探索交互新境界:Swipable Stack —— 滑动控件的未来之星
在如今移动应用泛滥的时代,交互体验已成为区分应用程序优劣的关键。今天,我们为您推荐一个开源项目——Swipable Stack,它为Flutter开发者提供了如同Tinder应用般的卡片滑动体验,将您的应用提升至新的互动高度。
项目介绍
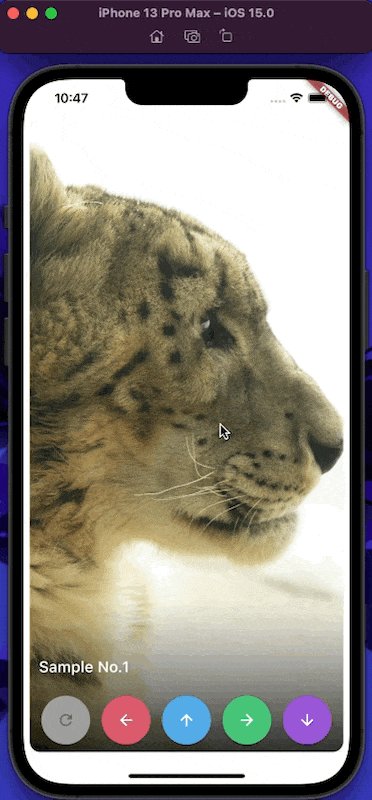
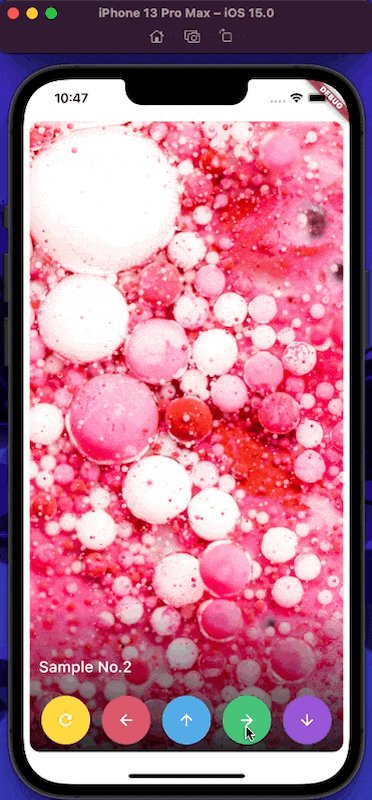
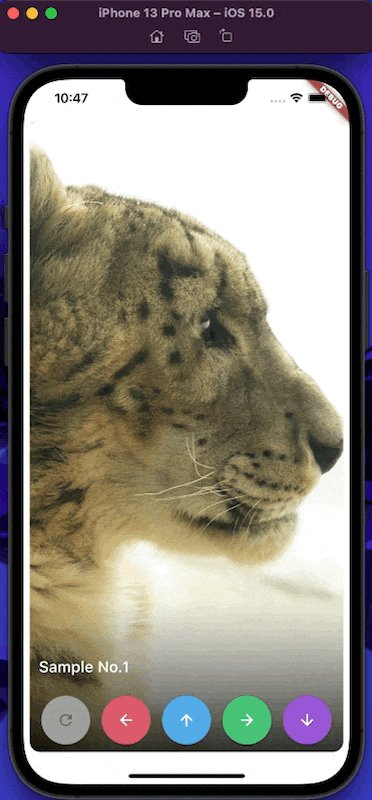
Swipable Stack是一款专为Flutter设计的创新组件,它允许您堆叠卡片,并通过横竖向滑动配以流畅动画来展现内容。这个库旨在模拟并超越流行的交友应用中卡片交互的效果,让用户界面不仅仅停留于观看,更是一种参与的享受。
技术剖析
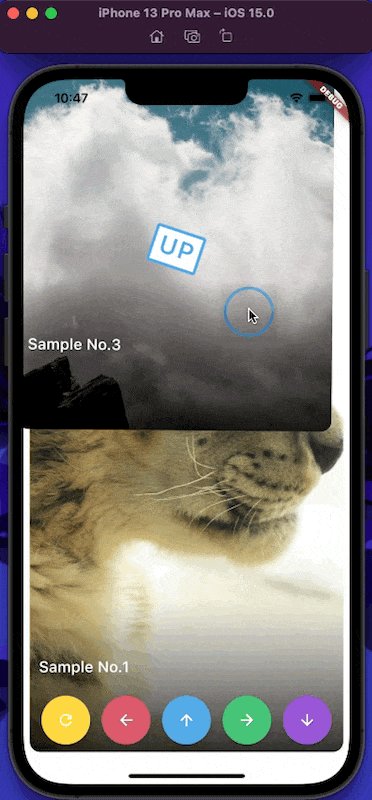
Swipable Stack利用了Flutter的强大渲染能力和响应式框架,支持自定义构建每一层卡片(通过builder方法),并且提供详细的滑动完成回调onSwipeCompleted,让您可以实时了解用户的滑动行为。更重要的是,它引入了overlayBuilder,使得在滑动卡片上添加交互式覆盖层成为可能,增加了应用的动态性与反馈感。
此外,通过SwipableStackController,开发人员可以实现对滑动操作的精确控制,包括切换到下一个卡片、回滚上一步动作以及监听当前选中的卡片索引,极大地扩展了其在实际项目中的灵活性和可控性。
应用场景
- 社交应用:如Tinder式的交友匹配,左右滑动筛选喜欢或不喜欢的用户。
- 电商展示:商品浏览时,用户可以轻松浏览不同产品的详细视图。
- 多选项选择:问卷调查或者设置界面中,通过滑动切换不同的选项卡。
- 媒体浏览:音乐播放列表、照片轮播等,增加交互乐趣。
项目特点
- 极致动画:平滑的滑动效果及定制化的动画体验。
- 灵活配置:支持横竖滑动,可通过
allowVerticalSwipe调整。 - 交互控制:全面的事件回调,让开发者能够准确捕捉和处理用户的每一个滑动意图。
- 个性化定制:自定义覆盖层(
overlayBuilder),增强用户体验。 - 动态控制:使用控制器管理卡片状态,支持程序化滑动与撤销。
- 栈内管理:通过
currentIndex访问当前显示卡片的索引,便于逻辑控制。
Swipable Stack以其强大的功能集,已经成为 Flutter 开发者工具箱中的瑰宝。不论是在创新的社交媒体应用还是日常的小工具中,它都能带来直观且愉悦的交互体验。加入使用Swipable Stack的行列,为您下一次的应用开发注入活力与创意吧!
本项目以其简洁的API设计和高度可定制性,满足了开发者对于现代UI设计趋势的需求。无论是新手还是经验丰富的Flutter开发者,Swipable Stack都将是一个值得探索并集成到您项目中的优秀组件。立即尝试,开启您的交互设计新篇章!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










