我们之前使用了什么?
1.最早的时候我们学习了babel,使用一个叫babel-plugin-transform-react-jsx的插件转化JSX语法
2.为了更好的理解目前流行的框架,我摸学习了ES2015。为了让我们的代码能够运行在当前浏览器中,我们学习了webpack。
2.1同样结合了babel-preset-es2015来转化新语法
2.2学习了简单的webpack配置文件,使得我们写的ES2015代码能够正常使用webpack打包
前面我们可以让webpack打包es2015,现在要它支持react.
1.安装(之前我们装了babel-preset-es2015是为了支持es2015的代码)
$ npm install babel-preset-react
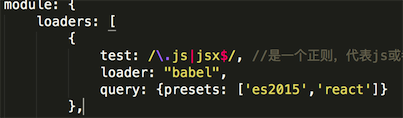
2.需要在配置文件(webpack.config.js)里加入:
query: {presets: [‘es2015’,’react’]}

另外也可以在babel配置文件(.babelrc)里:
{presets:['es2015','react']}





















 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








