探索设计新维度:Sketch Easing Gradient 插件

项目介绍
Sketch Easing Gradient 是一款强大的 Sketch 插件,它将传统的线性渐变提升到了新的高度。这个插件允许设计师创建出动态的、平滑变化的渐变色,为你的设计增添无尽的生动感和深度。只需几个简单的步骤,你就能在作品中体验到前所未有的视觉效果。
项目技术分析
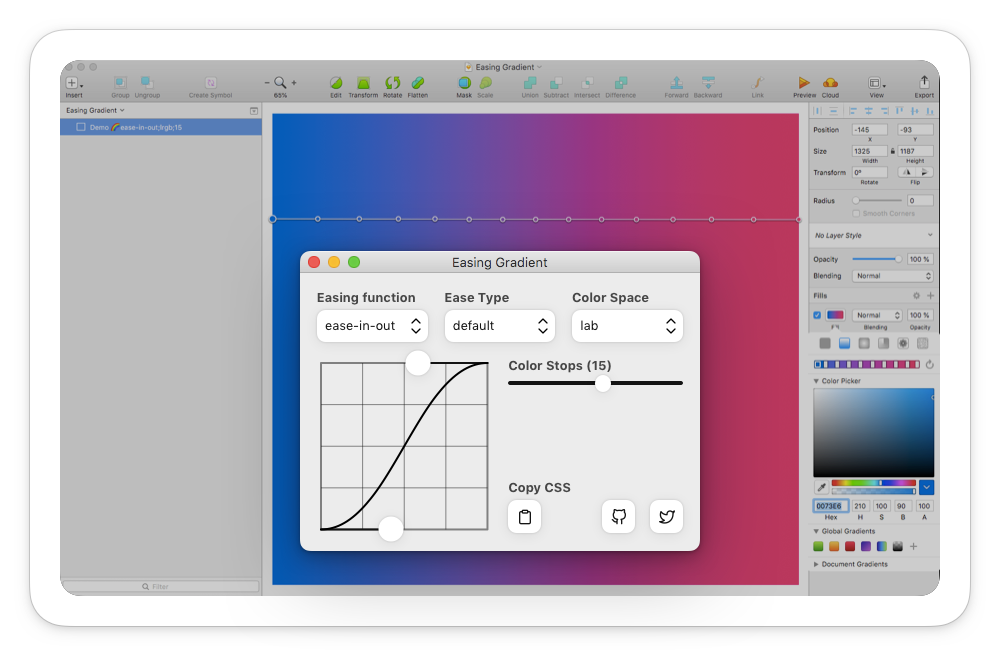
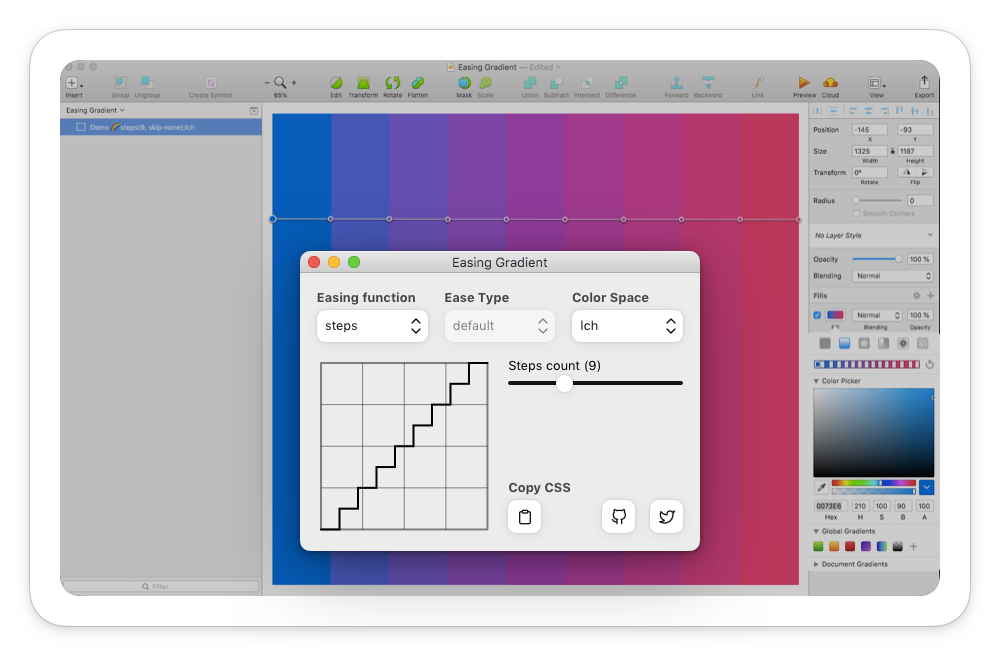
基于 skpm 创建,这款插件利用 Vue 应用作为其上层框架,使得交互流畅且功能强大。它不仅提供了一种直观的界面来编辑缓动渐变,还能直接在 Sketch 中运行,无需离开你的工作流程。这得益于其对 Sketch 版本 >= 49 的完美支持,确保了高效的工作速度。
项目及技术应用场景
无论你是制作网页、APP、图标还是任何其他图形设计,Sketch Easing Gradient 都能成为你的得力工具。它特别适用于需要独特视觉效果的地方,如背景、按钮、过渡动画等。通过使用 Easing Gradient,你可以创造出更自然的色彩流动,让用户的视线随着色彩的平滑变化而移动,增强整体的设计吸引力。
项目特点
- 直观易用 - 简单的三步操作即可完成设置,让即使是初学者也能快速上手。
- 动态效果 - 渐变不再是单调的线性,而是能够模拟真实世界中的运动感觉。
- 灵感来源 - 提供示例文件下载,激发你的创作灵感。
- 社区互动 - 鼓励用户分享作品,@larsenwork 可以帮你把作品展示给更多人看。
- 全面文档 - 官方网站提供了详细的文档和在线编辑器,以及 PostCSS 插件信息。


立刻尝试 Sketch Easing Gradient,释放你的创造力,让你的设计作品焕发出独特的魅力。安装最新版本,开启你的动态渐变设计之旅吧!






















 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










