1.执行命令,生产一个工程
$ react-native init BuyDemo2.导入图片资源
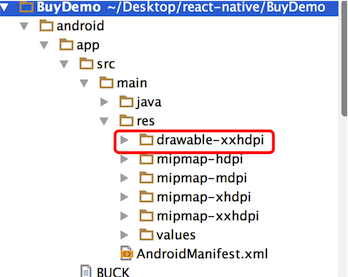
安卓:把文件夹放到/android/app/src/main/res/目录下,如图:

iOS: Xcode打开工程,把图片拖动到Images.xcassets里
3.根据实际需求,组织项目结构,目的是更加清晰
4.Main.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
// ES5
var Main = React.createClass({
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Main
</Text>
</View>
);
}
});
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出
module.exports = Main;5.index.ios.js 引入Main.js并使用这个组件:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
/*==============导入外部组件================*/
var Main = require('./Component/Main/Main');
class BuyDemo extends Component {
render() {
return (
<Main />
);
}
}
const styles = StyleSheet.create({
});
AppRegistry.registerComponent('BuyDemo', () => BuyDemo);6.预览效果


























 3272
3272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








