前言
今天忽然接到测试那边传来的bug说,我的字体没有做适配。字体会随着屏幕变大而变大,当时可凌乱,因为我明明做了适配了。马上去看代码,又去写了个demo去对比,但就是没有找到问题在哪。最后,在技术群里请教人家一下,终于知道那的问题了,在这里写出来,为了大家少走弯路。
正文
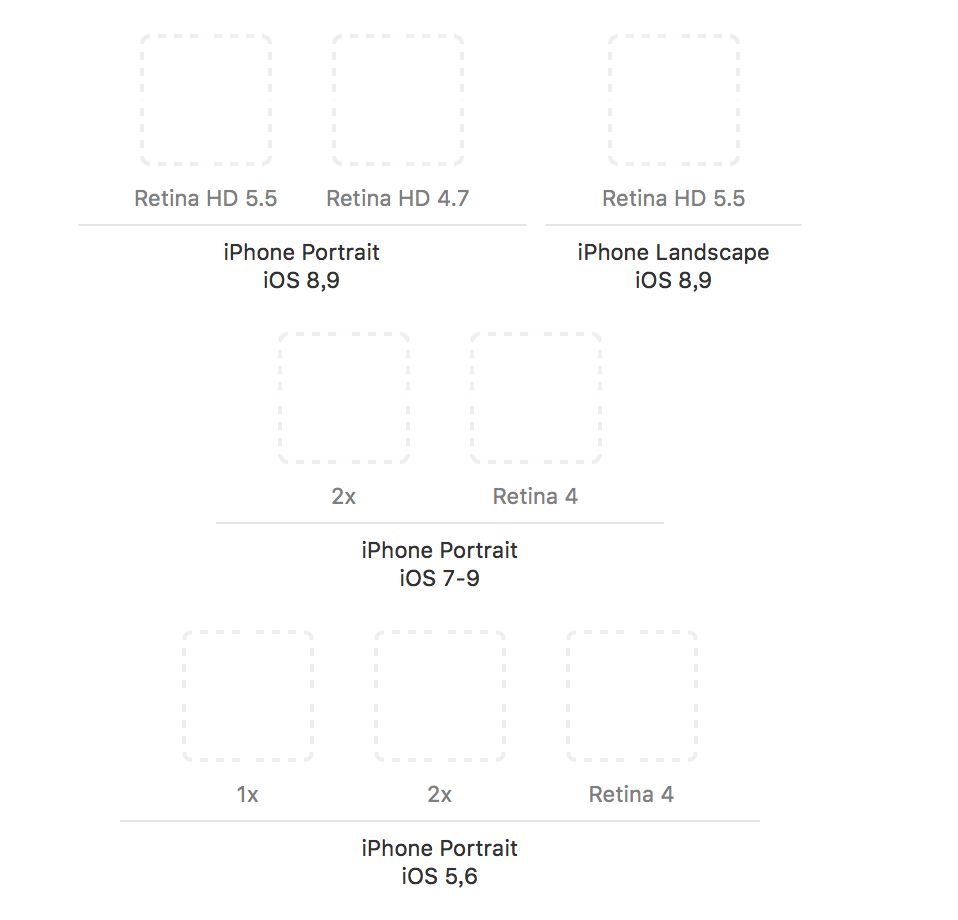
字体随着屏幕变大的原因不是我没有做适配,而是我的luanch图尺寸给错了。