探索Broccoli Concat Analyser:优化前端构建的得力助手
broccoli-concat-analyser项目地址:https://gitcode.com/gh_mirrors/br/broccoli-concat-analyser
在前端开发日新月异的今天,高效、透明的构建过程是每个开发者梦寐以求的。今天,让我们一起深入了解一个专门为基于Broccoli.js构建系统设计的神器——Broccoli Concat Analyser。
项目介绍
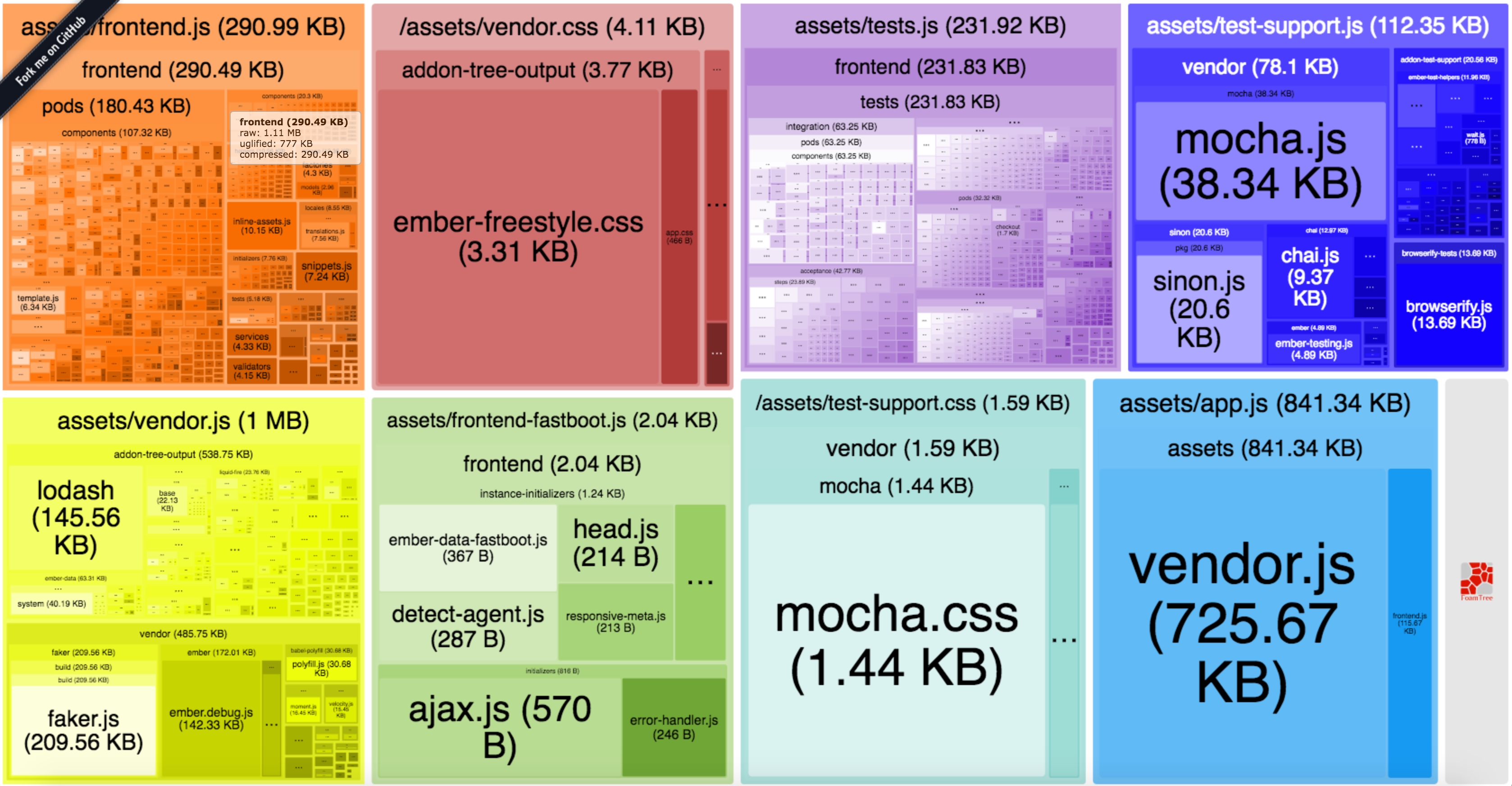
Broccoli Concat Analyser,正如其名,是一款专为使用Broccoli.js中的broccoli-concat插件进行文件合并时提供详尽分析的工具。它不仅仅展示你的代码块原始大小,更能进一步提供压缩(Uglify)后的体积以及最终Gzipped的大小,让你对构建产物的大小了如指掌。直观的交互式泡沫图示例展示了每个文件或模块的贡献度,这对于性能优化至关重要。

通过访问互动演示,你可以直接体验到数据可视化带来的便捷。
技术剖析
核心特性
- 多维度分析:不仅提供未优化的文件大小,也包括经过Uglify压缩和Gzip压缩后的大小,帮助开发者精确控制资源体积。
- 直观泡沫图:通过图形化界面展示模块间的大小关系,便于理解哪些部分是体积庞大的“罪魁祸首”。
- 无缝集成Ember CLI:通过
ember-cli-bundle-analyzer,可以轻松整合进Ember应用的开发流程中,让性能优化更为自动化。
技术栈
- 基于Node.js环境,利用NPM进行安装与管理。
- 高效地利用Broccoli构建生态系统,针对JavaScript文件提供了特别的支持。
应用场景
- 前端性能优化:在部署前快速定位并减小不需要的大文件,提升加载速度。
- 模块化分析:对于大型项目,帮助团队成员理解各部分对整体包大小的影响。
- Ember应用开发:特别是在Ember.js项目中,借助Ember CLI插件,实时监控捆绑文件大小的变化,辅助决策。
项目亮点
- 易用性:简单的命令行操作即可开启分析,无需复杂的配置。
- 可扩展性:鼓励社区提交PR,意味着它能够持续进化,满足更多定制需求。
- 即时反馈:在开发过程中实时查看分析结果,加速迭代过程。
- 详细的报告:不仅有可视化,还有详细的文字报告存储于
.out.json中,便于进一步分析。
总之,Broccoli Concat Analyser是前端开发者在追求极致应用性能道路上不可或缺的伙伴。无论是进行日常的前端开发还是性能调优工作,都能为你提供强大而直观的支持。立即尝试,让你的构建过程更加透明,性能调整更加精准有效!
broccoli-concat-analyser项目地址:https://gitcode.com/gh_mirrors/br/broccoli-concat-analyser
























 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










