搭建静态博客
windows用户:git bash +node环境
git安装
在官网下载对应版本号安装即可git官网下载地址
node环境安装
32位node下载地址:32位安装包
64位node下载地址:[64位安装包]https://nodejs.org/zh-cn/download/
基本上点击下一步即可完成安装。
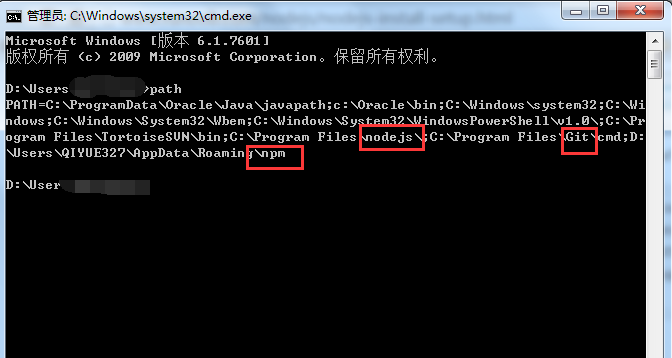
安装完成后cmd打开终端输入path查看环境变量中如果有nodejs、npm则表示已经安装成功node环境。Git表示git安装成功
接下来就是hexo的安装了。这个也非常简单
在git bash中输入以下命令:
$npm install hexo-cli -g再创建一个hexo文件夹,在该文件夹目录下初始化hexo:
$ hexo init
安装依赖包:
$ npm install
如果在安装的过程中遇到错误:
ERROR Deployer not found : github则输入下面这个命令
$ npm install hexo-deployer-git --save
$ hexo g
$ hexo d再执行命令:
$ hexo g
$ hexo s分别加载静态资源和开启服务器
然后用浏览器访问http://localhost:4000/,就能看到了一个漂亮的博客了,不过这个博客只是本地的,localhost是本机地址。hexo3.0使用的默认主题是landscape。如果觉得该主题不好看,github有很多star很多的主题可以参考。
本地文件推送到github
如果已经成功注册了github,接下来要做的就是将本地静态资源推送到github上。
首先配置_config.yml:
deploy:
type: git
repository: http://github.com/[name]/[name].github.io.git
branch: mastername中填写github用户名,并且两个name相同,需要小写,大写的话域名访问时也会默认为小写。
再输入:
$ hexo g
$ hexo d
将本地内容推送到github上。
接下来过几分钟在浏览器访问[name].github.io就能看到自己的博客了
主题修改
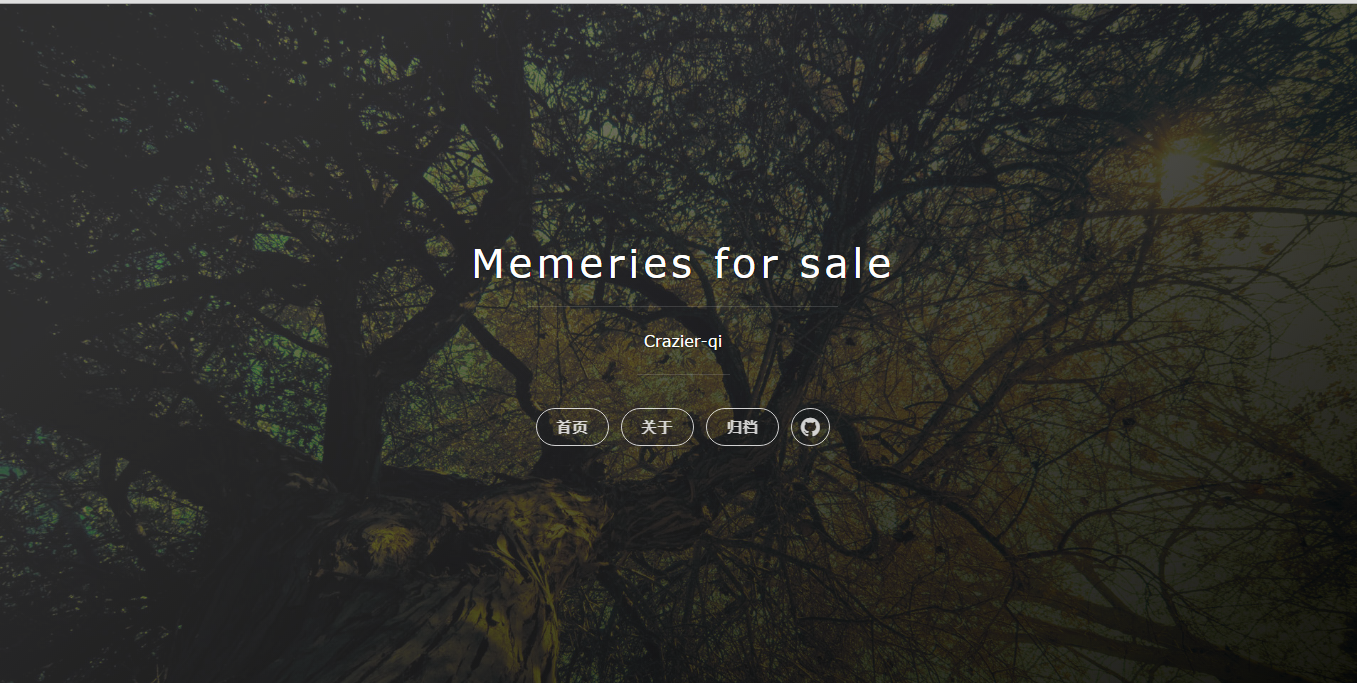
本人用了huno主题,大概长这样的,图片文字栏目都是可配置的
首先需要clone github资源到本地
例如这里演示huno主题的安装配置
$ git clone git://github.com/someus/huno.git themes/huno修改Hexo的配置文件_config.yml:theme: huno
主题theme中的_config.yml
# Header
menu:
首页: /#blog
关于: /about
归档: /archive
# Site favicon
favicon: /favicon.png
# Site logo
# logo: /avatar.png
# Enable Mathjax
mathjax: true
# Enable awesome-toc
awesome_toc: true
# Enable githubRepoWidget
github_repo_widget: false创建新page
# Header
menu:
首页: /#blog
关于: /about
归档: /archive在主页展示中的page选项是可以配置的:
$ hexo new page archive
$ cd source/archive
$ vim index.md也可以选择用其他编辑器打开,这里用了vim。
打开后修改内容为:
title: 归档
layout: page-archive
---浏览器访问
http://127.0.0.1:4000/archive/即可。
“关于”页面的配置同理
新建博客文章
$ hexo new [name]默认路径在hexo文件夹中的\source_post目录,打开【name】.md,打开方式使用记事本或notepad++。
hexo中写文章使用的是Markdown,这样会自动为文章添加目录
注意新建博客文章和page目录的不同
接下来就可以在漂亮的hexo博客中写文章啦~
欢迎访问博主搭建的:crazier-qi.github.io








 本文详细介绍了如何在Windows环境下搭建Hexo静态博客,包括git和Node环境的安装,博客主题的选择与修改,新page的创建,以及如何将本地内容推送到GitHub上,让你轻松拥有自己的个性化博客。
本文详细介绍了如何在Windows环境下搭建Hexo静态博客,包括git和Node环境的安装,博客主题的选择与修改,新page的创建,以及如何将本地内容推送到GitHub上,让你轻松拥有自己的个性化博客。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








