1.1. 什么是xib?
xib就是一种文件的后缀,我们要使用Interface Builder工具对它进行编辑。xib的作用就是描绘页面中的布局,可以让我们及时看到效果,并且也比代码要方便快速的多。
当我们使用MVC模式去编写项目的时候,创建了一个UIViewController,它就是MVC中的C,还需要创建一个View,表示MVC中的V。之前我们的做法都是继承UIView类,创建一个自定义View,然后把所有有关视图的代码都写到自定义View中,虽然把Controller类进行了瘦身,但是View中的代码依然看起来让人头疼,每添加一个小控件都需要好几行的代码,一个简单的登录页面,就需要一大段的代码,很烦人。不过有了xib,我们做一个登录页面出来,不仅不需要写代码了,还可以通过拖线的方式把属性、方法都生成,非常的方便。
1.2. nib又是什么东东?
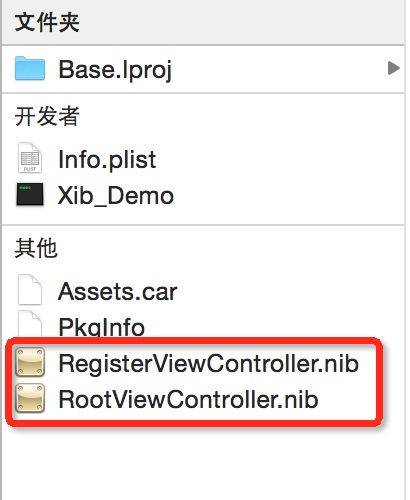
项目进行编译之后,xib文件会保存到我们的Bundle中,被编译成了nib文件,
