这个Error是没有在webpack中配置bootstrap的依赖popper.js导致的。bootstrap除了依赖jQuery还是部分插件依赖popper.js.
以下是我对这个问题的实践过程:
# 首先简单说一下vue引入bootstrap的过程:
1.创建一个vue项目(使用vue-cli)
····bash(如果已经安装则忽略)
npm i -g vue-cli
# 初始化项目
····bash
vue init webpack my-app
# dev 启动项目
····bash
npm run dev
# build生产环境
···base
npm run build
# 因为bootstrap.js是依赖JQuery的,所以要在webpack.base.conf.js中加载juery插件,
...bash
npm install --save jquery
# 在webpack.base.conf.js中增加声明webpack
var webpack=require('webpack')
# 在module.exports = {}中添加一下代码
plugins: [
new webpack.optimize.CommonsChunkPlugin('common'),
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
})
# 把bootstrap库的js和css放到assets文件夹下,在webpack.base.conf.js的module.exports = {}中的resolve中增加
'bootstrap':resolve('src/assets/bootstrap'),
代码如下:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'bootstrap':resolve('src/assets/bootstrap'),
},
symlinks: false
},
#在main.js中把bootstrap的js和css通过import引进来
代码如下:
import 'bootstrap/js/bootstrap.js'
import 'bootstrap/css/bootstrap.css'
#执行npm run dev 发现控制台提示以下Error:

# 原因:
Bootstrap 的dropdown插件是依赖popper.js
# 解决:
...bash
npm install --save popper.js
# 在module.exports = {}中添加一下代码
plugins: [
new webpack.optimize.CommonsChunkPlugin('common'),
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
Popper: ['popper.js', 'default'],
})
# Done!
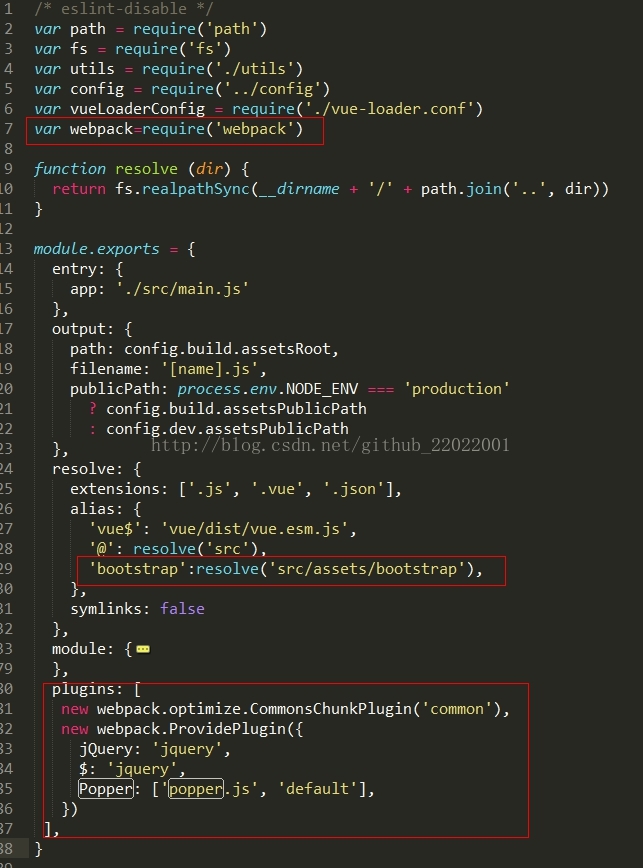
完整的webpack.base.conf.js

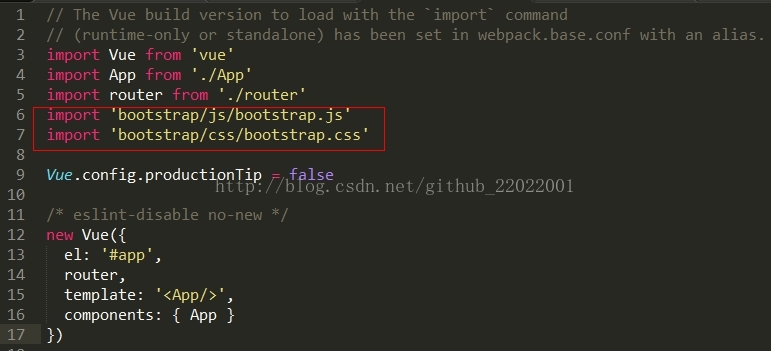
main.js的源码:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








