推荐使用:lrStickyHeader - 让你的表格头部粘起来!
lrStickyHeadermake table headers sticky 项目地址:https://gitcode.com/gh_mirrors/lr/lrStickyHeader
在处理大量数据的Web应用中,保持表格标题始终可见是一个提升用户体验的明智之举。今天,我们要推荐一个轻量级且高效的开源工具——lrStickyHeader,它专为解决这一需求而生,尤其适用于React CRM这样的项目。
项目介绍
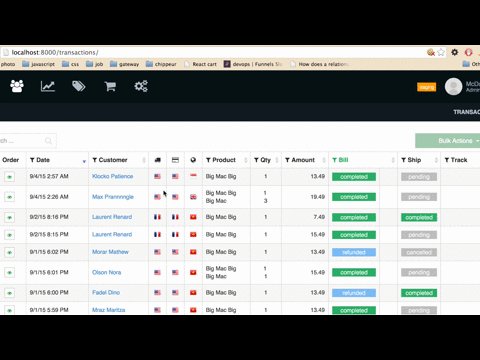
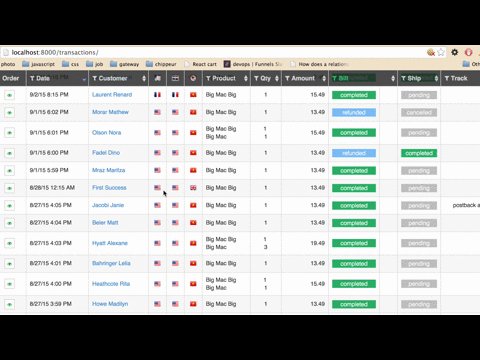
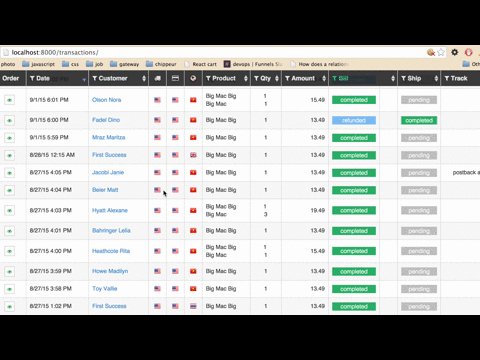
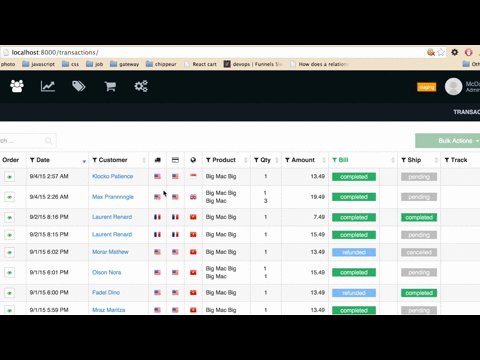
lrStickyHeader是一个简单而强大的JavaScript库,其使命是使表格(<table>)的头部在滚动时保持“粘性”,即固定在视口顶部,确保用户在浏览长表单时能随时查看列名。通过一张动态演示动图和在线实例,它向我们直观展示了其实现效果,简单而有效。

访问live demo,亲身体验它的魅力吧!
技术剖析
lrStickyHeader的设计亮点在于极简主义:无额外CSS添加需求、零依赖、不改变原始HTML结构,并且代码量控制在大约100行,这使得集成到任何项目中都是轻而易举的事情。它通过纯JavaScript操作,巧妙利用DOM事件和样式修改来实现粘性头部功能,无需引入复杂的第三方库,大大提高了性能与灵活性。
应用场景
此项目非常适合那些需要显示大量分列数据的应用场景,如:
- CRM系统:例如React CRM,在管理客户信息时保持表头可见至关重要。
- 数据报表:在金融、电商等领域的数据分析界面中,保证用户在下拉浏览长表时仍能清晰理解每一列的意义。
- 内容管理系统(CMS):编辑文章列表时,快速定位不同分类或状态。
项目特点
- 极简集成:不需要调整现有的CSS架构,几乎即装即用。
- 独立运行:没有外部依赖,减少项目负担,易于维护。
- 低侵入性:不对页面元素进行额外插入,维持原生结构。
- 高度定制:提供API(如
setWidth()和clean()),便于开发者根据需要手动调整或清理。 - 兼容性好:适配现代浏览器,确保跨平台一致性体验。
- 示例丰富:附带与smart-table结合使用的例子,拓展了应用范围。
结语
lrStickyHeader以简洁优雅的方式解决了长表格滚动中的普遍问题,它的出现无疑为前端开发提供了便利,特别是对于那些追求高性能、易维护性的项目而言。无论是小型项目还是大型企业级应用,lrStickyHeader都是一个值得尝试的选择,它能让您的数据展示界面更加友好和高效。赶快将其加入您的工具箱,提升用户的浏览体验吧!
本文通过Markdown格式撰写,希望对您有所帮助,并期待您在下一个项目中尝试并体验lrStickyHeader的魔力!
lrStickyHeadermake table headers sticky 项目地址:https://gitcode.com/gh_mirrors/lr/lrStickyHeader






















 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










