一 Timepicker 使用方法
1、初始化
2、设置代码
private void setTimePicker(int hour,int minute) {
//设置24小时制 timePicker_clock.setIs24HourView(true);
realHour = hour;
realMinute = minute;
//设置小时
timePicker_clock.setCurrentHour(hour);
//设置分钟 timePicker_clock.setCurrentMinute(minute);
//设置滑动监听 timePicker_clock.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
realHour = hourOfDay;
realMinute = minute;
}
});
}二 Timepicker修改样式
private void setNumberPickerTextColor(ViewGroup viewGroup) {
List<NumberPicker> npList = findNumberPicker(viewGroup);
if (null != npList) {
for (NumberPicker np : npList) {
setNumberPickerTextColor(np, Color.BLACK);
}
}
}public static boolean setNumberPickerTextColor(NumberPicker numberPicker, int color) {
final int count = numberPicker.getChildCount();
for (int i = 0; i < count; i++) {
View child = numberPicker.getChildAt(i);
if (child instanceof EditText) {
try {
Field selectorWheelPaintField = numberPicker.getClass().getDeclaredField("mSelectorWheelPaint");
selectorWheelPaintField.setAccessible(true);
((Paint) selectorWheelPaintField.get(numberPicker)).setColor(color);
((EditText) child).setTextColor(color);
numberPicker.invalidate();
return true;
} catch (NoSuchFieldException e) {
Log.w("setNumberPicker", e);
} catch (IllegalAccessException e) {
Log.w("setNumberPicker", e);
} catch (IllegalArgumentException e) {
Log.w("setNumberPicker", e);
}
}
}
return false;
}三 多版本适配
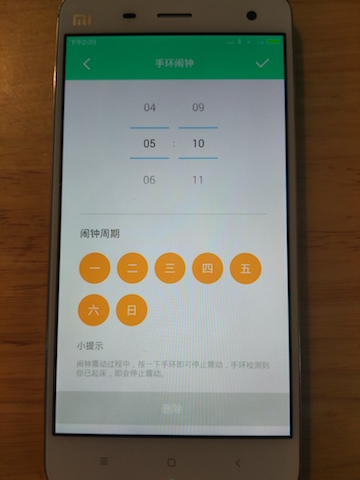
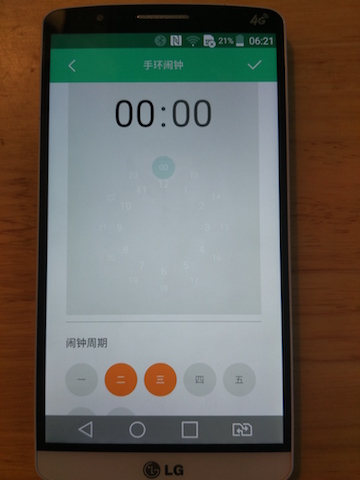
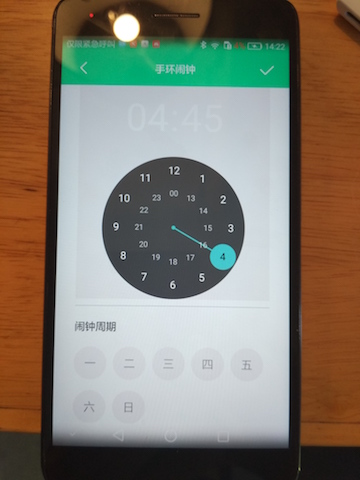
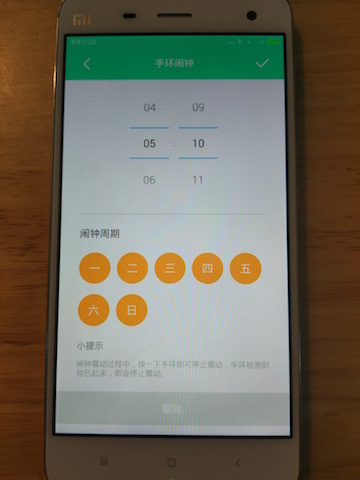
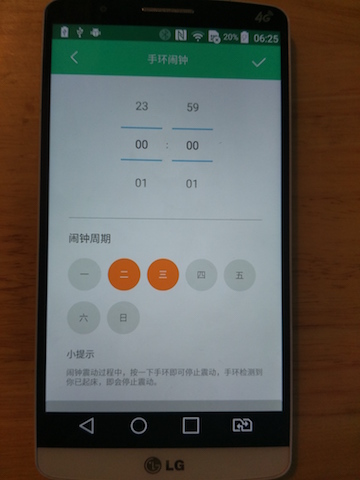
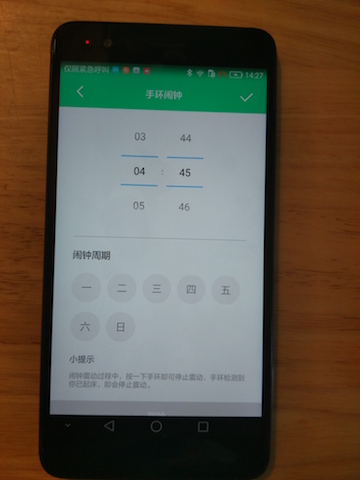
先看一下安卓4.4、5.1、6.0 的系统时钟样式
系统时钟在不同版本上样式不一样 而且很多童鞋会遇到在布局里面更改numberColor没效果 为了满足需求 只能更改主题样式
<style name="Theme.picker" parent="android:Theme.Holo.Light">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>这样我们的所有系统出来的效果就都统一了
四 ScrollView 嵌套 Timeicker
两个都能滑动 所以我们需要解决滑动冲突
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.getActionMasked() == MotionEvent.ACTION_DOWN) {
ViewParent p = getParent();
if (p != null)
p.requestDisallowInterceptTouchEvent(true);
}
return false;
}附自定义Timepicker代码
package com.cavytech.widget;
import android.content.Context;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewParent;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.NumberPicker;
