1,新建一个MineMiddleView.js,专门用于构建中间的内容
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
/**-------导入外部的json数据-------***/
var MiddleData = require('./MiddleData.json');
var MineMiddleView = React.createClass({
render() {
return (
<View style={styles.container}>
{this.renderAllItem()}
</View>
);
},
renderAllItem(){
// 定义组件数组
var itemArr = [];
// 遍历
for(var i=0; i<MiddleData.length; i++){
// 取出单独的数据
var data = MiddleData[i];
// 创建组件装入数组
itemArr.push(
<InnerView key={i} iconName={data.iconName} title={data.title}/>
);
}
// 返回
return itemArr;
}
});
// 里面的组件类
var InnerView = React.createClass({
getDefaultProps(){
return{
iconName: '',
title:''
}
},
render(){
return(
<TouchableOpacity activeOpacity={0.5} onPress={()=>{alert('0')}}>
<View style={styles.innerViewStyle}>
<Image source={{uri: this.props.iconName}} style={{width:40, height:30, marginBottom:3}}/>
<Text style={{color:'gray'}}>{this.props.title}</Text>
</View>
</TouchableOpacity>
);
}
});
const styles = StyleSheet.create({
container: {
// 设置主轴的方向
flexDirection:'row',
alignItems: 'center',
backgroundColor: 'white',
// 设置主轴的对齐方式
justifyContent:'space-around'
},
innerViewStyle:{
width:70,
height:70,
// 水平和垂直居中
justifyContent:'center',
alignItems:'center'
}
});
// 输出组件类
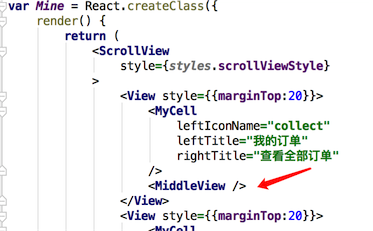
module.exports = MineMiddleView;2.Mine.js里使用该组件
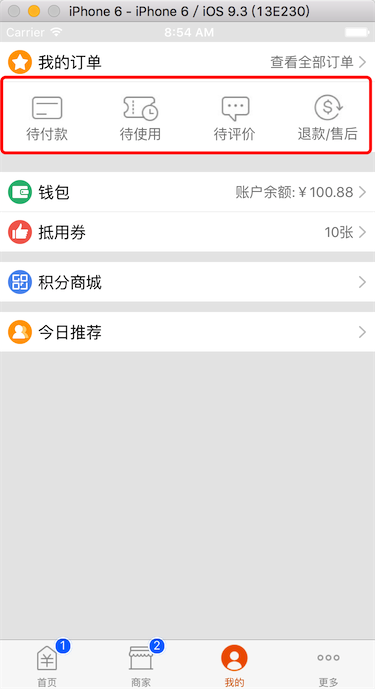
3.最后效果
4.MiddleData.json
[
{"iconName":"order1", "title": "待付款"},
{"iconName":"order2", "title": "待使用"},
{"iconName":"order3", "title": "待评价"},
{"iconName":"order4", "title": "退款/售后"}
]
























 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








