探索3D模型的未来:glTF Viewer深度体验
在数字化设计和虚拟现实日益繁荣的今天,高效直观地预览3D模型成为了设计师和开发者的重要需求。今天,我们要向大家隆重推荐一款基于WebGL的开源工具——glTF Viewer,这是一款专为glTF 2.0标准打造的在线查看器,它通过简单直接的拖拽界面,让预览变得前所未有的便捷。
项目介绍
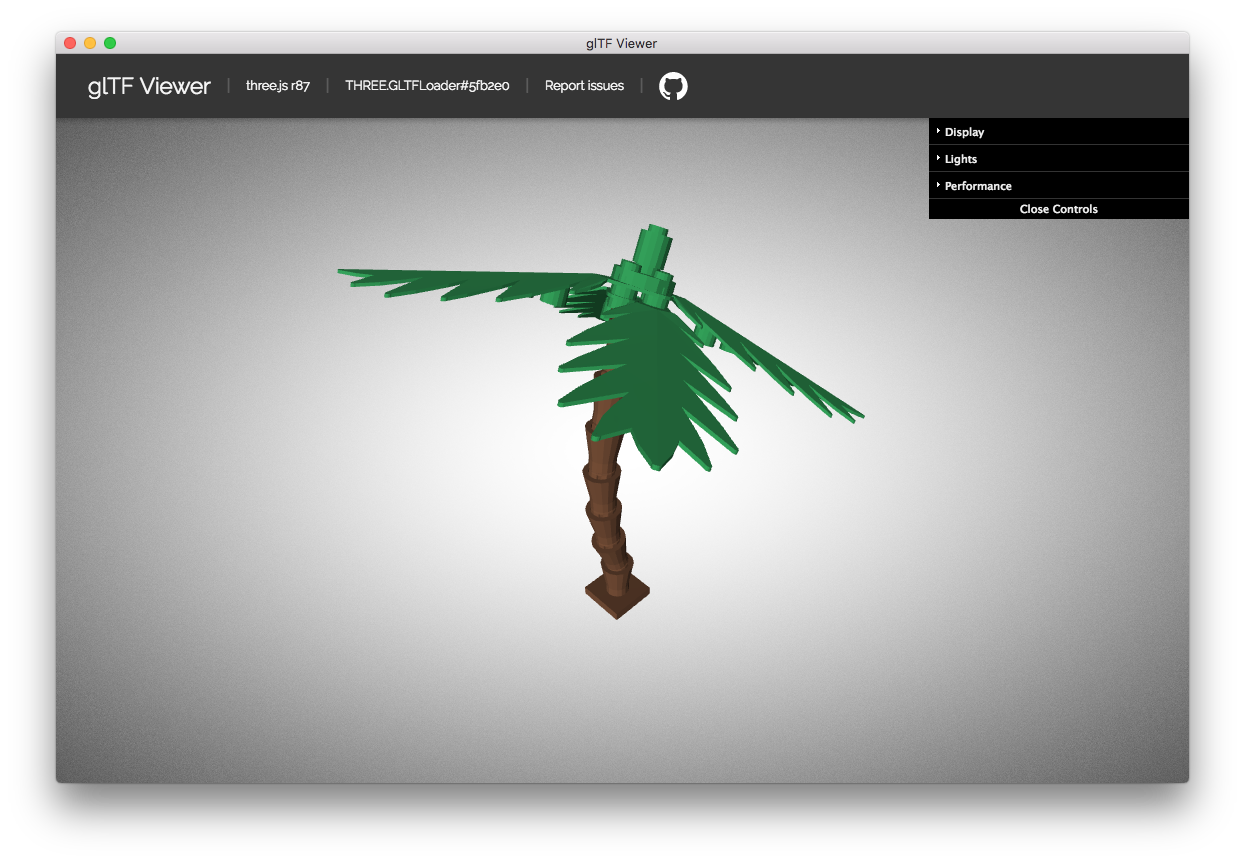
glTF Viewer(访问网站),由才华横溢的开发人员利用Three.js的强大功能构建而成,旨在简化复杂的3D模型查看过程。只需将您的glTF 2.0格式模型文件拖入浏览器,即可立即享受高质量的实时渲染效果,无需复杂配置或额外软件。

技术解析
- Three.js的力量: 基于Three.js的glTF Viewer,意味着它能够无缝利用WebGL的潜能,提供流畅的交互体验以及出色的图形性能。
- glTF 2.0标准兼容: glTF(GL Transmission Format)是Khronos Group推出的一种轻量级的3D模型格式,2.0版本更是强调了高效的传输与加载速度,优化了动画和纹理支持。
- 简洁的开发流程: 开发者可以通过简单的命令行操作快速启动项目(
npm install && npm run dev),便于调试和扩展。
应用场景广泛
无论是游戏开发中的快速原型测试,还是建筑设计中可视化方案的即时分享,亦或是教育领域里生动展示3D结构,glTF Viewer都能够提供极大的便利。它极大缩短了从创意到可视化的距离,提升了跨团队协作的效率。
项目亮点
- 直观易用性: 拖拽即看的设计理念,即便是非专业用户也能轻松上手。
- 高性能渲染: 利用Three.js的先进渲染引擎,即便是复杂的3D模型也能快速加载并平滑显示。
- 标准化兼容: 支持最新的glTF 2.0规范,确保与多数现代3D制作工具无缝对接。
- 持续更新: 开源社区的活跃参与保证了对新技术的支持与问题修复。
尽管目前在Safari浏览器上的拖放支持有限,但开发者持续的努力正逐步克服这些障碍。
总之,glTF Viewer是每一位渴望在Web上展现3D魅力的创作者的必备工具。无论你是艺术家、设计师、工程师还是教育工作者,这款开源项目都值得你深入了解和尝试,开启你的三维数字世界探索之旅。让我们一起拥抱这场3D技术的革新,探索无限可能!






















 5309
5309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










