图标字体
图标字体是字体文件,使用符号(如箭头等)代替数字文字字符。相对于使用背景图片制作图标的方法,使用图标字体具有如下优点
- 减少HTTP请求,节约性能
- 增加灵活性,可以为图标添加字体样式(如改变颜色、使用font-size改变字体大小)
使用图标字体也有一些劣势,如
- 版权限制,自己制作图标字体花费时间较长
- 用图标字体制作的页面html/css结构要比使用背景图片复杂
使用图标字体实现工具栏
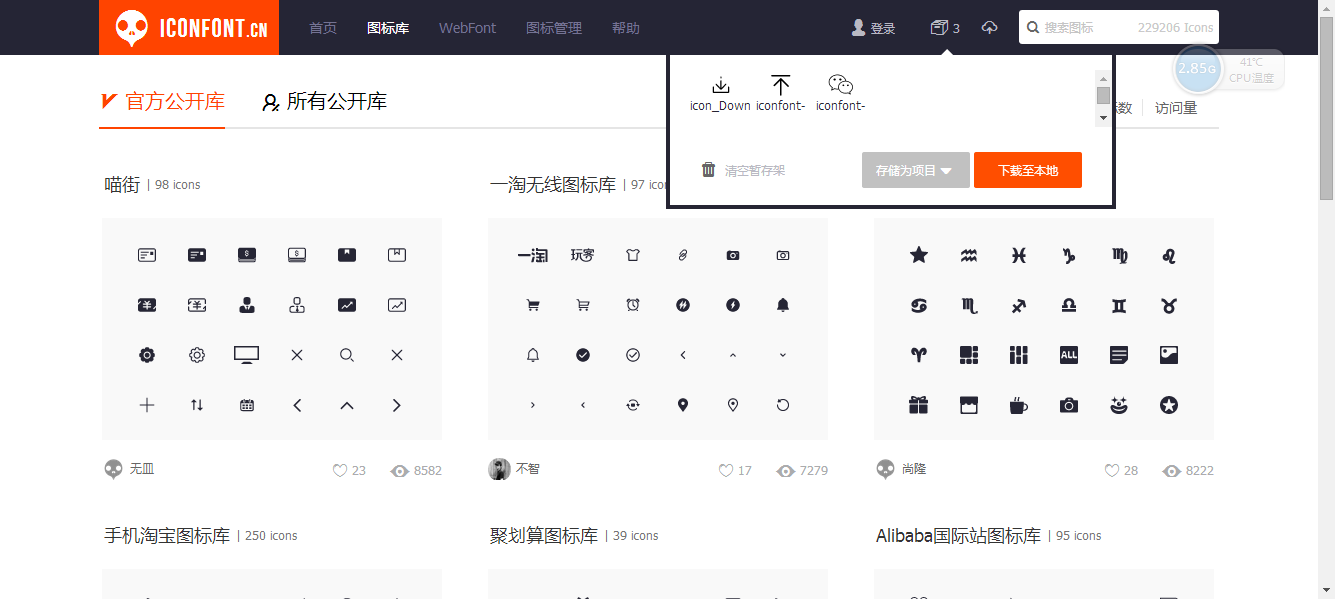
从iconfont下载图标字体
选择需要的图标字体,添加进购物车后,下载到本地
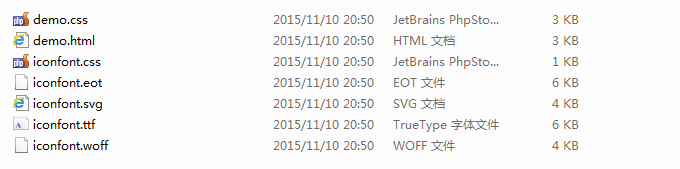
下载好的目录结构如下
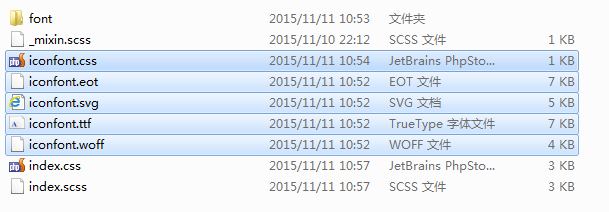
将以上文件添加到css目录下
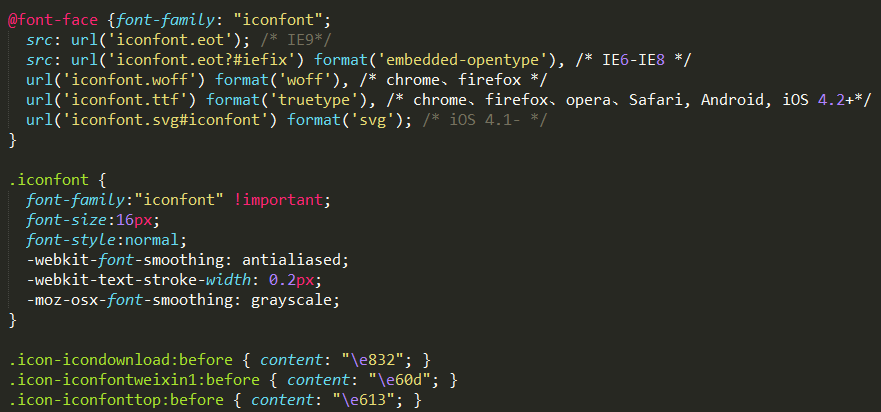
将iconfont.css中的样式赋值到自己的css文件中,对@font-face中的url进行调整
将对应的class添加到html文件中
<div class="toolbar">
<a href="#" class="toolbar-item">
<span class="icon-icondownload"></span>
</a>
<a href="#" class="toolbar-item">
<span class="icon-iconfontweixin1"></span>
</a>
<a href="#" class="toolbar-item" >
<span class="icon-iconfonttop"></span>
</a>
</div>


























 6056
6056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








