探索高效Markdown编辑新体验:react-markdown-editor-lite
在数字化时代,Markdown作为一种简洁而强大的标记语言,深受程序员和技术爱好者的喜爱。现在,我们很高兴向您推荐一个能提升Markdown写作体验的优秀工具——react-markdown-editor-lite。这个轻量级的React组件不仅提供了全面的Markdown支持,还拥有高度定制化的能力,满足您的各种需求。
项目简介
react-markdown-editor-lite 是一款仅20KB大小的React Markdown编辑器。它兼顾性能和功能,旨在为开发者提供一个快速、易用且可扩展的Markdown编辑环境。该编辑器支持TypeScript,可自定义Markdown解析器,具有完整的Markdown功能,包括加粗、斜体等。同时,它还有插件化的功能栏,灵活的UI控制,支持图片上传和拖拽,以及编辑区和预览区的同步滚动。
技术剖析
- 轻量级设计:极小的体积使得项目能在任何环境中快速加载,不影响整体应用的性能。
- TypeScript支持:对于类型敏感的项目,react-markdown-editor-lite提供完善的TypeScript接口,保证了代码的健壮性。
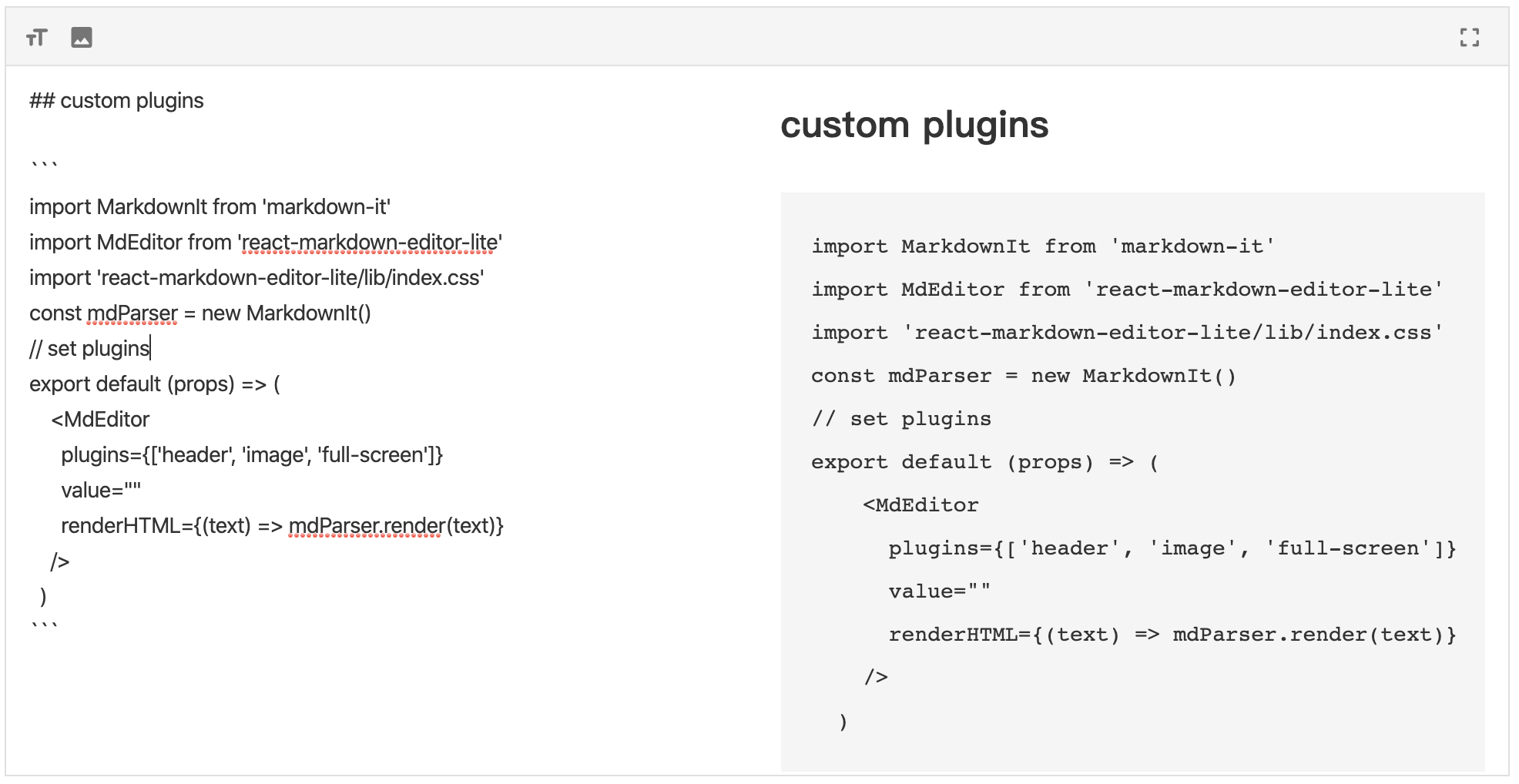
- 自定义Markdown解析器:您可以根据项目需求选择或创建自己的Markdown解析规则,实现个性化的Markdown语法支持。
- 插件系统:编辑器允许您轻松添加、删除或修改功能键,以适应不同场景下的工作流程。
- 全控界面:无论是显示编辑区还是预览区,或是调整它们的比例,一切皆在您的掌控之中。
应用场景
- 博客平台:为用户提供便捷的Markdown编辑体验,让创作更加流畅。
- 文档管理系统:提升团队协作效率,统一文档格式,降低沟通成本。
- 教育平台:用于在线教育课程的笔记编写,学习资料整理。
- 个人知识库:构建个人知识管理工具,方便信息记录和检索。
项目特点
- 小巧精悍:压缩后的代码仅20KB,无需担心额外负担。
- 全面兼容:支持常见的Markdown语法,提高写作效率。
- 自由配置:编辑器的UI可以根据喜好进行定制,打造独一无二的编辑环境。
- 动态交互:通过插件系统,可以轻松扩展编辑器功能,满足各种特殊需求。
- 实时预览:编辑与预览同步更新,所见即所得,提升用户体验。
来尝试一下react-markdown-editor-lite,开启你的Markdown编辑新篇章吧!在线案例演示、详细API文档和插件开发指南一应俱全,助你迅速上手,尽享Markdown编辑的乐趣。
让我们一起拥抱高效、优雅的Markdown编写新方式!
























 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










