分离html模板,抽取公共的模板
需要安装插件
这是一个webpack加载器,可以把文件原样返回字符串
npm install raw-loader --save-dev示例代码
var header = require(“raw!xxx.html”);
就会把html内容读取出来
首先创建一个header.html
<p>这是头部公共部分</p>这个是给我们login.html来包含的
<div id="header">
</div>
第一种方法:
在login.js中直接require(xxx);
然后利用jquery的方式来插入
第二种方法:
login.html中
<div id="header">
<%=require('raw!./header.html')%>
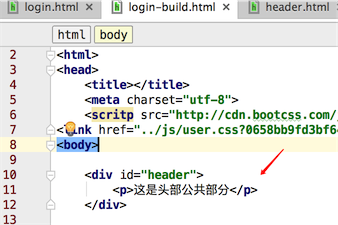
</div>执行gulp任务后,编译后的模板login-build.html中就已经包含了header.html的内容
第三种方法:
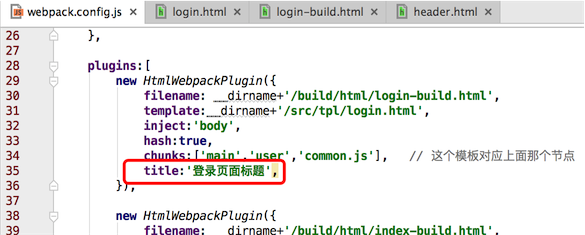
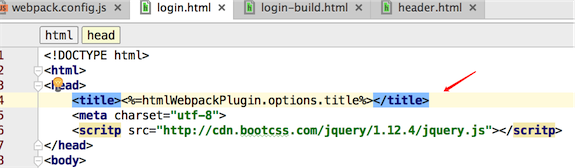
也是充分利用webpack的HtmlWebpackPlugin插件


执行 gulp run
























 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