简单来说,xib就是编译之前的格式,nib就是编译之后的格式。至于你到底叫它xib还是nib,都随你喜欢啦
1.3. 如何使用 1.3.1 xib文件的创建
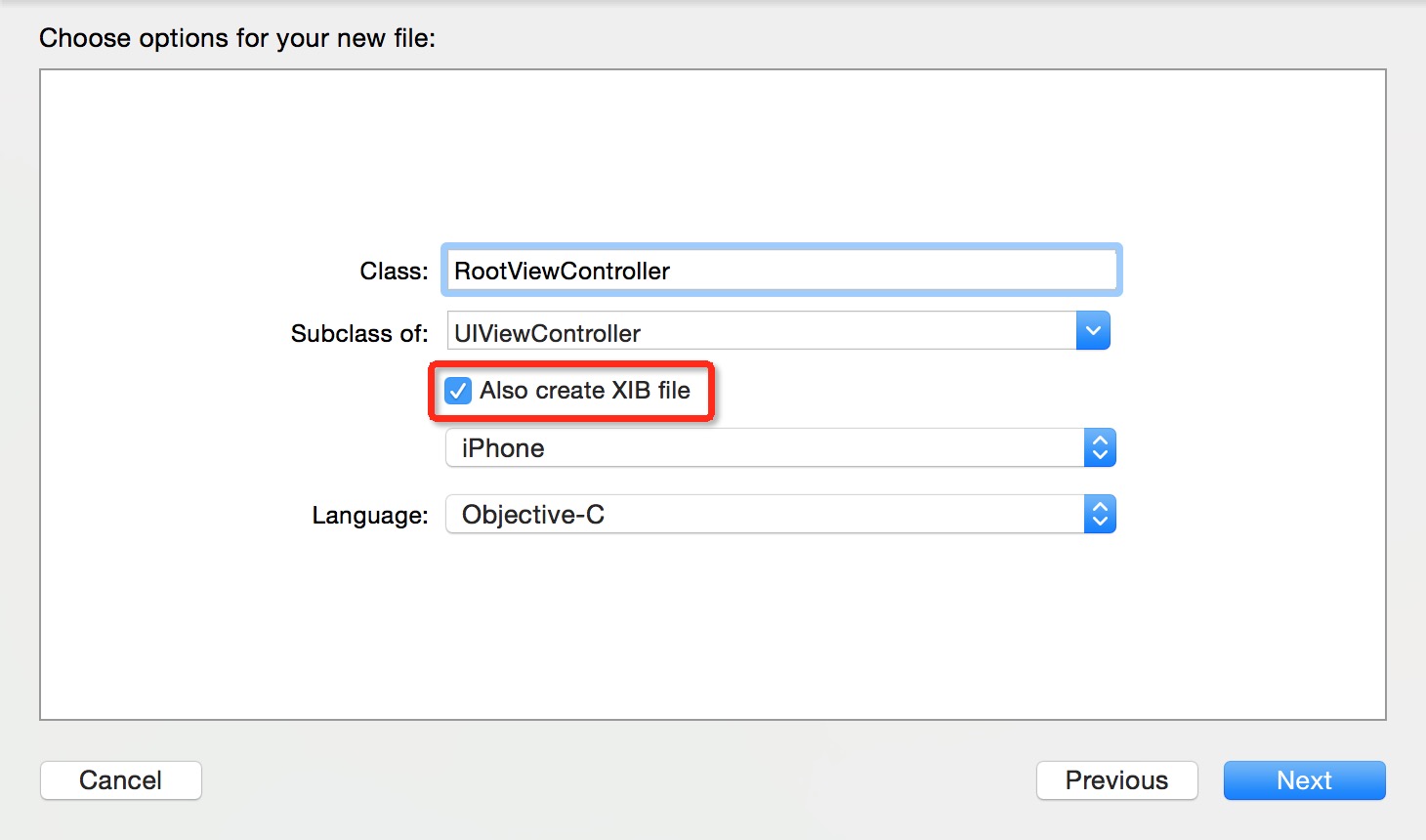
当我们创建视图控制器的时候,我们把这个选项选中,

这样我们就可以创建一个自带xib文件的视图控制器了。
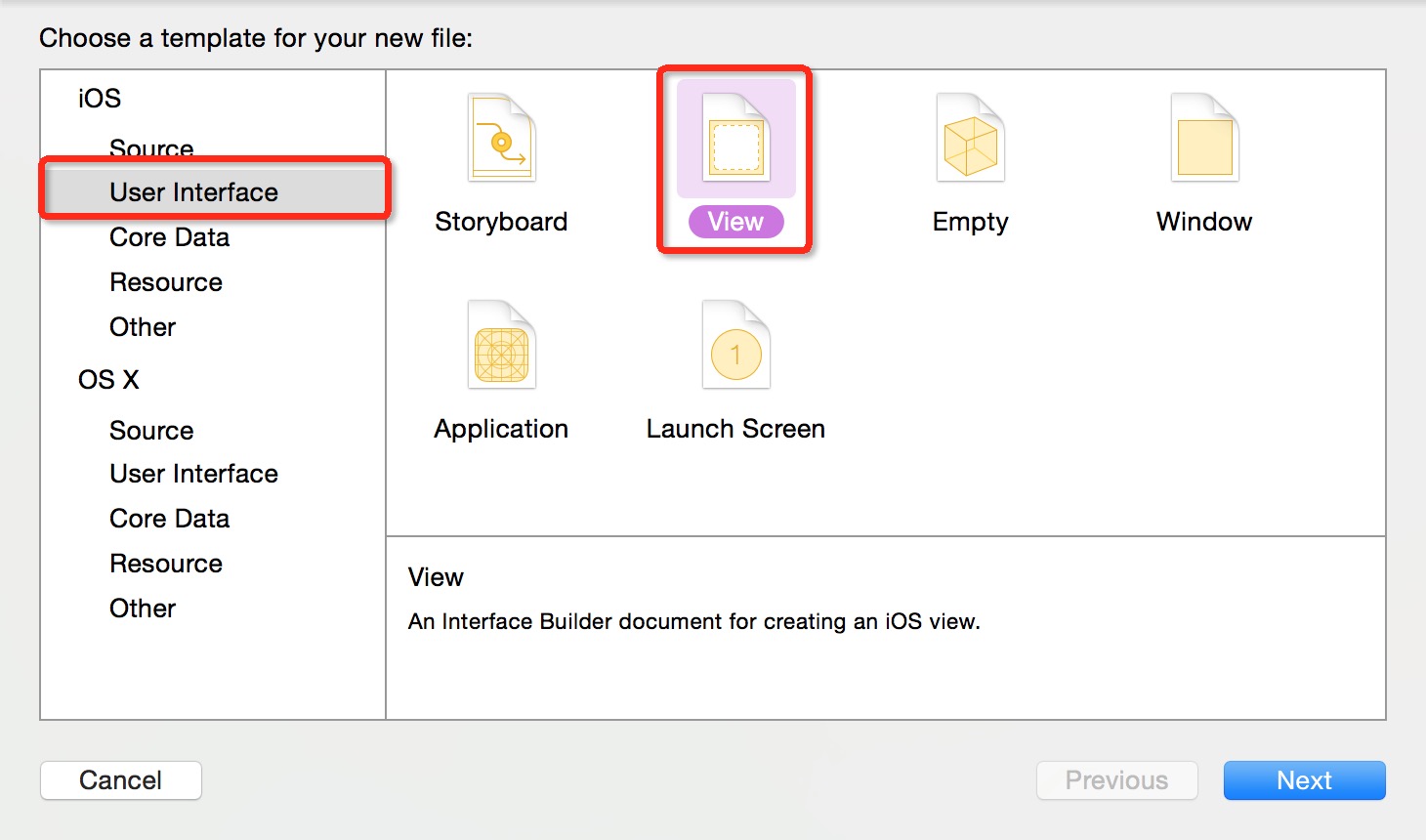
