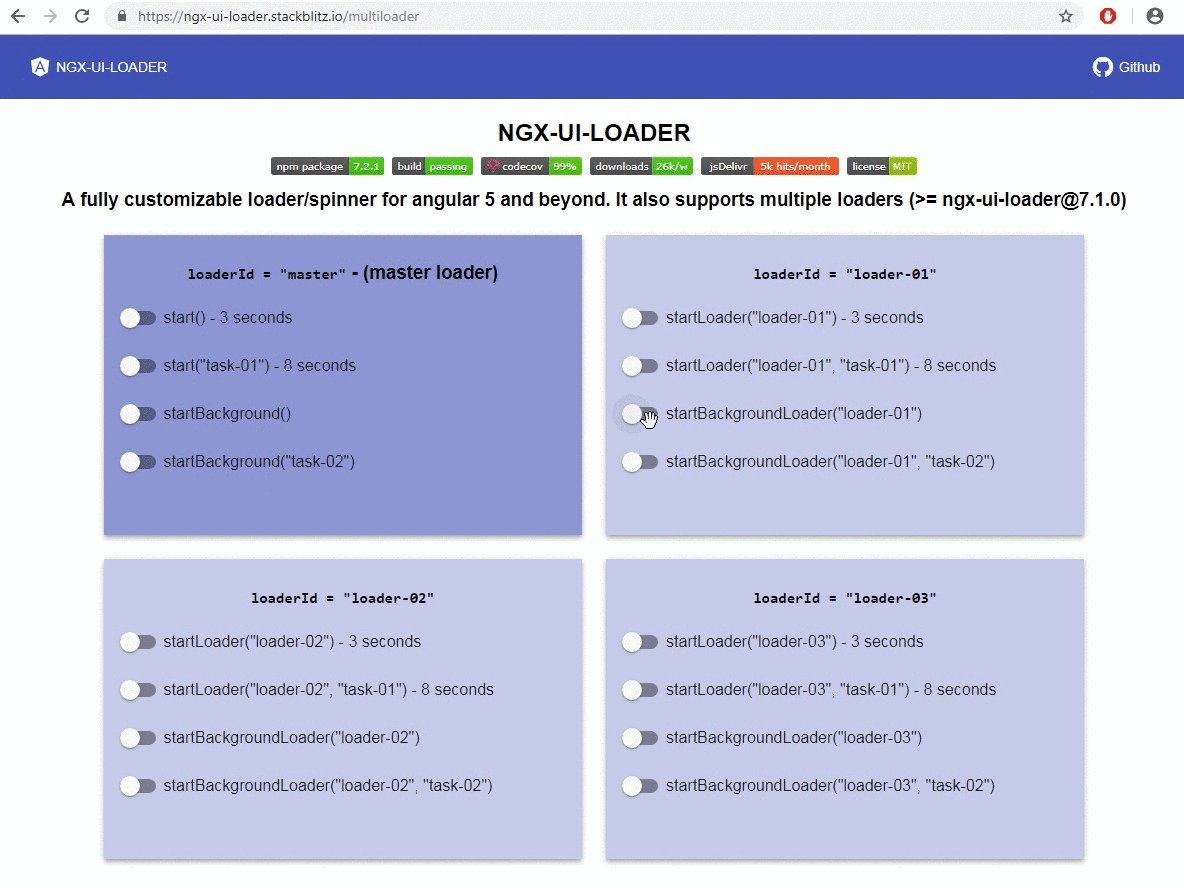
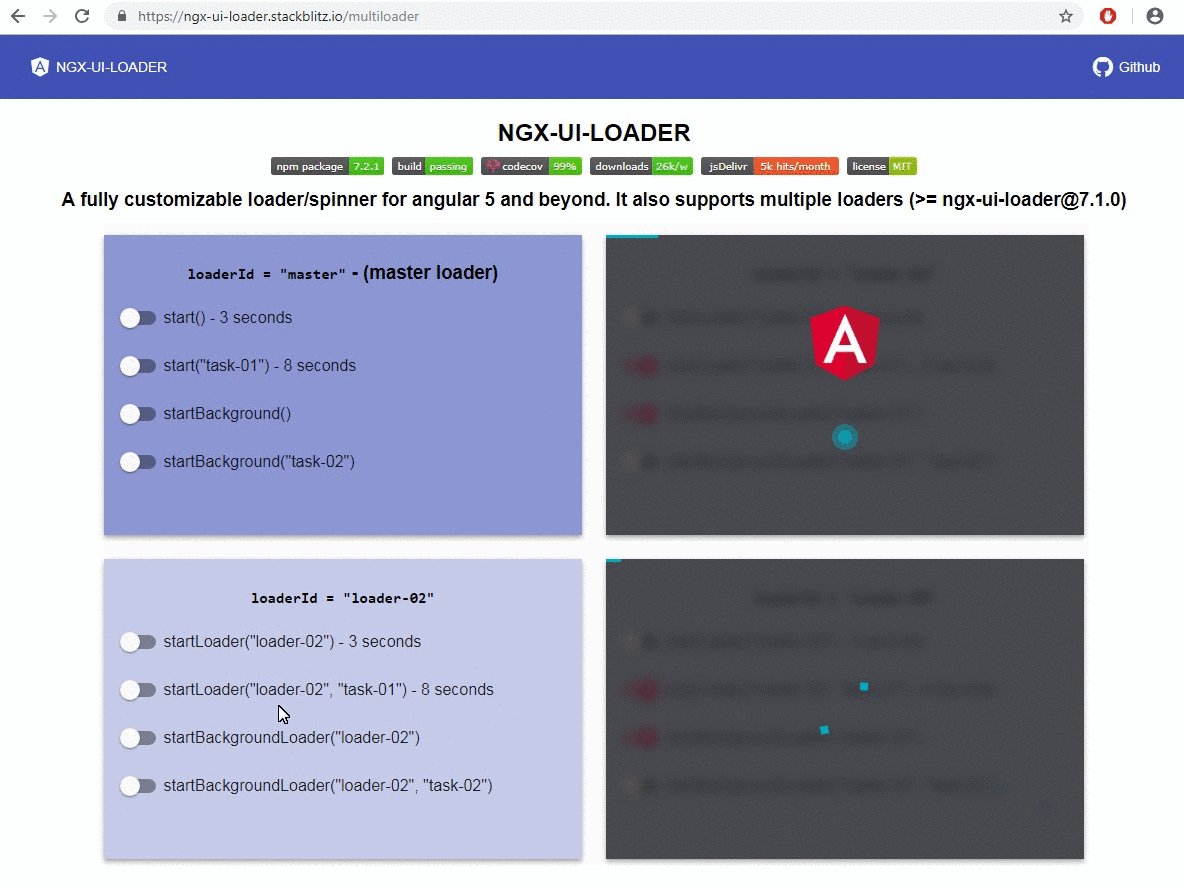
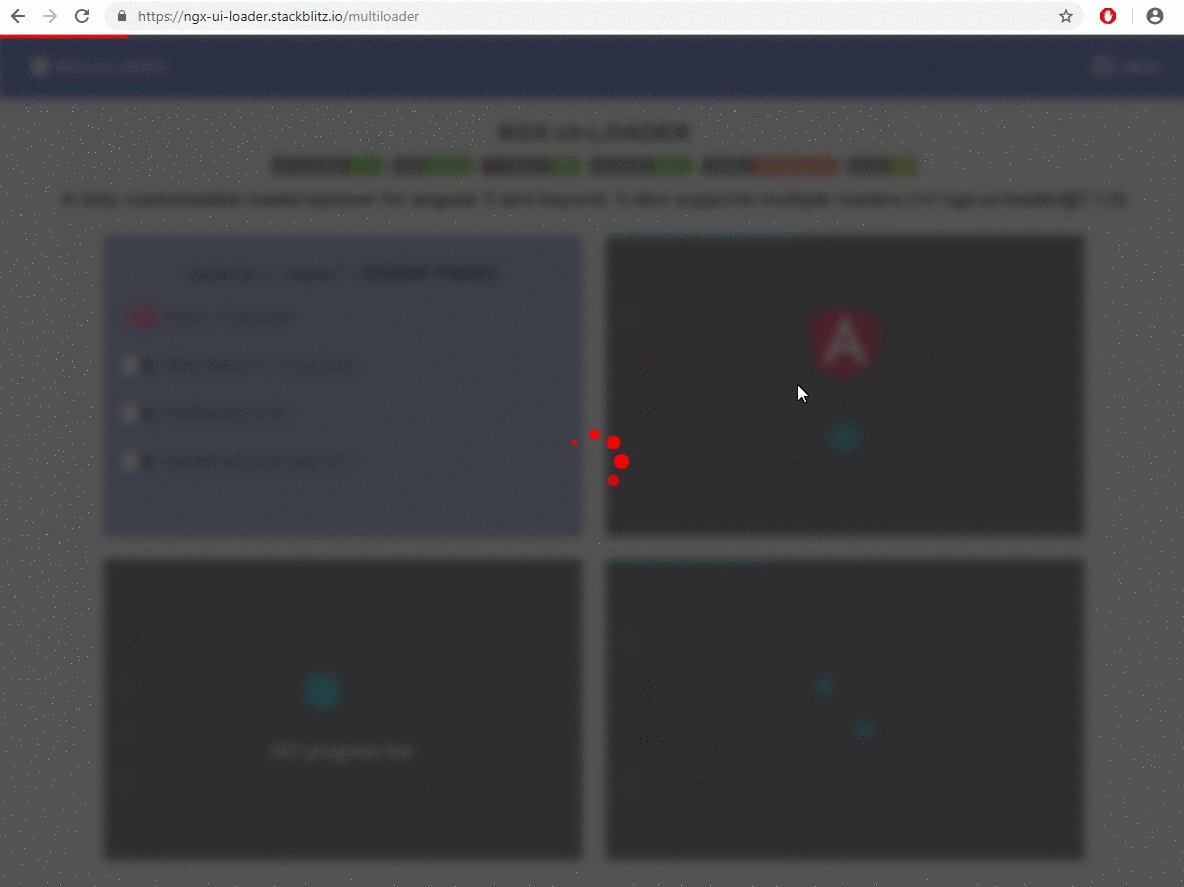
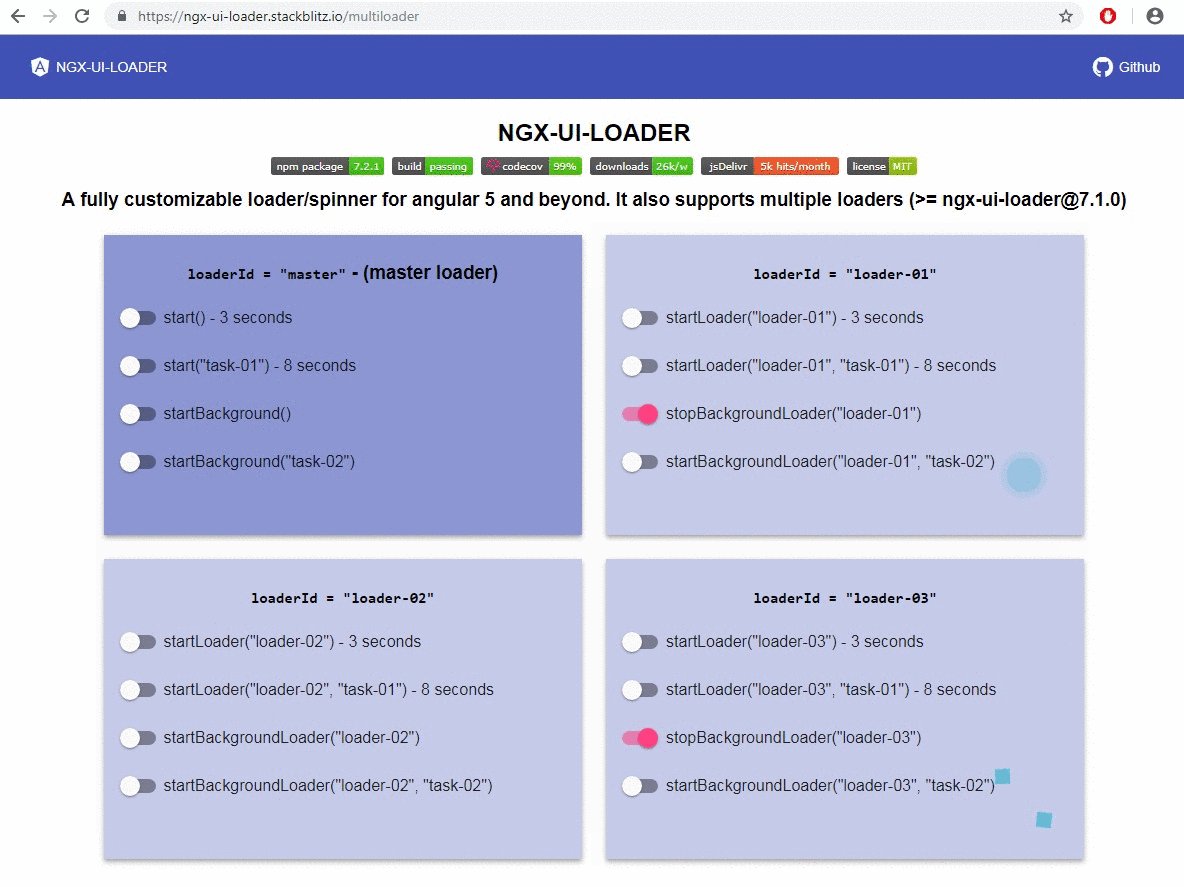
ngx-ui-loader是一个全面且高度可定制化的加载器/指示器库,适用于Angular应用程序。它不仅支持前景和背景中的加载图标,还能展示进度条,并且允许配置多个独立的加载状态,以此覆盖各种场景下的加载需求。直观而生动的演示图便足以让人眼前一亮:

技术分析
