事实上,jquery这样的库我们生产环境肯定要使用CDN,而不会和我们的业务模块打包打一起。
比如国内的CDN地址:
http://cdn.bootcss.com/jquery/1.12.4/jquery.js
externals:{
‘jquery’:’jQuery’
},
1.源模板文件login.html引入jq
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<scritp src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></scritp>
</head>
<body>
<h2>用户登录</h2>
<p>用户名:</p>
<p><input type="text" name="username" id="username" /></p>
<p>密码:</p>
<p><input type="password" name="pwd" id="pwd" /></p>
<p><button id="loginBtn">登录</button></p>
</body>
</html>2.修改webpack配置文件:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry是入口文件,可以多个,代表要编译那些js
//entry:['./src/main.js','./src/login.js','./src/reg.js'],
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},
externals:{
'jquery':'jQuery'
},
output:{
path: __dirname+'/build/js', // 输出到那个目录下(__dirname当前项目目录)
filename:'build.js' //最终打包生产的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html',
inject:'head',
hash:true
}),
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定义的节点组
filename:'build-user.js' //最后生成的文件名
}),
]
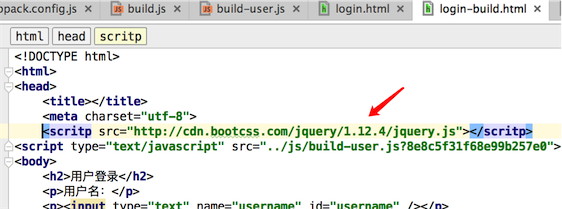
};3.执行webpack命令后,打包的js中并不会包含jquery源码,因为我们要使用外部cdn,同样打包后的html模板中也引入了jquery























 6316
6316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








