探索光影艺术:推荐GlslEditor - 您的Web GLSL着色器编辑器
glslEditorSimple WebGL Fragment Shader Editor项目地址:https://gitcode.com/gh_mirrors/gl/glslEditor

在数字艺术的前沿,GLSL(OpenGL Shading Language)是一种强大的工具,用于创建互动的图形和视觉效果。而今天,我要向您推荐一个令人印象深刻的开源项目——GlslEditor,它为GLSL编程提供了一个友好的界面和强大的编辑环境。
项目介绍
GlslEditor是由Patricio Gonzalez Vivo开发的一个基于Codemirror的Web GLSL着色器编辑器,最初是为了配合The Book of Shaders而设计的。如今,它已成长为一个独立的应用程序,并且与其他生态系统的应用如glslViewer和glslCanvas完美兼容。这意味着您可以直接在Raspberry Pi上运行,或者通过OpenFrame.io将着色器导出为帧。
项目技术分析
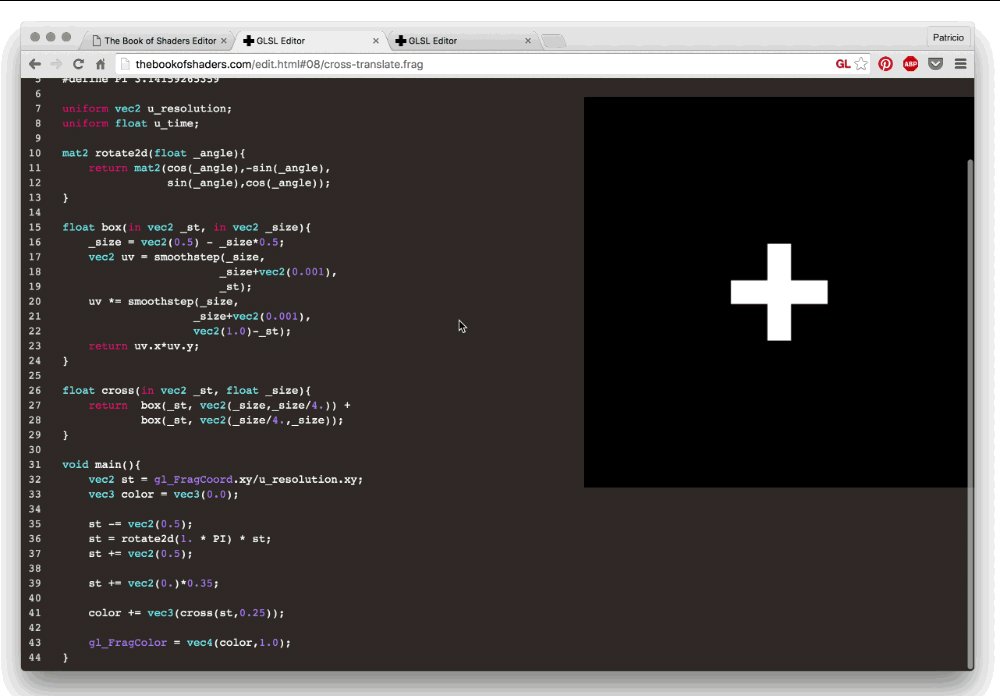
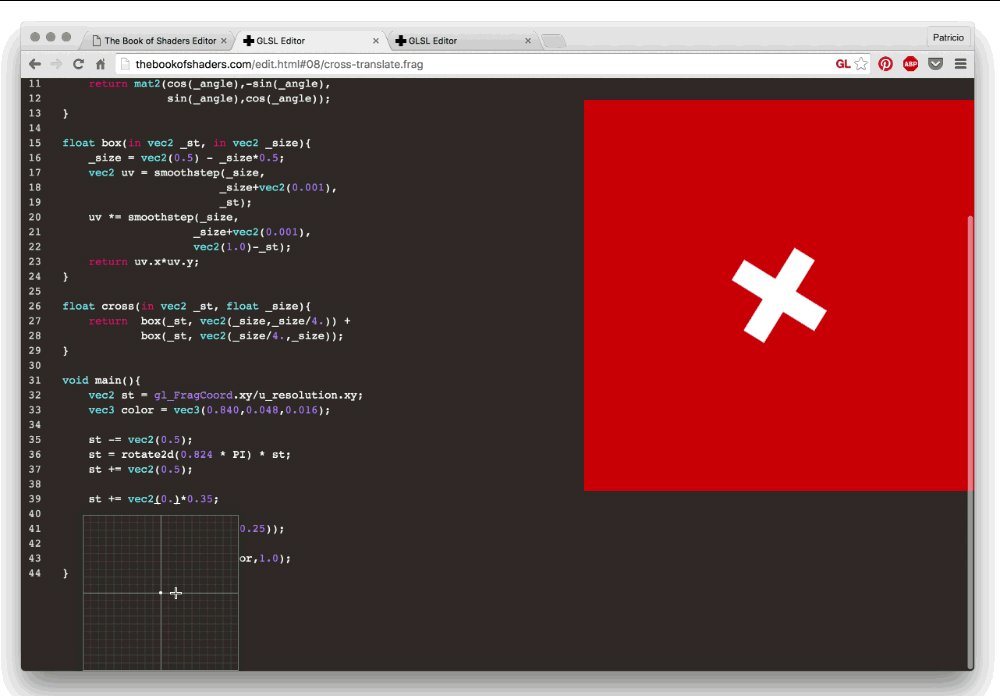
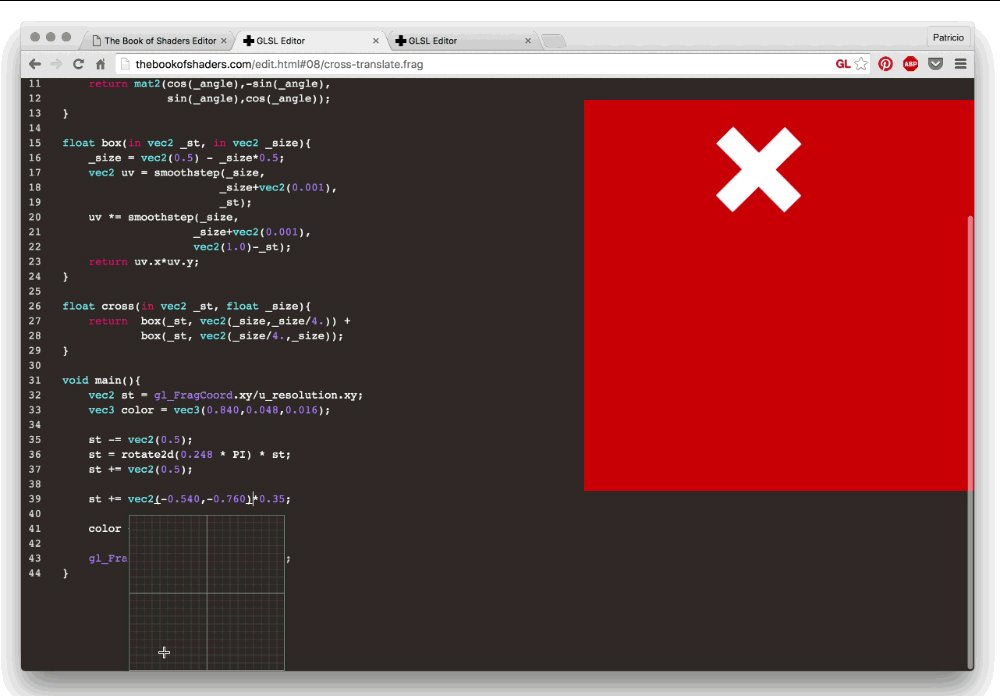
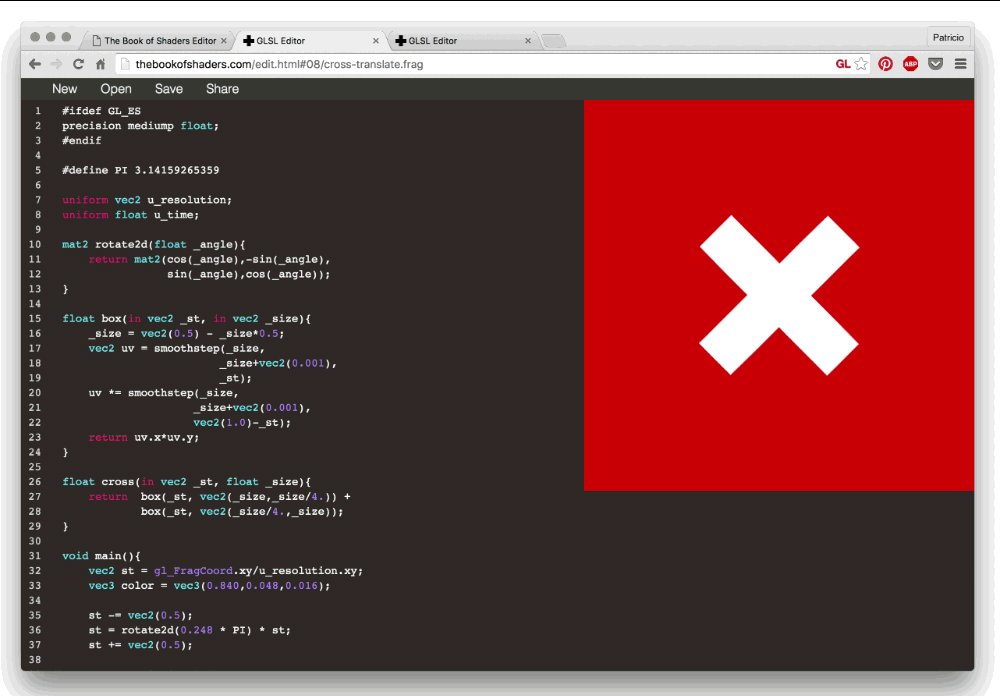
GlslEditor采用了现代Web开发技术,包括对CSS和JavaScript的优化处理,以及对CodeMirror的强大支持,提供了代码提示、错误检测等便捷功能。此外,其内置的特性如颜色和3D向量拾取器、滑块和断点调试器,使得GLSL编程变得更加直观和高效。
应用场景
无论您是想在网页上添加实时渲染的视觉元素,还是希望通过交互式的方式学习GLSL,GlslEditor都是理想的选择。它适用于艺术家、开发者、教育者,甚至是对计算机图形学感兴趣的初学者。通过这个平台,您可以快速预览和调试GLSL代码,直接在浏览器中实现创意。
项目特点
- 直观的界面: 与传统文本编辑器相比,GlslEditor拥有更美观的界面和丰富的可视化组件。
- 实时预览: 可以立即看到代码更改带来的效果,加速了创作过程。
- 高级功能: 颜色和3D向量选择器、滑块控制和断点调试器让编码变得简单。
- 兼容性强大: 兼容多个平台和工具,可以无缝集成到您的工作流程中。
- 高度可定制: 提供多种设置选项,可根据个人喜好调整编辑器样式和功能。
要体验GlslEditor,只需访问editor.thebookofshaders.com,或将其轻松地嵌入到自己的网站中。对于开发者,还可以通过npm安装并自定义配置。
结论
无论是为了探索GLSL的世界,还是寻求一个高效的在线代码编辑工具,GlslEditor都值得您尝试。它不仅是一个编辑器,更是一个创新和创造的平台。现在就加入,释放您的视觉创意吧!
glslEditorSimple WebGL Fragment Shader Editor项目地址:https://gitcode.com/gh_mirrors/gl/glslEditor
























 962
962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










