探索应用商店的魅力重现:AppStore-Clone-CollectionViewCompositionalLayouts
在当今的移动开发领域,用户体验设计的重要性不言而喻。为了帮助开发者们快速实现类似苹果App Store那样精致的界面布局,开源社区贡献了一个极具吸引力的项目——AppStore-Clone-CollectionViewCompositionalLayouts。这个项目不仅展示了如何利用最新的UICollectionView Compositional Layouts特性来构建复杂的UI,还确保了向后兼容性,使得iOS 12及以上的设备也能享受到这一先进技术带来的流畅体验。
项目介绍
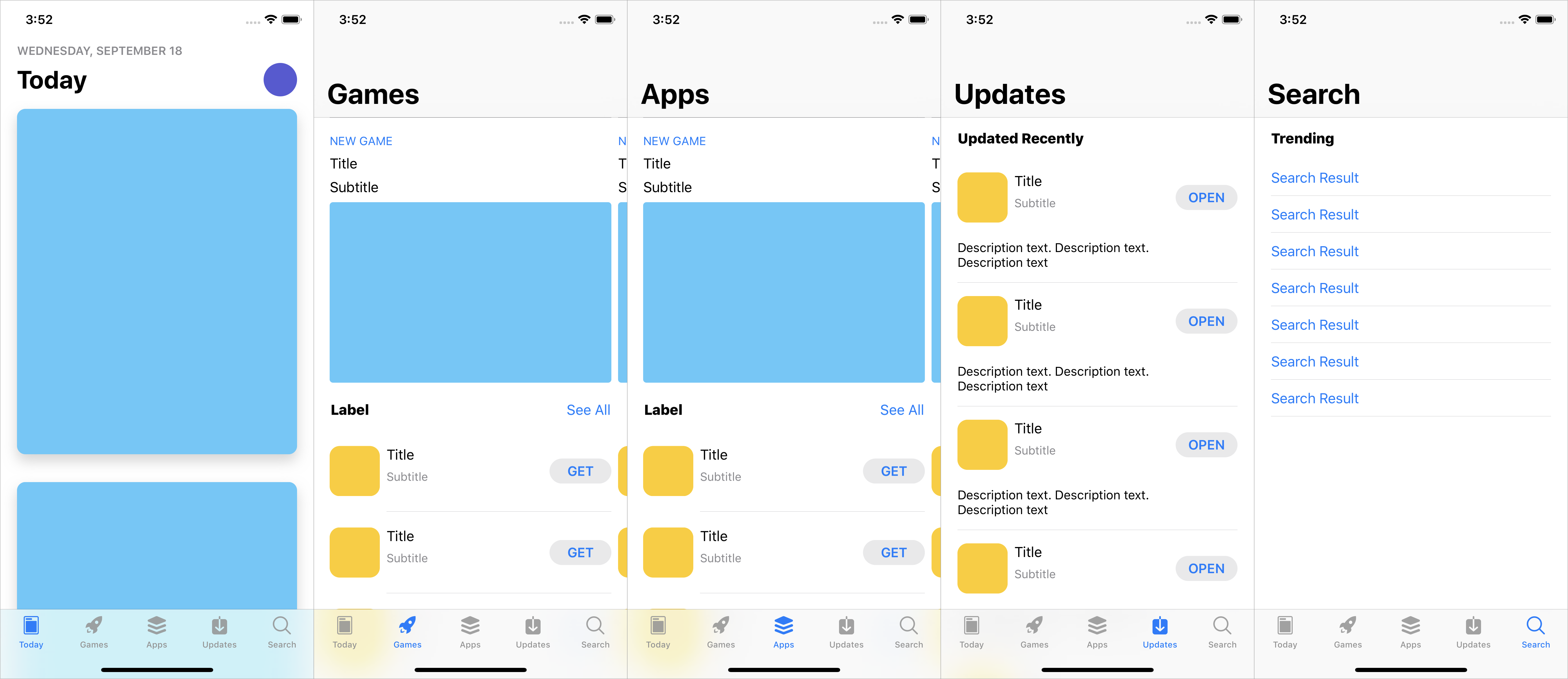
AppStore-Clone-CollectionViewCompositionalLayouts是一个示范项目,旨在通过Swift语言和现代的UICollectionView Compositional Layouts技术,复制App Store的应用展示界面。它的一个关键特性是,即便是在没有原生支持的iOS版本上(通过集成IBPCollectionViewCompositionalLayout),也能够优雅地运行,完美复现iOS 13及以上版本的视觉效果。


项目技术分析
本项目巧妙地运用了Apple引入的UICollectionView Compositional Layouts,这是一种更加灵活的布局系统,允许开发者以声明式的方式定义复杂的UICollectionView布局。相比于传统的代理方法,这种布局方式提高了代码的可读性和可维护性,降低了复杂布局实现的门槛。此外,通过对IBP库的集成,项目实现了对iOS 12的支持,展现了极高的兼容性和技术灵活性。
应用场景
对于那些希望提升自家应用内商店或者列表视图美观度和交互性的开发者而言,AppStore-Clone-CollectionViewCompositionalLayouts无疑是一个宝藏。无论是构建一个优雅的推荐页面,还是优化应用内的分类浏览体验,这个项目都能提供良好的起点。其高度可定制化的布局方案,适合任何需要展示丰富媒体内容或详细信息的应用场景。
项目特点
- 跨版本兼容:无需担心iOS版本更新,从iOS 12至最新版均能良好运行。
- 现代化布局:通过
UICollectionView Compositional Layouts实现高级且动态的界面布局。 - 高可定制性:轻松调整组件样式和布局,满足不同设计需求。
- 示例清晰:项目提供了详细的代码示例,便于理解和学习新布局技术。
- 社区支持:基于强大的Swift社区,持续的技术交流和改进。
综上所述,AppStore-Clone-CollectionViewCompositionalLayouts不仅仅是一个项目,它是通往更高层次用户界面设计的一扇门,尤其适合追求卓越用户体验的iOS开发者。通过借鉴此项目,你可以快速提升应用的视觉品质,使之在竞争激烈的市场中脱颖而出。现在就加入探索行列,让你的设计与苹果App Store比肩吧!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