大家知道,一个app怎么在你运行的时候确定是在哪个屏幕大小运行,就是根据启动图去判断。如果你的启动图添加的大小不对,那么就会出现这个问题。

一定要按照各个尺寸填好,不要图省事直接一张图复制。
当然现在大家都喜欢使用launchScreen.xib去启动加载图,但是我就遇到了一个小bug,在launchScreen.xib用image view加载启动图适配之后。真机测试在5上面有问题,上下有黑色的留白。这个问题解决方法:

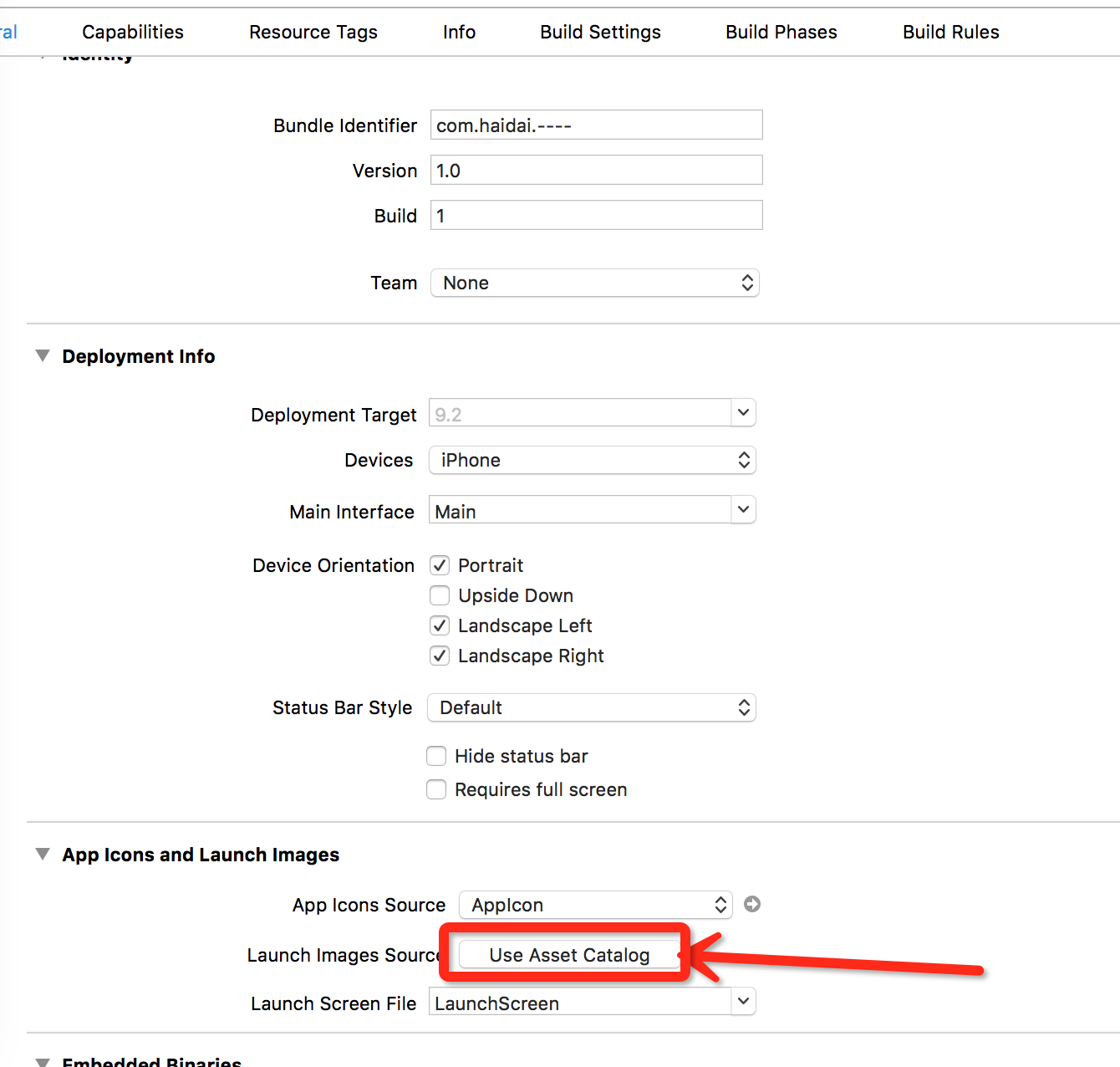
点击按钮,

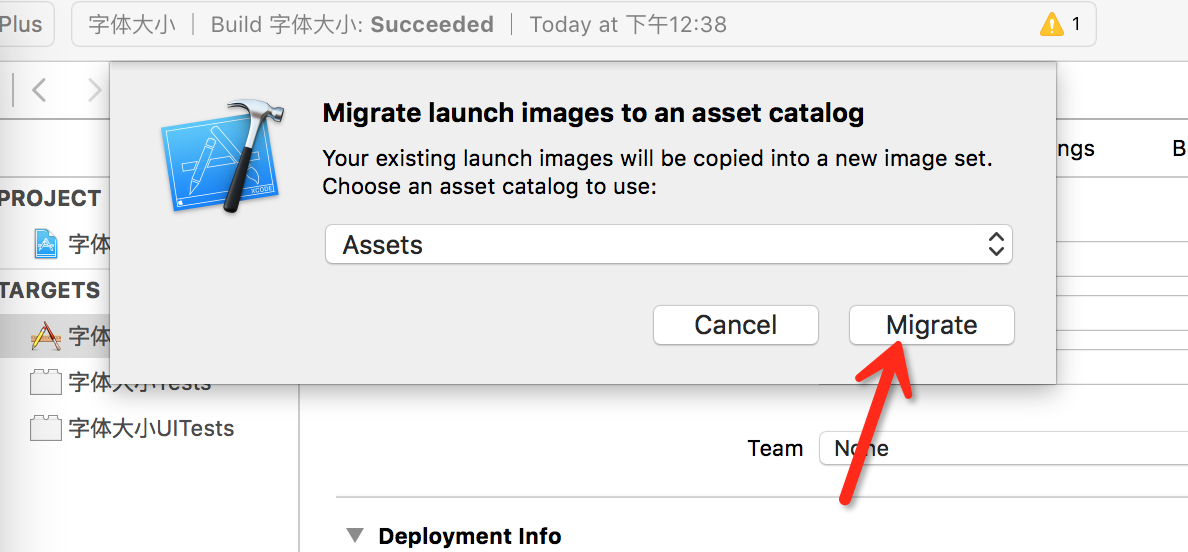
点击,然后你就在

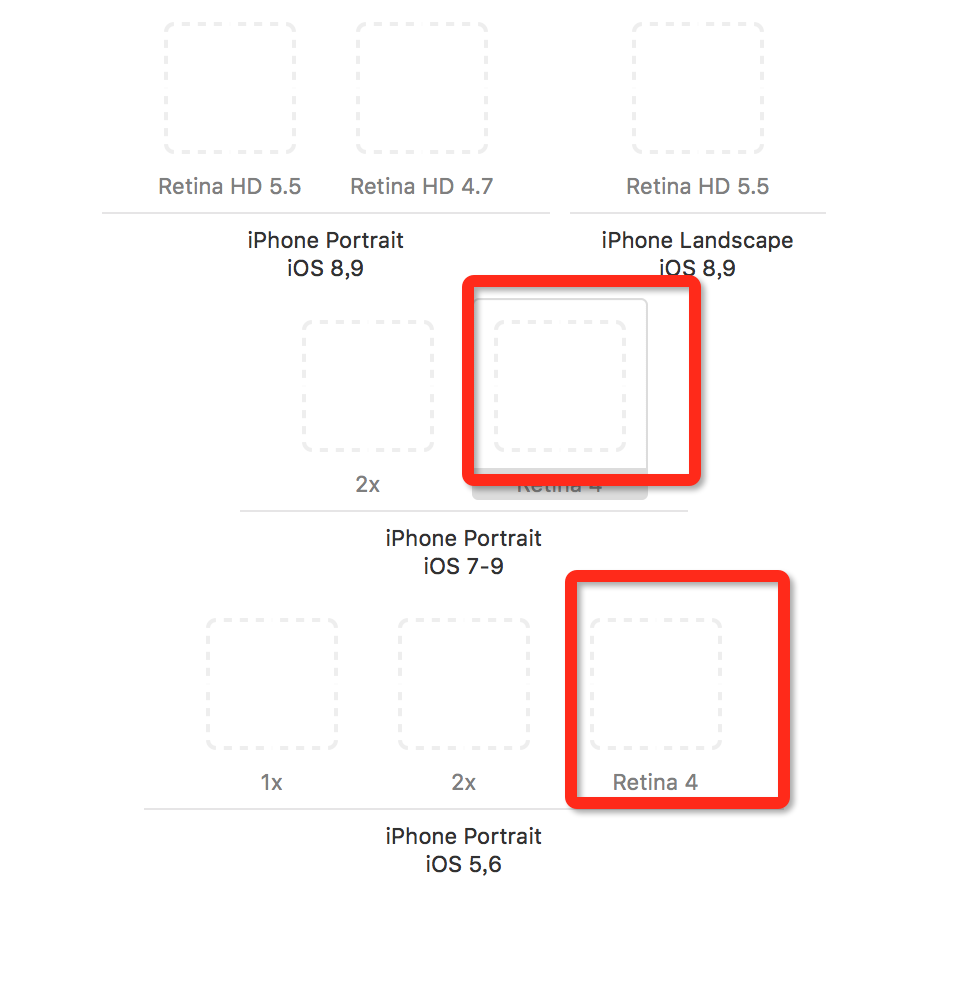
把5尺寸的启动图添加到里面,然后运行,正常。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








