
如何用webpack打包这3个js?
只需修改webpack的配置文件webpack.config.js:
// entry是入口文件,可以多个,代表要编译那些js
entry:['./src/main.js','./src/login.js','./src/reg.js'],这样就可以全部打包,最终生成./build/js/build.js
1,那么如果我们想最后生成不同的文件,该如何做到呢?
今天我们就要用到webpack的模块拆分插件
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},拆分模块:login.js和reg.js我们都定义给user节点,那么下面我们就来把这个user节点单独打包,核心代码:
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定义的节点组
filename:'build-user.js' //最后生成的文件名
}),webpack.config.js全部代码:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry是入口文件,可以多个,代表要编译那些js
//entry:['./src/main.js','./src/login.js','./src/reg.js'],
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},
output:{
path: __dirname+'/build/js', // 输出到那个目录下(__dirname当前项目目录)
filename:'build.js' //最终打包生产的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html',
inject:'head',
hash:true
}),
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定义的节点组
filename:'build-user.js' //最后生成的文件名
}),
]
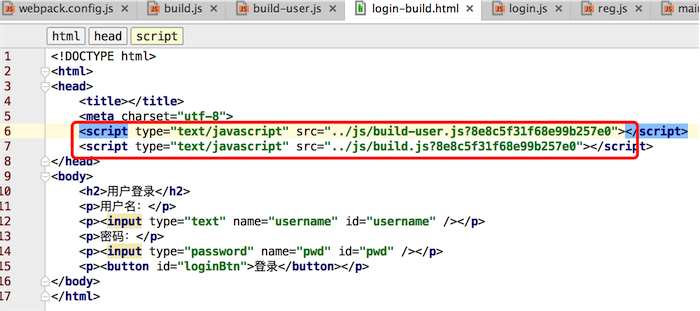
};然后再来看看html模板文件的变化:
























 380
380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








