曾几何时的项目模式
1.前后端混合
2.数据库根据页面设计
3.需求变更后修改工作量大
4.无法形成体系化、模块化开发
5.不熟麻烦。代码可读性差。
对于企业来说:
前端模块化,和后端分离,部署方便;
后端使用webAPI的方式部署;
良好的可扩展性
对于程序员来说:
纯粹的前端,js框架;
后端代码java或php等;
数据库相对独立mysql、nosql等;
独立缓存服务等
前后端分离的意义
1.很多项目做出来后,前端改动几乎天天的,变态的,反人类的
2.术业有专攻。并不是所有程序员都能精通后端又能精通前端
3.更好的做产品服务
下面我们开始实战
用到的前端框架:http://m.sui.taobao.org/components/
和 http://zeptojs.com/

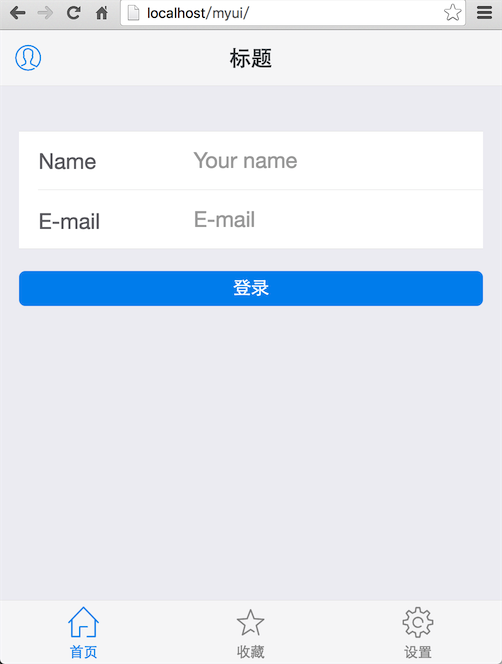
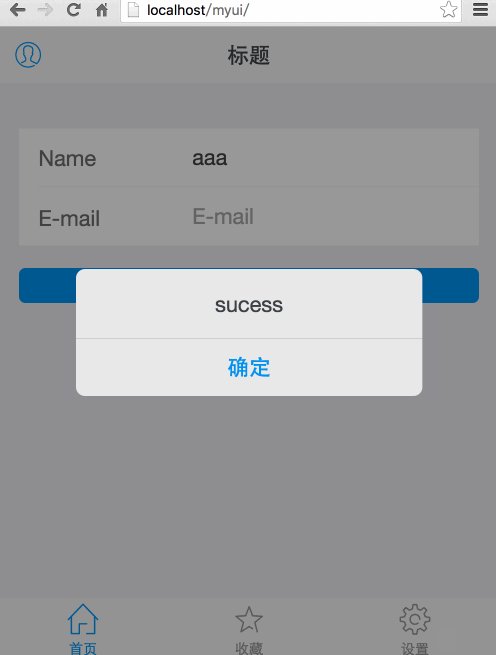
使用msui构建上图界面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>我的生活</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
</head>
<body>
<!-- page集合的容器,里面放多个平行的.page,其他.page作为内联页面由路由控制展示 -->
<div class="page-group">
<!-- 单个page ,第一个.page默认被展示-->
<div class="page">
<!-- 标题栏 -->
<header class="bar bar-nav">
<a class="icon icon-me pull-left open-panel"></a>
<h1 class="title">标题</h1>
</header>
<!-- 工具栏 -->
<nav class="bar bar-tab">
<a class="tab-item external active" href="#">
<span class="icon icon-home"></span>
<span class="tab-label">首页</span>
</a>
<a class="tab-item external" href="#">
<span class="icon icon-star"></span>
<span class="tab-label">收藏</span>
</a>
<a class="tab-item external" href="#">
<span class="icon icon-settings"></span>
<span class="tab-label">设置</span>
</a>
</nav>
<!-- 这里是页面内容区 -->
<div class="content">
<div class="content-block">
<div class="list-block">
<ul>
<!-- Text inputs -->
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">Name</div>
<div class="item-input">
<input type="text" placeholder="Your name" id="username">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-inner">
<div class="item-title label">E-mail</div>
<div class="item-input">
<input type="email" placeholder="E-mail">
</div>
</div>
</div>
</li>
</ul>
<p><a href="#" class="button button-fill" id="loginButton">登录</a></p>
</div>
</div>
</div>
</div>
<!-- 其他的单个page内联页(如果有) -->
<div class="page">...</div>
</div>
<!-- popup, panel 等放在这里 -->
<div class="panel-overlay"></div>
<!-- Left Panel with Reveal effect -->
<div class="panel panel-left panel-reveal">
<div class="content-block">
<p>这是一个侧栏</p>
<p></p>
<!-- Click on link with "close-panel" class will close panel -->
<p><a href="#" class="close-panel">关闭</a></p>
</div>
</div>
<script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
</body>
<script type="text/javascript">
$(document).ready(function(){
$("#loginButton").click(function(){
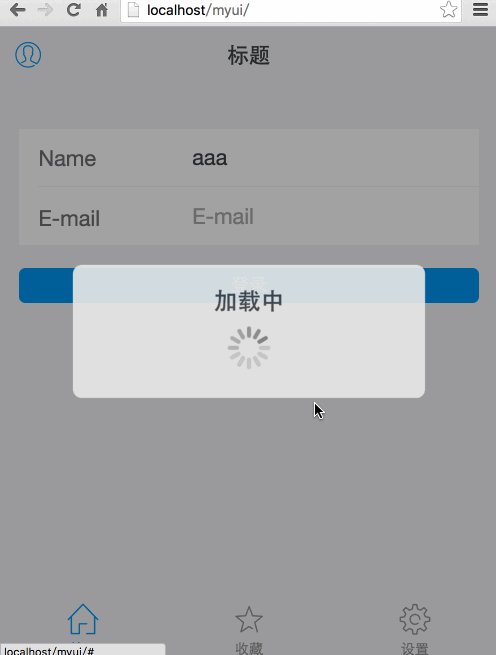
// 加载指示器
$.showPreloader();
$.ajax({
type: 'POST',
url: 'http://localhost/myphp/user.php',
data: { "username": $("#username").val() },
success: function(data){
// 关闭指示器
$.hidePreloader();
$.alert(data.result);
}
})
});
});
</script>
</html>代码分析:当我们在前端网站登录,提交数据到后端(前后端可能都不是一个网站),这个时候我们可以使用ajax,并且要在后端代码里允许前端网站对其进行访问。
后端代码:
<?php
// 指定允许其他域名访问
// 如果你的前端和后端不在一个域内
header("Access-Control-Allow-Origin:http://localhost");
// 指定返回的是json
// 这样前端js接收的就是一个json对象,而不是json形式的字符串
// js就可以使用对象的访问方式:data.key
header("Content-type: application/json");
// 是为了方便前端指示器的演示
sleep(1);
if(isset($_POST['username'])){
echo json_encode(array('result'=>'sucess'));
}else{
echo 'error';
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








