一、常规思维
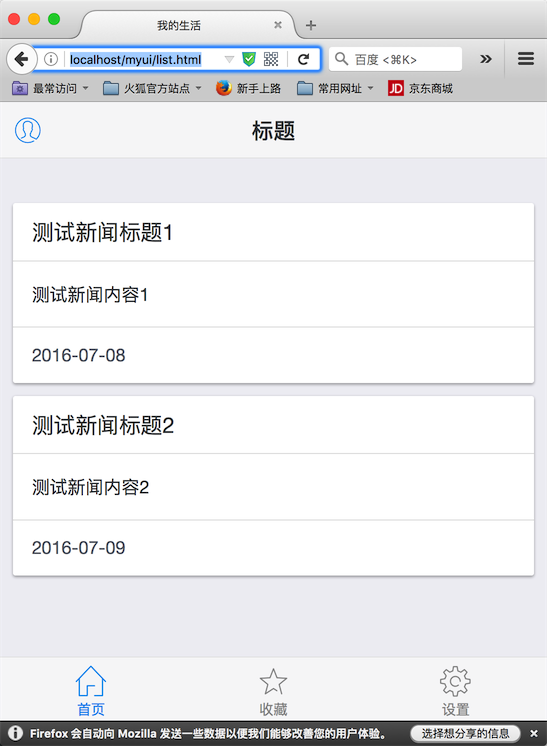
需求:新闻列表展示
如图样式:

我们ajax去请求后端php的代码:
<?php
$new1 = array("news_title"=>"测试新闻标题1","news_content"=>"测试新闻内容1","news_time"=>"2016-07-08");
$new2 = array("news_title"=>"测试新闻标题2","news_content"=>"测试新闻内容2","news_time"=>"2016-07-09");
header("Content-type: application/json");
// json_encode 加JSON_UNESCAPED_UNICODE参数 中文不转码.在PHP5.4可用
die(json_encode(array($new1,$new2),JSON_UNESCAPED_UNICODE));常规思维:在ajax成功返回的函数里,循环拼接html,再填充到页面
<script type="text/javascript">
$(document).ready(function(){
$.post("http://localhost/myphp/news.php",function(data){
// for循环
});
});
</script>二、简单的封装一下html
我们可以看出需要循环的html就是
<div class="card">
<div class="card-header">卡头</div>
<div class="card-content">
<div class="card-content-inner">头和尾的卡片。卡头是用来显示一些额外的信息,或自定义操作卡标题和页脚。</div>
</div>
<div class="card-footer">卡脚</div>
</div>接下来,看我们怎么拆分
把上面 HTML代码保存为card.html。
<div class="card">
<div class="card-header">{news_title}</div>
<div class="card-content">
<div class="card-content-inner">{news_content}</div>
</div>
<div class="card-footer">{news_time}</div>
</div>然后在js里, $.get(“card.html”) 就拿到了。
$.post("http://localhost/myphp/news.php",function(data){
$.get("./lib/card.html",function(html){
for(var i=0;i<data.length;i++){
var clone_html = html;
for(var key in data[i]){
// 替换模板
clone_html = clone_html.replace("{"+key+"}",data[i][key]);
}
// append到页面
$(".content").append(clone_html);
}
});
});
我们成功的把数据展示到了页面上。
上面的方式,最重要的一步是我们对列表的 拆分成了单独的html模板。






















 5463
5463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








