推荐文章:探索 Sketch 插件开发新纪元 - Sketchplugin WebView 模板

项目简介
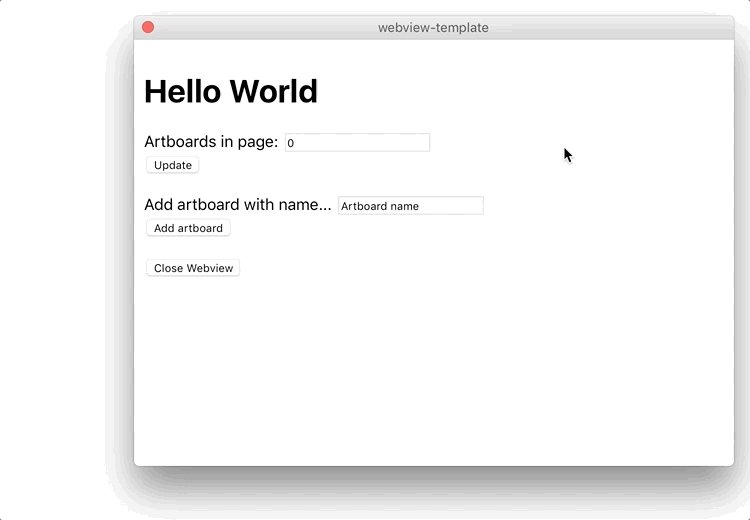
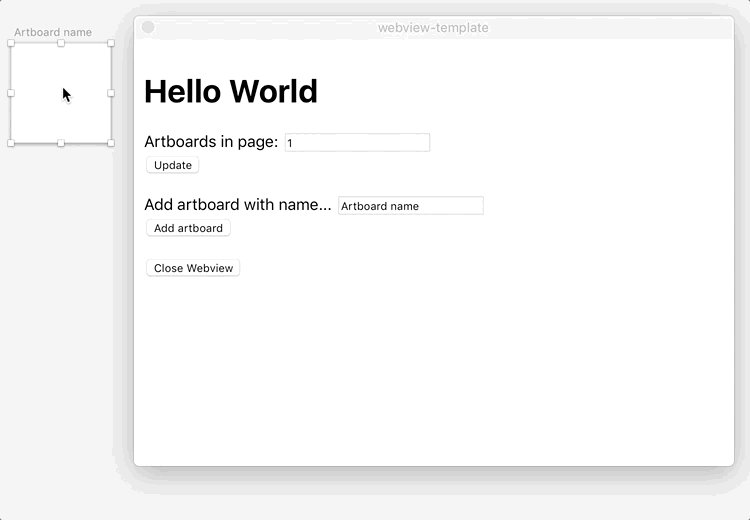
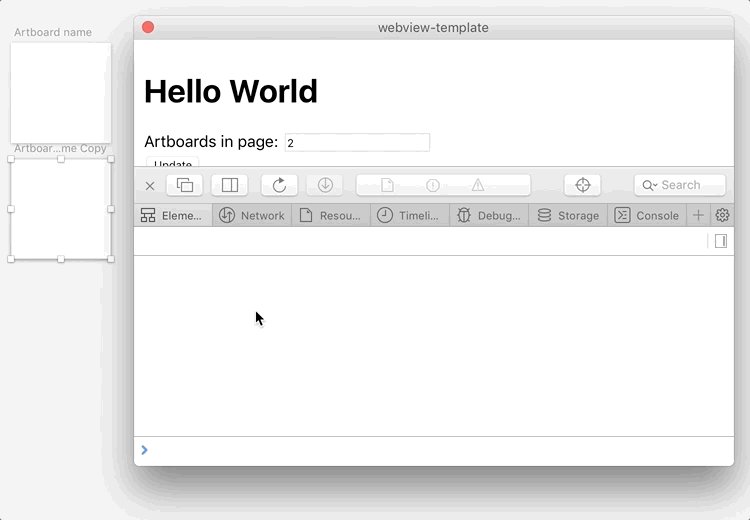
Sketchplugin WebView 模板为那些热衷于利用 Sketch 进行创意设计的开发者们提供了一条捷径。这个开源项目简化了基于 HTML 的插件开发流程,让你无需深入macOS的Cocoa或Swift编程,就能创建功能丰富的Sketch插件。通过一个简单的框架结构,它将Sketch世界与Web技术紧密结合,使得前端开发者也能轻松构建高效、直观的Sketch插件界面。
技术深度剖析
该模板的核心在于其架构设计,其中包括两个关键组件:Sketch 文件夹和 Resources 文件夹。Sketch 文件夹内含 manifest.json,这是Sketch识别插件必备的信息库;加上 script.js,负责执行插件逻辑,并集成 MochaJSDelegate 实现Sketch与WebUI间的通讯桥梁。而 Resources 中的 ui.html 则构成了用户交互界面的基础,以其无依赖性,允许开发者随心添加CSS和JavaScript来定制样式与行为。
MochaJSDelegate 的巧妙运用解决了核心问题——如何在Sketch环境里实现复杂的用户交互。通过在 script.js 中调用 evaluateWebScript 方法,可以轻松地与HTML文件中的JavaScript函数进行通信,反之亦然,利用 window.location.hash 和自定义的 updateHash 函数完成从Web界面到Sketch应用的数据传输,展示了一种优雅的消息传递机制。
应用场景概览
这款模板极大扩展了Sketch插件开发的边界。适合各种需求,如设计系统工具、自定义图标库管理器、版式布局助手等。对于UI/UX设计师而言,能通过自己熟悉的HTML/CSS/JS栈打造个性化工作流工具,提高设计效率。团队协作时,更便捷地分享和应用设计规范,或者构建特定的设计反馈与审校流程,变得轻而易举。
项目亮点
- 低门槛开发:即便是Web前端开发者,也能迅速上手Sketch插件制作。
- 灵活的界面设计:依托HTML的强大力量,创造出无限可能的用户界面。
- 无缝沟通机制:通过成熟的技术方案(MochaJSDelegate与location.hash)实现Sketch与Web界面的有效对话。
- 可扩展性:基础模板提供了清晰的起点,鼓励开发者按需调整和创新。
综上所述,Sketchplugin WebView 模板不仅为Sketch插件开发带来革命性的改变,更是降低了进入这一领域的门槛,让创意和技术得以更自由地结合。无论是个人设计师还是专业开发团队,这都是一款不容错过的强大工具。立刻加入,开启你的高效设计之旅吧!
以上就是对Sketchplugin WebView模板的深入解析与推荐,希望这篇文章能够激励更多创意者和技术爱好者探索 Sketch 插件开发的新大陆。
























 1155
1155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










