推荐项目:Livewire Tables —— 动态表格的高效解决方案
在Web开发中,处理数据展示往往是一项繁重的任务,尤其是在需求频繁变动和追求极致交互体验的今天。今天,我们为您介绍一款为Laravel框架量身定做的开源项目——Livewire Tables,它让动态表格的创建变得前所未有的简单和快捷。
项目介绍
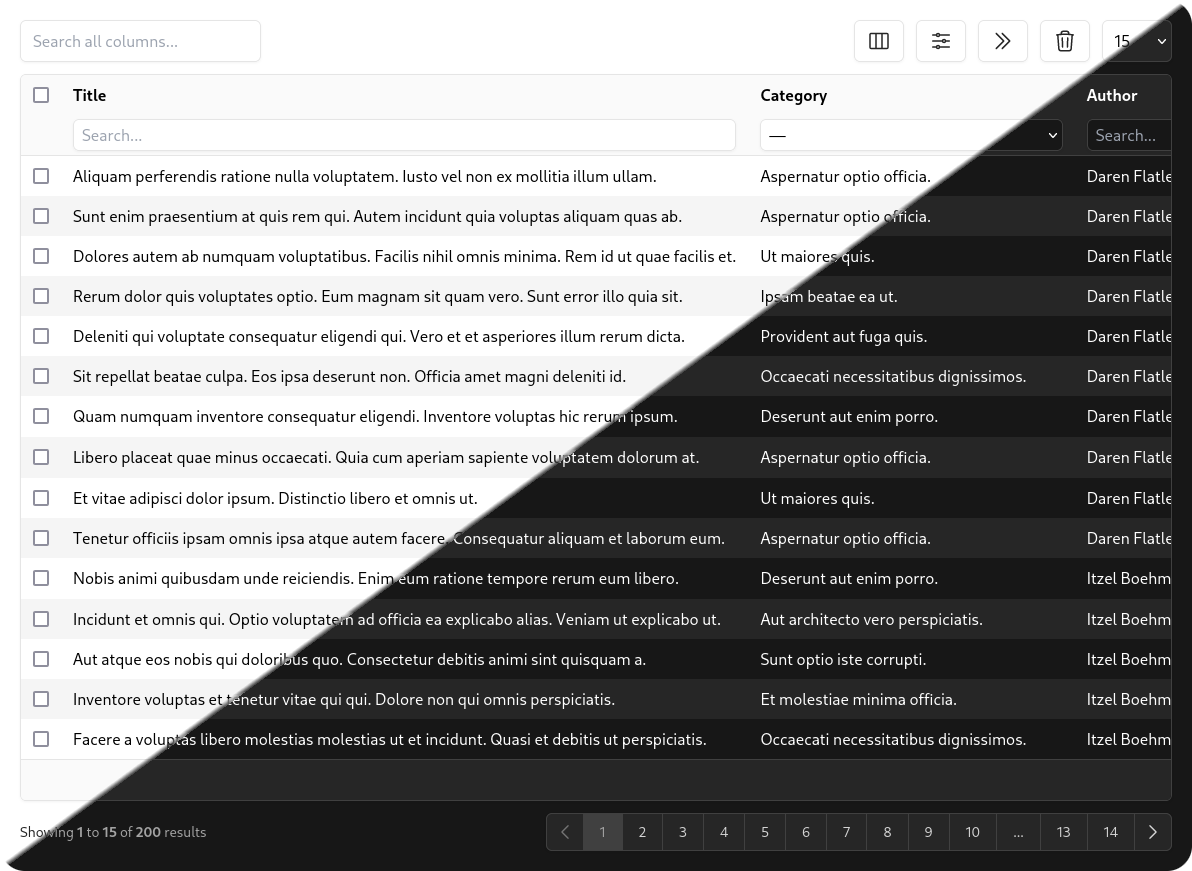
Livewire Tables,由Ramon Rietdijk精心打造并维护,是一个旨在简化Laravel项目中动态模型表格创建过程的优秀工具。借助Laravel Livewire的强大能力,它能够让你轻松构建实时响应的表格,而无需复杂的JavaScript知识。一眼望去,其简洁明了的设计和直观的API定义,足以让开发者爱不释手。

项目技术分析
核心特性
Livewire Tables利用Laravel的Blade模板引擎和Livewire的组件化思想,实现了数据与视图的无缝连接。这意味着开发者可以完全在PHP环境中编写逻辑,避免了前端与后端之间的跳转,极大地提升了开发效率。其内部实现了高效的分页、排序、过滤功能,一切都基于Livewire的实时更新机制,确保用户界面即时响应后台变化。
技术亮点
- 即装即用:快速集成到Laravel项目中,减少配置困扰。
- 高度可定制:支持自定义列、操作按钮等,满足个性化需求。
- 实时交互:充分利用Livewire双向数据绑定特性,实现流畅的用户体验。
应用场景
- 后台管理系统:无论是管理用户信息、产品目录还是订单列表,Livewire Tables都能提供高效的数据浏览和管理界面。
- 数据分析平台:对于需要频繁查看和筛选大量数据的应用场景,其强大的筛选和排序功能尤为重要。
- 团队协作工具:实时更新特性非常适合于任务跟踪、项目管理等领域,提升团队协作效率。
项目特点
- 简化开发流程:极大减少了前端和后端对接的工作量,使得开发专注于业务逻辑而非页面细节。
- 增强用户体验:通过实时更新,用户无需刷新页面即可看到数据变动,提高应用的互动性和吸引力。
- 文档详尽:全面而清晰的文档,即使是初学者也能迅速上手,开展工作。
- 社区活跃:背靠Laravel强大的社区支持,意味着持续的更新和改进,以及丰富的资源和及时的帮助。
结语
Livewire Tables是那些寻求在Laravel项目中实现高效、优雅数据表管理方案的开发者的理想选择。它的出现,不仅简化了开发流程,更是在提升用户体验方面树立了一个新的标准。如果你正苦于如何优化你的数据展示逻辑,不妨尝试一下Livewire Tables,相信它会成为你开发工具箱中的得力助手。别忘了,一个星星的支持,是对开源贡献者最好的鼓励!
这篇推荐文章旨在简明扼要地介绍Livewire Tables的魅力所在,希望能够激发您探索和应用这一强大工具的兴趣。享受编码,愉快开发!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










