在前端开发过程中有很多事情是我们”手工”很难活很麻烦才能搞定的,因此需要借助一些第三方优秀工具。
1.比如JS文件的“编译”(这里还包含了不同语法的兼容)
2.JS和CSS的合并
3.文件的压缩
4.即时运行和监听
gulp
这个工具是目前前端开发最火爆的工具之一
知识点:
npm install -g
如果不加-g则会安装到当前项目目录下。
加上-g就会安装到全局目录理
我们可以通过npm config get prefix 来查看全局目录是什么
也可以通过npm config set prex "目录路径"来自行设置
一般来说,工具型模块且我们需要在任意目录都使用的工具,建议全局安装。
package.json(这是npm或nodeJS都需要用到的配置文件)
给我们的项目生成这个配置文件,cd到项目根目录执行:npm init
一路回车下去。
安装gulp
1.
sudo npm install -g gulp执行 gulp -v 显示版本:
2.npm install gulp --save-dev(在当前项目也要装一次,因为等会我们要require(‘gulp’))
–save-dev 是你开发时候依赖的库,–save是你发布之后还依赖的库
gulp配置文件
要正确运行需要首先建立一个配置文件
在当前项目的根目录下创建gulpfile.js
(注意这个所谓的配置文件是可以写代码的)
var gp = require('gulp');
gp.task("taskName",function(){
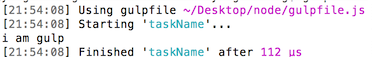
console.log('i am gulp');
})学习gulp第一个方法
gp.task(“任务名”,function(){
// 这里执行一些事
})
然后在终端执行 gulp 任务名,它会自动读取你的配置文件,执行你的任务


























 960
960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