如果说创建视图控制器的时候忘记勾选了,也不要着急,我们可以单独创建一个xib文件,
单独创建xib文件的时候,名字最好和它所对应的控制器相同。
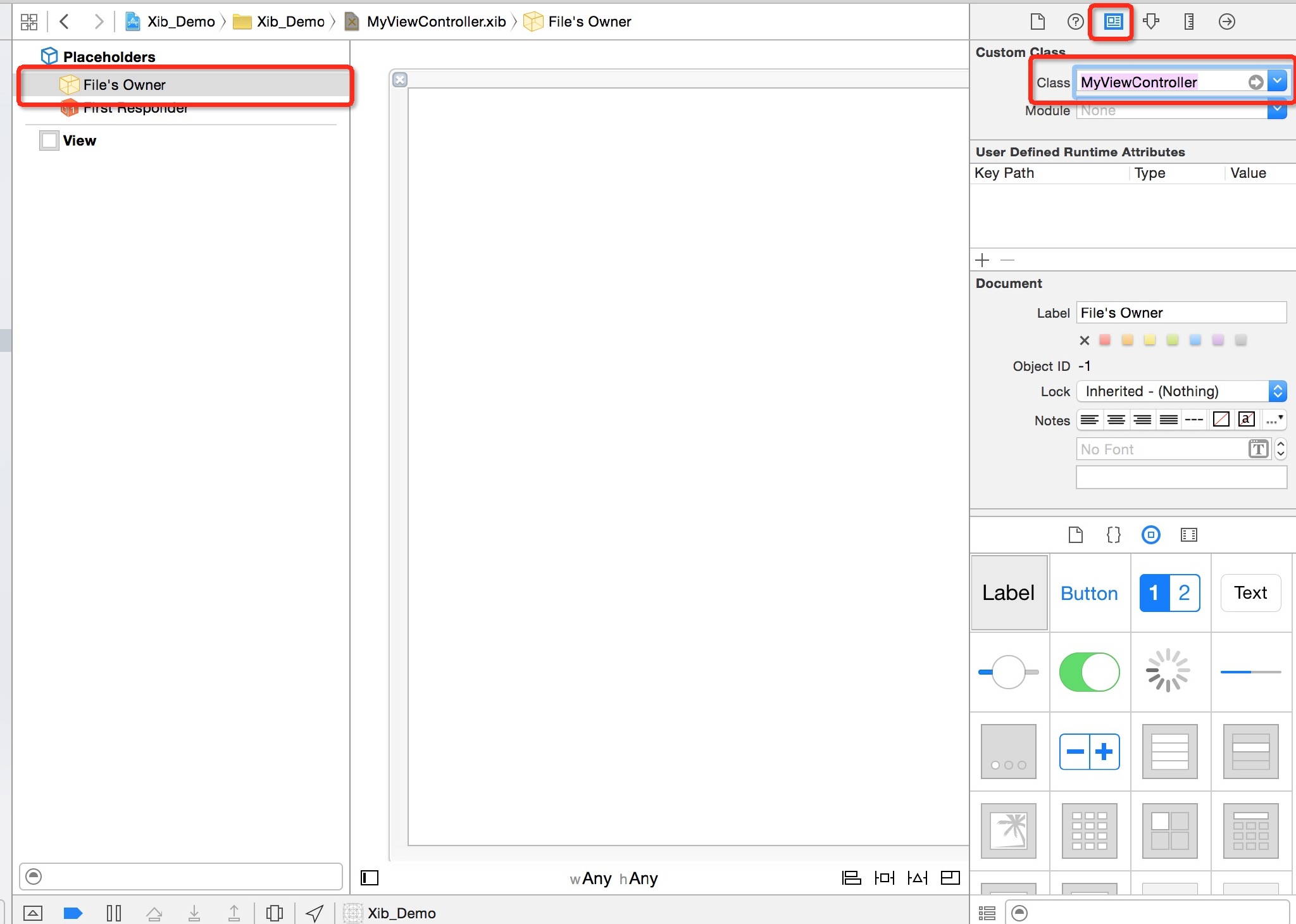
注意,虽然你单独创建出来了xib文件,但是需要注意的是,我们还要将xib和控制器类进行关联,
在Class中输入xib对应的控制器的类名,
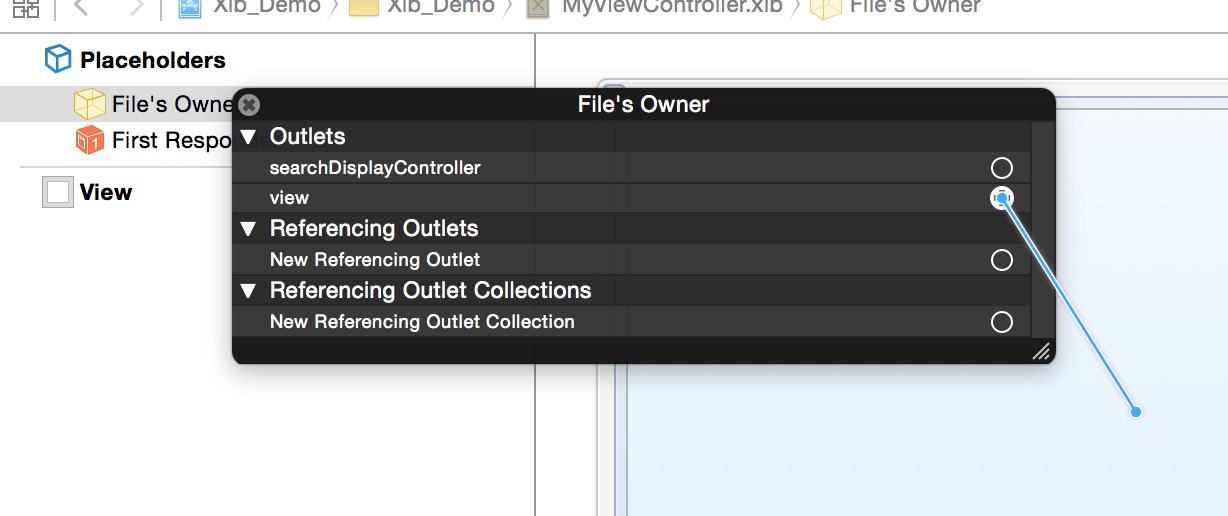
