上节课我们学习了
1.安装了babel的es2015转换器
编写了一个简单的es2015语法的js代码
let name = “zhangsan”;
2.执行了 babel index.js –out-file xxx.js 把代码进行转化
3.安装了webpack,对我们的代码进行打包(非es2015代码)
这节课我们来学习如何结合babel对我们的es2015代码进行webpack打包
从官方网站帮助可以得知http://webpack.github.io/
webpack可以在项目根目录下创建一个配置文件,叫做webpack.config.js
http://webpack.github.io/docs/configuration.html
另外还需要安装一个babel-loader
$ npm install babel-loader安装完之后,多了

然后我们就可以执行执行 webpack
下面我们来演示:
ui.js
let name = "lily";
let age = 18;
export {name,age}index.js
import {name,age} from "./ui.js";
console.log(name);
console.log(age);webpack.config.js
module.exports = {
// configuration
entry: "./es2015/index.js", //代表入口(总)文件,可以写多个
output: {
path: "./es2015/", //输出文件夹
filename: "index-webpack.js" //最终打包生成的文件名
},
module: {
loaders: [
{
test: /\.js|jsx$/, //是一个正则,代表js或者jsx后缀的文件要使用下面的loader
loader: "babel",
query: {presets: ['es2015']}
}
]
}
};这样我们就可以利用webpack打包es2015的js了,终端执行webpack后,es2015文件夹下生成index-webpack.js,然后我们在html中引入:
<!DOCTYPE html>
<html>
<head>
<title>es2105的写法</title>
<script type="text/javascript" src="es2015/index-webpack.js"></script>
</head>
<body>
</body>
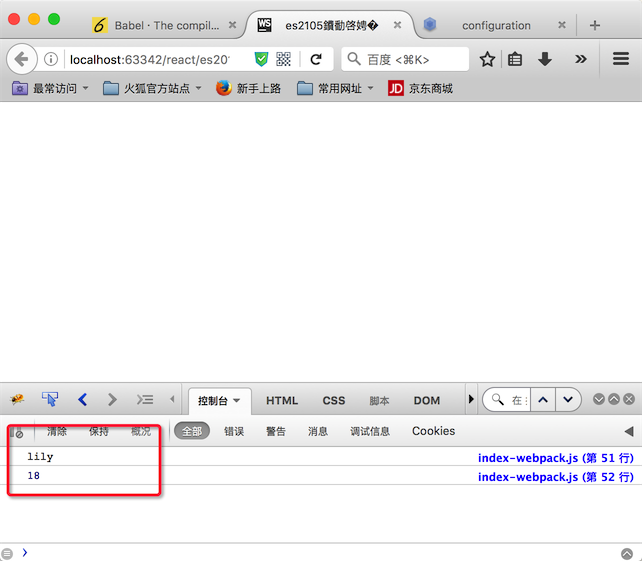
</html>我们分析index.js可以知道,我们是要在控制台打印2个变量。我们到浏览器测试一下:























 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








