推荐开源项目:纯JavaScript与HTML打造的优雅日历
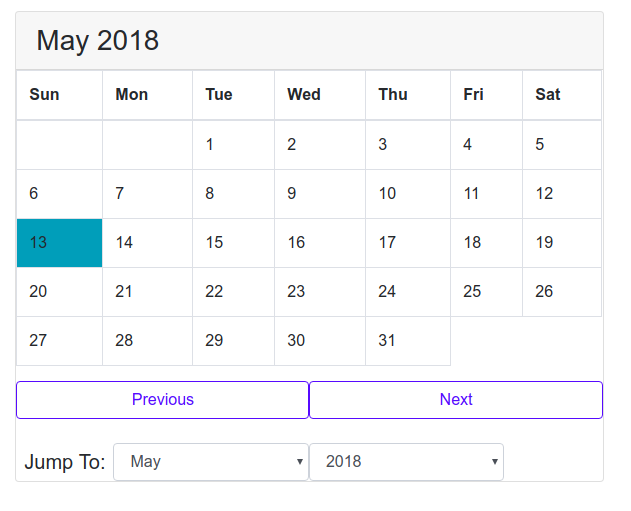
在数字化时代,一个简洁高效且自定义程度高的日历组件对于Web开发者来说至关重要。今天,我们要向大家推荐的是一个完全基于Pure JavaScript和HTML实现的日历项目。查看演示来直接感受它的魅力吧!

项目介绍
该项目利用JavaScript内置的Date对象,巧妙构建了一个功能完备又不失简洁的日历应用。无需依赖任何外部库,使得它对性能有要求的应用场景格外友好。通过简单的操作界面,用户可以轻松浏览不同月份的日期,而背后的逻辑则是通过几个核心函数灵活控制。
项目技术分析
-
核心函数
showCalendar(month, year):这个函数是整个日历系统的心脏。它接收当前月份和年份作为参数,然后动态生成HTML结构以展示日历。首先,通过new Date(year, month)确定每月的第一天是星期几,再计算出该月的实际天数,这两个信息是填充日历表的关键。 -
获取起始日与月天数:
let firstDay = (new Date(year, month)).getDay(); let daysInMonth = 32 - new Date(year, month, 32).getDate();这段代码展示了JavaScript日期处理的小技巧,既简洁又有效率。
-
动态HTML生成:通过嵌套循环(外层控制行,内层填充列)精准地构造了日历的布局。每个单元格内的日期填充都经过精确计算,确保正确对齐到每周的相应位置。
应用场景
- 个人网站或博客:为用户提供直观的日期导航。
- 项目管理工具:集成于任务安排界面,便于追踪里程碑。
- 日记应用:结合日记编写功能,提升用户体验。
- 学习计划制定:教育类网站或APP中规划课程与复习时间。
项目特点
- 轻量级:仅依赖JavaScript和HTML,无需外部库,加载速度快。
- 高度可定制:开发者可以根据自己的需求调整样式和功能。
- 易用性:“前后”按钮与月份跳转下拉菜单提供了直观的操作界面。
- 代码清晰:易于理解的JavaScript逻辑,适合学习和二次开发。
通过深入理解并应用此开源项目,开发者不仅能够为自己的应用增添实用的日历功能,还能深化对JavaScript日期操作的理解。无论你是前端新手还是寻求快速集成日历解决方案的高级开发者,这款纯净、高效的日历组件都是值得一试的优秀选择。立即探索,并将这份简洁之美融入你的下一个项目中吧!
























 971
971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