除了这个,还有:在File’s Owner上右击,会出现黑色的HUD,找到view,右侧有个小圈圈,鼠标放到上面会变成小加号,拖动到xib上。
NOTE:
自己创建的xib与控制器关联需要两步:
将xib与自己的控制器类进行关联
xib的view与控制器的view进行关联
1.3.2 控件的添加
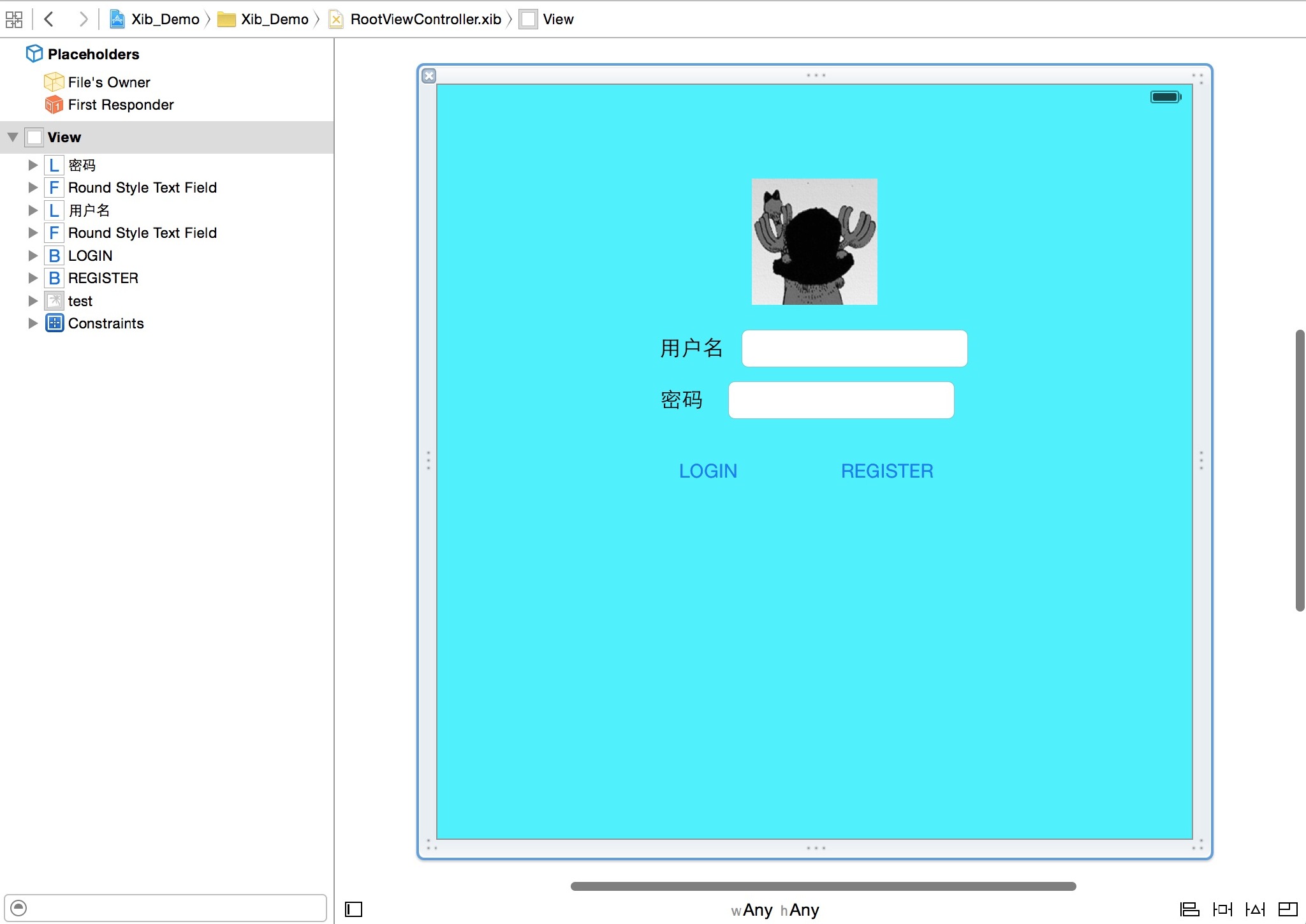
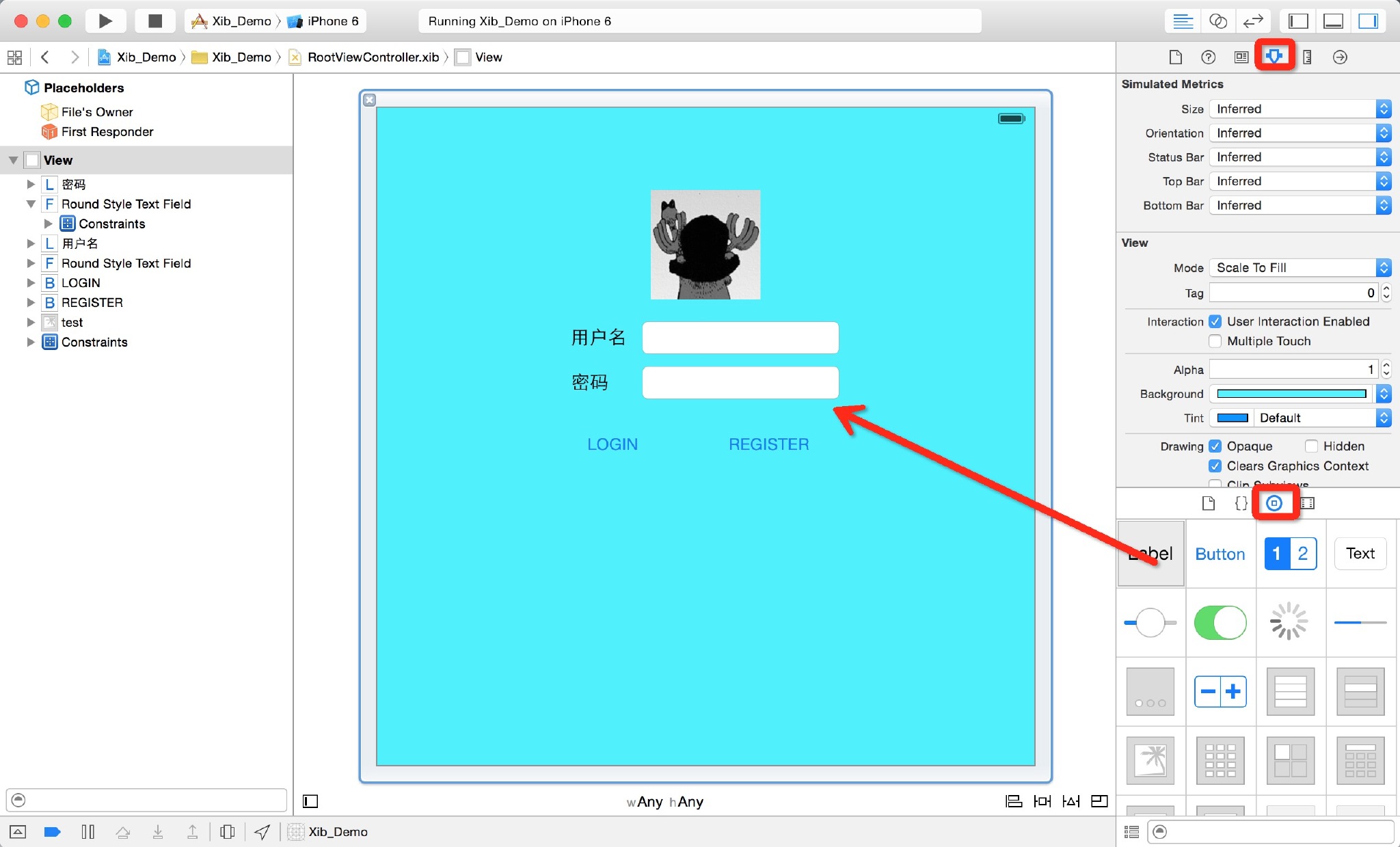
使用方式就是大家经常所说的托控件,只需要将右下角的控件拖到我们页面中:
我们把控件都摆放好位置之后,运行会发现并不是居中的,这是因为我们Size Classes的关系,大家暂时先不用管,你要做的就是把所有的控件往左边靠,然后摆个大概的位置就好了。
1.3.3 控件与属性或者事件的绑定
当我们摆放好控件的位置之后,就可以运行看效果了,这个时候效果都出现没有问题,但是我们会发现点击的时候没有作用,那是因为我们还没有给控件绑定事件,那么,该如何做呢?
