- import java.io.IOException;
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.eclipse.birt.core.framework.Platform;
- import org.eclipse.birt.report.model.api.CellHandle;
- import org.eclipse.birt.report.model.api.DesignConfig;
- import org.eclipse.birt.report.model.api.DesignElementHandle;
- import org.eclipse.birt.report.model.api.ElementFactory;
- import org.eclipse.birt.report.model.api.GridHandle;
- import org.eclipse.birt.report.model.api.IDesignEngine;
- import org.eclipse.birt.report.model.api.IDesignEngineFactory;
- import org.eclipse.birt.report.model.api.ImageHandle;
- import org.eclipse.birt.report.model.api.LabelHandle;
- import org.eclipse.birt.report.model.api.ReportDesignHandle;
- import org.eclipse.birt.report.model.api.RowHandle;
- import org.eclipse.birt.report.model.api.SessionHandle;
- import org.eclipse.birt.report.model.api.activity.SemanticException;
- import com.ibm.icu.util.ULocale;
- @WebServlet("/SimpleCreate")
- public class SimpleCreate extends HttpServlet {
- private static final long serialVersionUID = 1L;
- public SimpleCreate() {
- super();
- }
- protected void doGet(HttpServletRequest request,
- HttpServletResponse response) throws ServletException, IOException {
- try
- {
- buildReport(request, response);
- }
- catch( IOException e )
- {
- e.printStackTrace();
- }
- catch( SemanticException e )
- {
- e.printStackTrace();
- }
- }
- protected void doPost(HttpServletRequest request,
- HttpServletResponse response) throws ServletException, IOException {
- try
- {
- buildReport(request, response);
- }
- catch( IOException e )
- {
- e.printStackTrace();
- }
- catch( SemanticException e )
- {
- e.printStackTrace();
- }
- }
- static void buildReport(HttpServletRequest request,
- HttpServletResponse response) throws IOException, SemanticException {
- DesignConfig config = new DesignConfig();
- //config.setProperty("BIRT_HOME","D:\\Develop Install Files\\birt-runtime-4_2_1\\ReportEngine");
- IDesignEngine engine = null;
- try {
- Platform.startup(config);
- IDesignEngineFactory factory = (IDesignEngineFactory) Platform
- .createFactoryObject(IDesignEngineFactory.EXTENSION_DESIGN_ENGINE_FACTORY);
- engine = factory.createDesignEngine(config);
- } catch (Exception ex) {
- ex.printStackTrace();
- }
- SessionHandle session = engine.newSessionHandle(ULocale.ENGLISH);
- ReportDesignHandle design = session.createDesign();
- ElementFactory efactory = design.getElementFactory();
- DesignElementHandle element = efactory
- .newSimpleMasterPage("Page Master");
- design.getMasterPages().add(element);
- GridHandle grid = efactory.newGridItem(null, 2 /* cols */, 1 /* row */);
- design.getBody().add(grid);
- grid.setWidth("100%");
- //在行加入一个图片
- RowHandle row = (RowHandle) grid.getRows().get(0);
- ImageHandle image = efactory.newImage(null);
- CellHandle cell = (CellHandle) row.getCells().get(0);
- cell.getContent().add(image);
- image.setURL("\"https://img-my.csdn.net/uploads/201301/09/1357690895_3463.png\"");
- // 产生一个标签
- LabelHandle label = efactory.newLabel(null);
- cell = (CellHandle) row.getCells().get(1);
- cell.getContent().add(label);
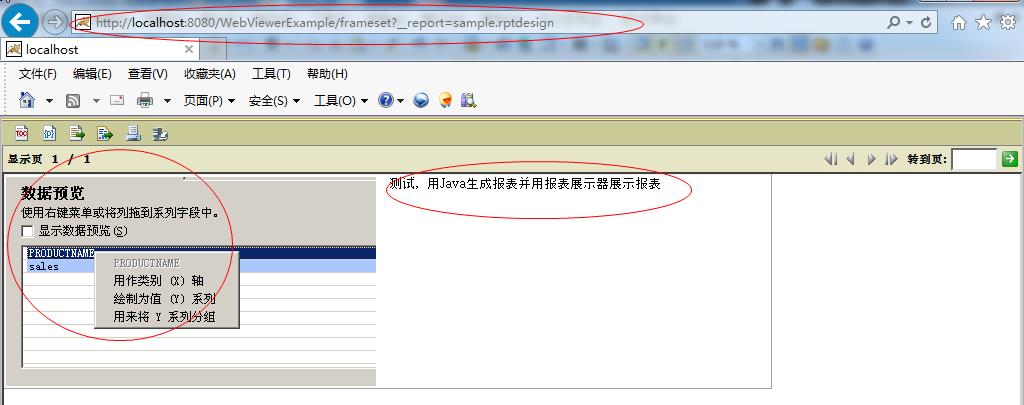
- label.setText("测试,用Java生成报表并用报表展示器展示报表");
- // 保存报表
- String path=request.getSession().getServletContext().getRealPath("/");
- System.out.println(path);
- design.saveAs(path+"/sample.rptdesign");
- design.close();
- //用报表展示器打开报表
- String reportpath=request.getContextPath();
- System.out.println(reportpath);
- response.sendRedirect(reportpath+"/frameset?__report=sample.rptdesign");
- System.out.println("Finished");
- }
- }
关键的是最后几步:
保存报表
String path=request.getSession().getServletContext().getRealPath("/");
design.saveAs(path+"/sample.rptdesign");
展示报表
String reportpath=request.getContextPath();
response.sendRedirect(reportpath+"/frameset?__report=sample.rptdesign");
这个servlet运行并直接生成了一个报表sample.rptdesign,并通过报表展示器查看报表
需要在web.xml中加入如下的配置:
<servlet>
<servlet-name>SimpleCreate</servlet-name>
<servlet-class>birt.SimpleCreate</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SimpleCreate</servlet-name>
<url-pattern>/SimpleCreate</url-pattern>
</servlet-mapping>
我们把他发布到WebViewerExample工程下,访问http://localhost:8080/WebViewerExample/SimpleCreate,控制台会打印出程序中的输出
D:\apache-tomcat-7.0.33\webapps\WebViewerExample\
/WebViewerExample
Finished
注意地址栏上的地址信息是http://localhost:8080/WebViewerExample/frameset?__report=sample.rptdesign,是因为我们在程序中用的response.sendRedirect()方法。























 4563
4563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








