探索未来天气,一触即达 —— Weather Forecast App
在当今快节奏的生活中,了解未来的气候状况已成为我们日常决策不可或缺的一部分。今天,让我们一同走进一个简洁而强大的开源项目——Weather Forecast App,它凭借其高效且直观的设计,正悄然改变我们获取天气信息的方式。
项目介绍
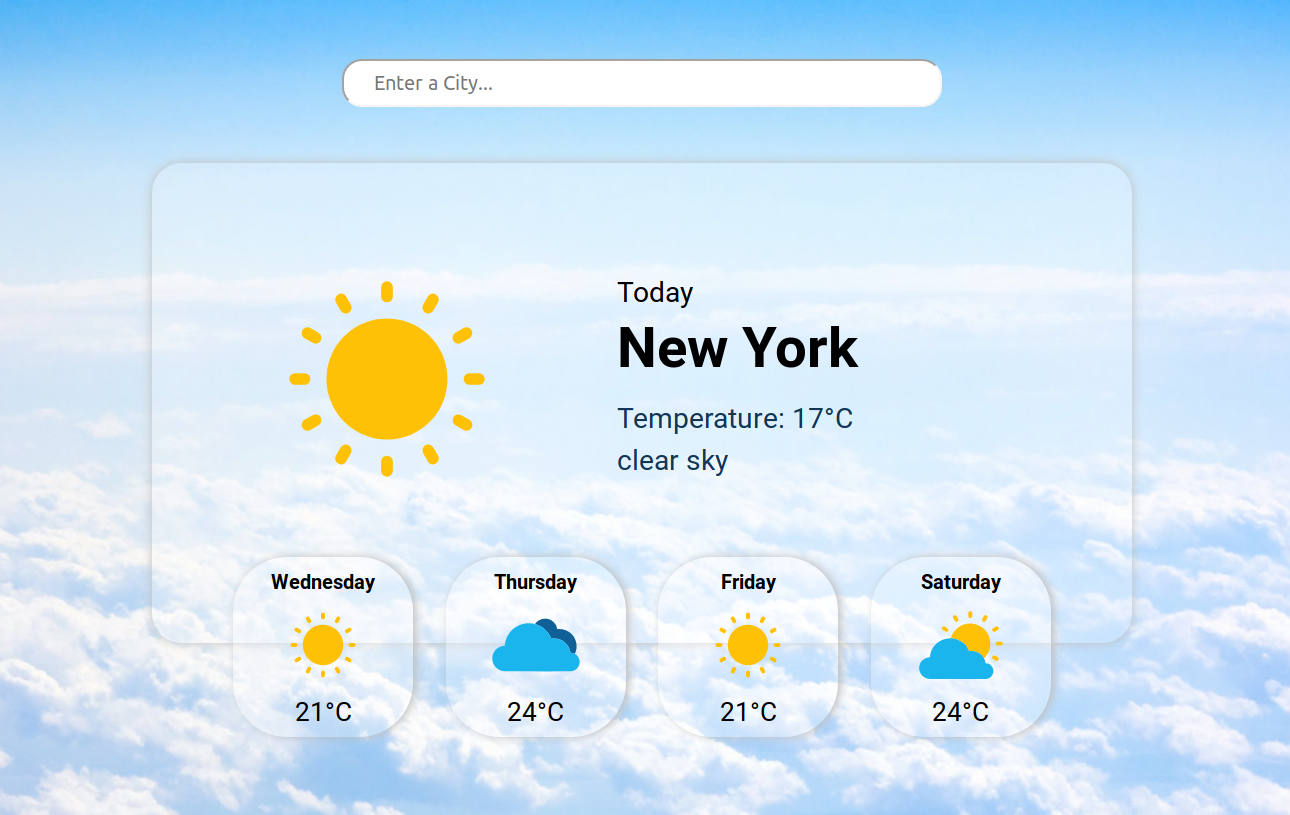
Weather Forecast App是一个基于React构建的天气预报应用,通过集成OpenWeatherMap的API,为用户提供精准的天气数据。这款应用已经成功部署于Netlify,您只需点击此处,即可享受到便捷的天气查询服务。一张生动的截图展示了它在展示纽约天气时的界面,简洁而不失美感。

项目技术分析
核心技术栈
- React: 作为前端开发的明星框架,React以其高效的组件化开发模式和虚拟DOM技术,确保了Weather Forecast App具备卓越的性能和易维护性。
- OpenWeatherMap API: 提供实时天气信息与预报,包括温度、湿度、风速等多维度数据,是构建天气应用的关键。
- Netlify: 作为一个现代化的部署平台,Netlify简化了项目的部署流程,实现快速上线,保证了服务的稳定性和访问速度。
技术亮点
- 响应式设计: 确保在不同设备上都能提供流畅的用户体验。
- 即时查询: 用户输入城市名称后,天气信息迅速呈现,无需等待。
- 视觉体验: 精美的UI设计,使查看天气成为一种享受。
项目及技术应用场景
无论是早晨规划一天的着装,还是准备周末出游计划,Weather Forecast App都是理想的选择。对于开发者而言,这个项目不仅是学习React与API整合的良好案例,也是探索前后端交互、响应式设计的实践模板。教育领域中,此应用亦可作为教学工具,帮助学生理解Web开发的实战技巧。
项目特点
- 简洁高效: 以最小化的界面设计呈现最核心的功能,避免信息过载。
- 易于集成: 开放的API接口让开发者可以轻松地将天气数据融入自己的项目。
- 跨平台兼容: 无论是在桌面还是移动设备,都能保持一致的优秀体验。
- 教育资源: 对初学者友好,是学习现代前端开发技术的实践案例。
Weather Forecast App不仅仅是一个天气应用,它是技术与实用性的完美结合,体现了开源社区的创新精神。无论是普通用户寻求便利,还是开发者寻求灵感与资源,这里都有你的答案。现在就尝试它,感受科技带来的生活便利,或许你也会从中获得启发,开启自己的开发之旅。


























 1273
1273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