打开Assistant Editor编辑模式,也就是同时可以显示两个类的文件的模式,左侧显示我们的xib文件,右侧显示xib文件对应的控制器。
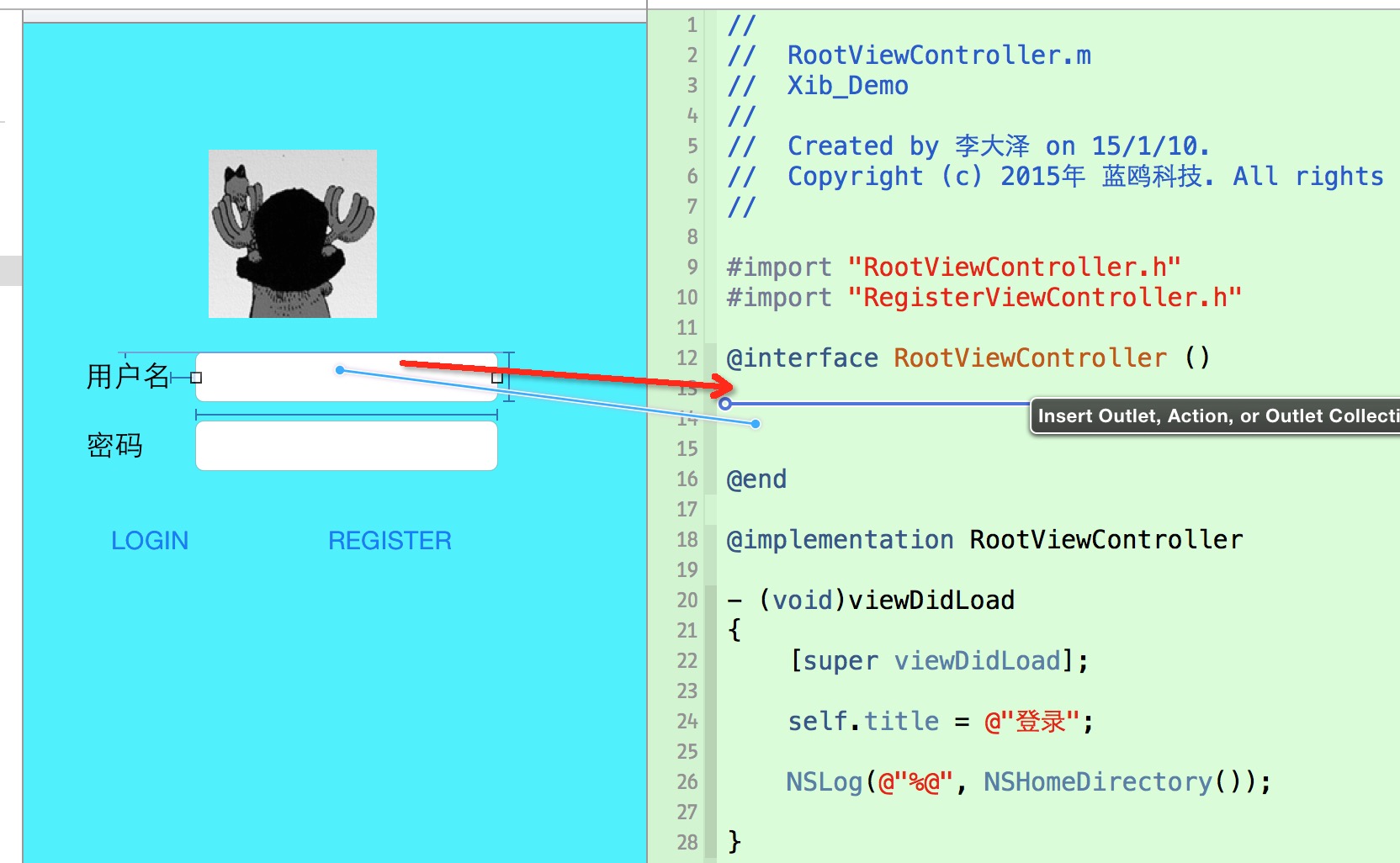
正式开始拖线,选中要生成属性的控件,按住Control键,拖动到右侧,就会出现如下效果:
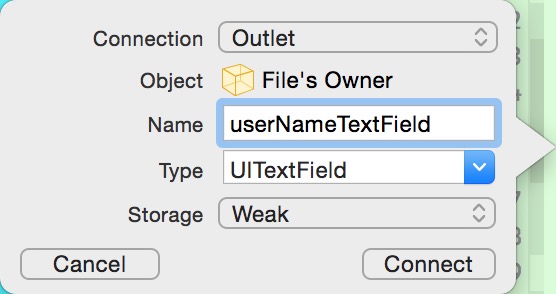
松开手后,你会看到这样一个框:
connection中选择默认的Outlet,意思是生成一个属性。然后在Name中输入属性的名字,其它地方不用修改,选择,Connect按钮。这样我们就将控件与控制器中的一个属性关联起来了。
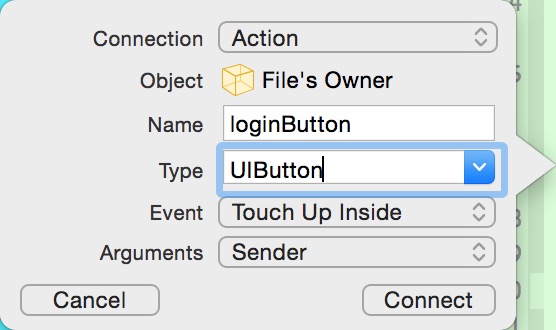
拖动按钮的事件几乎相同,选中一个button,然后按住Control键进行拖动,刚刚connection中不再是选择Outlet,而是选择Action,Name的位置填写事件方法的名称,type的位置填写生成方法的参数类型,其它默认,然后点击Connect按钮,进行事件的创建。
创建好了事件之后,我们去实现事件方法,效果很简单:点击按钮,显示输入的用户名和密码:
#pragma mark - 按钮事件
#pragma mark 登录
- (IBAction)loginButtonAction:(UIButton *)sender
{
NSString *messageStr = [NSString stringWithFormat:@"%@\n%@", _userNameTextField.text, _passwordTextField.text];
UIAlertController *alertC = [UIAlertController alertControllerWithTitle:@"提示" message:messageStr preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *cancelAlertAction = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {
NSLog(@"取消按钮");
}];
[alertC addAction:cancelAlertAction];
[self showDetailViewController:alertC sender:nil];
}1.4. 这个东西有什么优点?
xib让我们创建应用程序的页面更加的快速,节省了更多的时间
快速的帮助我们创建出来了属性和方法,还是节省了很多的时间
xib比较简洁,只描述了当前页面的一些内容
所见即所得,比代码直观































 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








