CSS布局有“盒子模型”,依赖 display属性 , position属性, float属性。但对于那些特殊布局非常不方便,比如,垂直居中。
一种全新的针对web和移动开发布局应运而生:Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
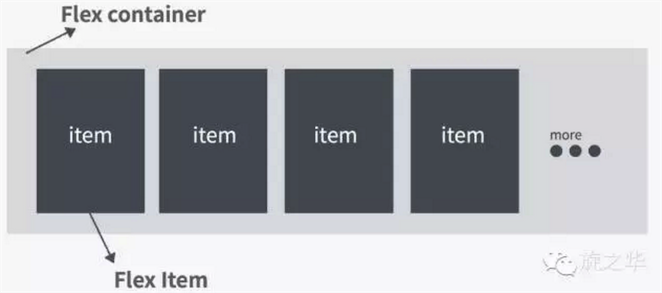
FlexBox布局大部分情况下是处理图中FlexItem在FlexContainer中的位置和尺寸关系(下图):
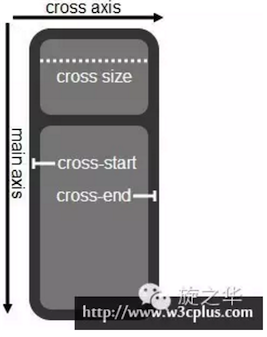
主轴和侧轴
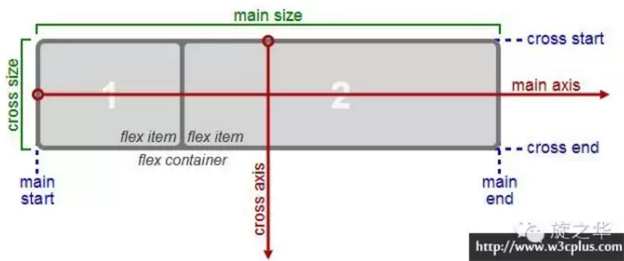
在CSS中,常规的布局是基于块和内联流方向,而Flex布局是基于flex-flow流,下图很好解释了Flex布局的思想:

看图2个flex item(图上标示1和2)是横向排列的,这样的布局下,横向(x方向)就是 “主轴”,纵向(x方向)就是“侧轴”。
同理,如果是flex item纵向排列的,那么y方向就是“主轴”,x方法就是“侧轴”。如下图:
Flexbox的常用属性
flexDirection: 该属性决定主轴的方向(即项目的排列方向)
先来看一下当前的布局
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class FlexBoxDemo extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.innerView}>
<Text>我是里面View的文本</Text>
</View>
<View style={styles.innerView2}>
<Text>我是里面第二个View</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
// flex: 1,
backgroundColor: '#F5FCFF',
width:300,
height:100
},
innerView: {
backgroundColor:'green',
width:100
},
innerView2: {
backgroundColor:'yellow',
width:100
}
});
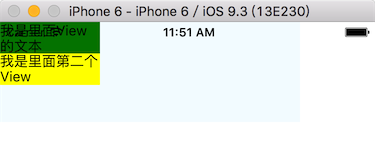
AppRegistry.registerComponent('FlexBoxDemo', () => FlexBoxDemo);效果如下图:

从上图可以看出:主轴的方向是纵向的(也就是Y轴方向),下面我们要改变一下主轴的方向啦。
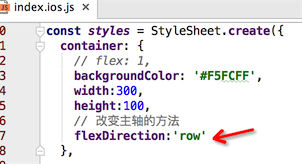
修改container样式:

修改之后效果:

























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








