推荐开源项目:duplicate-package-checker-webpack-plugin,为您的Webpack构建保驾护航
在JavaScript的生态系统里,依赖管理一直是个不容忽视的问题。随着项目复杂度的增加,不同版本的同一包无意中被引入到我们的Webpack构建产物中的情况屡见不鲜,这不仅会导致不必要的体积增大,还可能埋下难以追踪的bug隐患。今天,我们将介绍一款非常实用的开源工具——duplicate-package-checker-webpack-plugin,它专为此类问题而生。
项目介绍
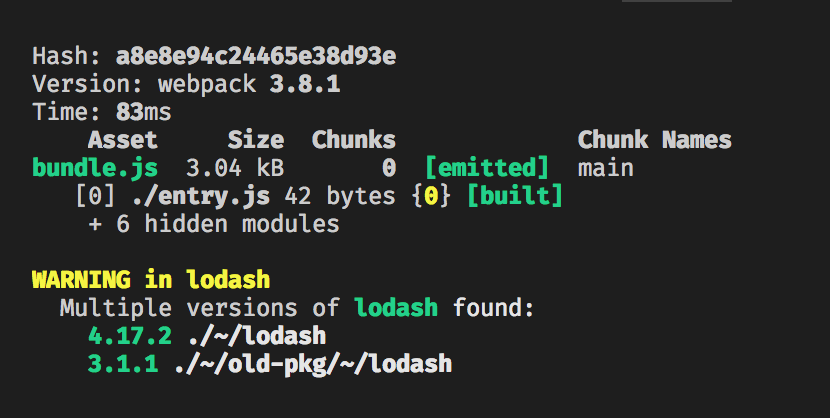
duplicate-package-checker-webpack-plugin是一个Webpack插件,其核心功能在于在你的打包过程中识别并警告任何重复引入的相同包的不同版本。通过一张直观的警告信息图,开发者能够迅速定位到潜在的冗余问题,从而精简应用的体积,提升开发效率和应用性能。

技术分析
该插件利用Webpack的生命周期,在编译过程的一个恰当阶段检查模块解析记录,识别出有多个版本的依赖项。通过这种机制,它能精确地指出哪些包是重复的,甚至可以提供哪个模块引入了这些重复的包(如果配置了verbose)。它的设计考虑到了灵活性,支持自定义配置,比如选择性地将某些包排除在外、以错误而非警告的形式报告问题等。
应用场景
对于大型项目或者拥有复杂依赖关系网的项目而言,duplicate-package-checker-webpack-plugin尤其有用:
- 优化前端包大小:确保没有不必要的依赖版本存在,减少最终bundle的大小。
- 预防版本冲突:防止因不同版本的库导致的功能差异或兼容性问题。
- 持续集成环境:作为CI流程的一部分,保证构建健康,避免部署后出现由依赖不一致引发的问题。
项目特点
- 即时反馈:在Webpack构建时即时显示重复依赖提醒。
- 高度可配置:允许根据项目需求调整警告级别、详细程度以及特定排除设置。
- **
























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