该库利用Angular的灵活性,提供了一套简洁的API来管理加载状态。版本从9.1.0开始支持自定义模板,赋予开发人员完全的设计控制权。此外,通过模糊或磨砂效果( NgxUiLoaderBlurred 指令)增强用户体验,使页面在加载时展现出更专业的过渡效果。自动化处理路由器事件和HTTP请求的加载显示,如 NgxUiLoaderRouterModule 和 NgxUiLoaderHttpModule 的引入,极大地简化了开发者的工作流程,确保了代码的干净与高效。
应用场景
ngx-ui-loader是网页加载体验升级的理想选择,尤其适合以下场景:
- Web应用中频繁的数据加载过程,如列表分页、表单提交等。
- 单页面应用(SPA)中进行路由跳转时保持用户界面的流畅性。
- 在执行复杂操作或长时间后台处理任务时,给予用户明确的等待提示。
- 各类企业级应用,其中对UI的统一性和专业度要求极高。
项目特点
- 全功能:从基础的加载指示到复杂的进度条,甚至是多加载器的并行使用。
- 高度可定制:允许开发者通过自定义模板创造独一无二的加载效果。
- 自动集成:智能地与路由变更和HTTP请求联动,减少手动干预。
- 性能优化:压缩后的包体小巧轻盈,不增加额外负担。
- 兼容性强:支持从Angular 4至最新版的不同版本,满足不同项目需求。
- 文档详尽:无论是初学者还是进阶用户,都能快速上手。
安装与开始
安装简单直接,一条命令即可将这个强大的工具纳入你的Angular工坊中:
npm install --save ngx-ui-loader
随后访问其官方文档,按照指引即可开启提升用户体验之旅。
在众多Angular项目中脱颖而出,让每一个加载时刻都成为用户体验的一部分。ngx-ui-loader以其出色的表现力和便捷的集成能力,值得成为您下一个项目中的得力助手。尝试一次,让应用的每一秒等待都变得优雅而有意义。别忘了,如果你爱它,请给它一个星标,支持开源社区的发展!🌟






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










