1.More/More.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
Platform
} from 'react-native';
// ES5
var More = React.createClass({
render() {
return (
<View style={styles.container}>
{/*导航条*/}
{this.renderNavBar()}
<Text style={styles.welcome}>
More
</Text>
</View>
);
},
// 导航条
renderNavBar(){
return(
<View style={styles.navOutViewStyle}>
<Text style={{color:'white',fontSize:16,fontWeight:'bold'}}>更多</Text>
<TouchableOpacity onPress={()=>{alert('点击了')}} style={styles.rightViewStyle}>
<Image source={{uri:'icon_mine_setting'}} style={styles.navImgStyle} />
</TouchableOpacity>
</View>
)
}
});
const styles = StyleSheet.create({
// 导航条视图
navOutViewStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'rgba(255,96,0,1)',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴方向居中
justifyContent:'center',
},
// 导航栏右侧
rightViewStyle:{
// 绝对定位
position:'absolute',
right:10,
bottom:15,
},
// 导航条上图片
navImgStyle:{
width:Platform.OS === 'ios' ? 28 : 24,
height:Platform.OS === 'ios' ? 28 : 24,
},
container: {
flex: 1,
backgroundColor: '#e8e8e8',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出
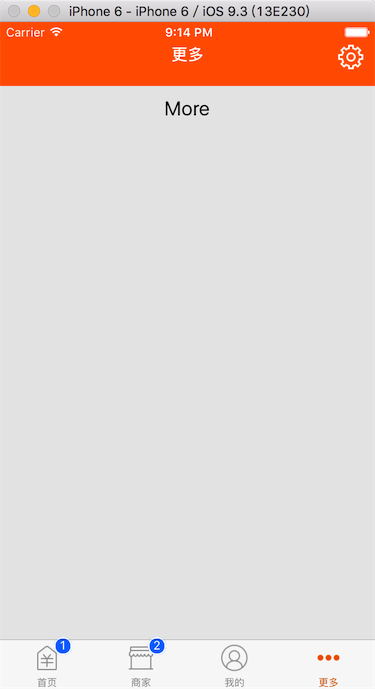
module.exports = More;2.预览























 4410
4410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








