<!DOCTYPE html>
<html>
<head>
<title>初始</title>
<meta charset="utf-8">
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<style type="text/css">
*{padding: 0;margin: 0}
#navbar{position: fixed;width: 100%;height: 60px;background-color: #222;}
#navbar li{float: left;line-height: 60px;margin-left: 10px;display: inline-block;}
#navbar li a{color: #fff;text-decoration: none;}
</style>
</head>
<body>
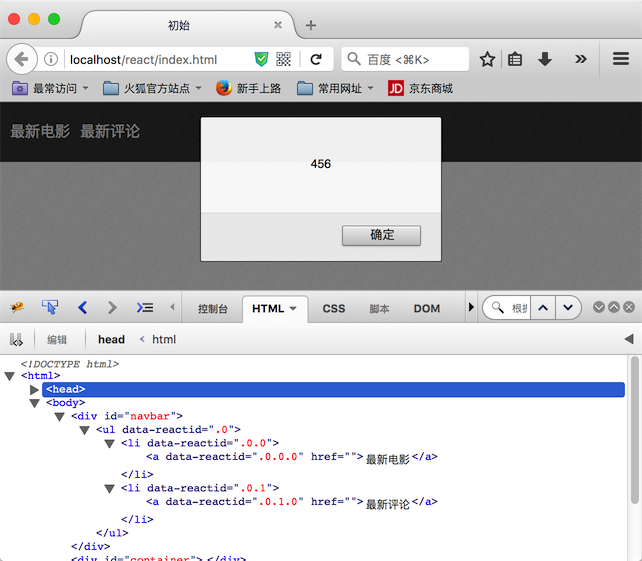
<div id="navbar">
</div>
<div id="container"></div>
<div id="footer"></div>
<script type="text/babel">
<!-- 定义函数 -->
function abc(){
alert(123)
}
<!--
如果想在a标签加onclick事件呢?
注意点:1.驼峰命名 onclick => onClick
2.onClick后面的内容用{}来代表是javascript,且需要传入函数(匿名函数也可),也就是function
-->
var nav_li = [
<li><a href="" onClick={abc}>最新电影</a></li>,
<li><a href="" onClick={function(){alert(456)}}>最新评论</a></li>
]
ReactDOM.render(
<ul>{nav_li}</ul>,
document.getElementById("navbar")
);
</script>
</body>
</html>reactJS04 - reactjs简单渲染一个导航栏
最新推荐文章于 2024-05-31 09:39:04 发布























 7615
7615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