import android.widget.TimePicker;
import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.List;
/**
* Created by libin on 4/18 0018.
* 邮箱:bin.li@tunshu.com
*/
public class ScrollViewTimePacker extends TimePicker {
public ScrollViewTimePacker(Context context) {
super(context);
setNumberPickerTextColor(this);
}
public ScrollViewTimePacker(Context context, AttributeSet attrs) {
super(context, attrs);
setNumberPickerTextColor(this);
}
public ScrollViewTimePacker(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.getActionMasked() == MotionEvent.ACTION_DOWN) {
ViewParent p = getParent();
if (p != null)
p.requestDisallowInterceptTouchEvent(true);
}
return false;
}
private List<NumberPicker> findNumberPicker(ViewGroup viewGroup) {
List<NumberPicker> npList = new ArrayList<NumberPicker>();
View child = null;
if (null != viewGroup) {
for (int i = 0; i < viewGroup.getChildCount(); i++) {
child = viewGroup.getChildAt(i);
if (child instanceof NumberPicker) {
npList.add((NumberPicker) child);
} else if (child instanceof LinearLayout) {
List<NumberPicker> result = findNumberPicker((ViewGroup) child);
if (result.size() > 0) {
return result;
}
}
}
}
return npList;
}
private void setNumberPickerTextColor(ViewGroup viewGroup) {
List<NumberPicker> npList = findNumberPicker(viewGroup);
if (null != npList) {
for (NumberPicker np : npList) {
setNumberPickerTextColor(np, Color.BLACK);
}
}
}
public static boolean setNumberPickerTextColor(NumberPicker numberPicker, int color) {
final int count = numberPicker.getChildCount();
for (int i = 0; i < count; i++) {
View child = numberPicker.getChildAt(i);
if (child instanceof EditText) {
try {
Field selectorWheelPaintField = numberPicker.getClass().getDeclaredField("mSelectorWheelPaint");
selectorWheelPaintField.setAccessible(true);
((Paint) selectorWheelPaintField.get(numberPicker)).setColor(color);
((EditText) child).setTextColor(color);
numberPicker.invalidate();
return true;
} catch (NoSuchFieldException e) {
Log.w("setNumberPicker", e);
} catch (IllegalAccessException e) {
Log.w("setNumberPicker", e);
} catch (IllegalArgumentException e) {
Log.w("setNumberPicker", e);
}
}
}
return false;
}
}



























 2864
2864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








