官方微信开发者工具在11-09开始支持php后端语言开发,这对广大不熟悉nodejs的开发者是个重大利好,当然并不是说nodejs作为小程序后端不好,而是“世界上最好语言”可以快速开发上线,小程序即将迎来爆发成长期。相信过不了半年一年,小程序会令淘宝、美团恐惧。
官方开发工具已经适配了“开发环境”,即使开发者不会配置“本地环境”也可以达到开发调试的目的,但是经常要上传代码,特别费劲,严重影响开发效率。下面将介绍如何配置本地php开发环境(本地nodejs后端开发环境配置其实也大同小异)。
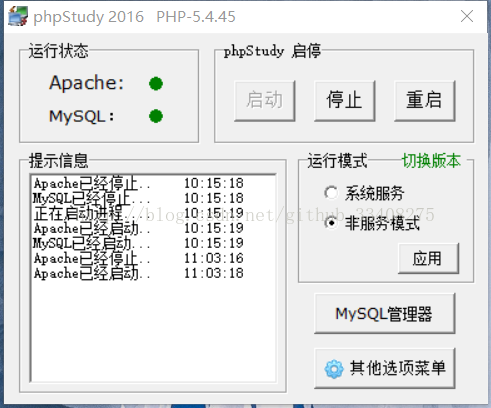
1.下载phpstudy,安装并启动,实现这一步你将拥有本地服务器,本地mysql,打开http://localhost/phpmyadmin/index.php (默认root/root)可以管理数据库
2.安装官方开发者工具(作者主要用它来调试,编写代码用phpstorm)
3.导入官方demo,下载地址:https://github.com/tencentyun/wafer-php-server-sdk
4.修改server目录下的appId,appSecret,useQcloudLogin=false,以及mysql的账号密码为root/root(这一步非常重要,否则无法登陆成功,官方教程默认使用 腾讯云代理登陆useQcloudLogin=true,本地开发环境要改成false,并且提供小程序的appSecret,当然上传到腾讯云的时候还是改回来比较安全)
5.使用phpstudy配置本地host,并且配置一个虚拟域名如映射127.0.0.1 www.testxxx.com,这一步网上有很多教程的
6.修改小程序client目录下config.js的host为刚刚配置的虚拟域名:var host = 'http://www.testxxx.com';
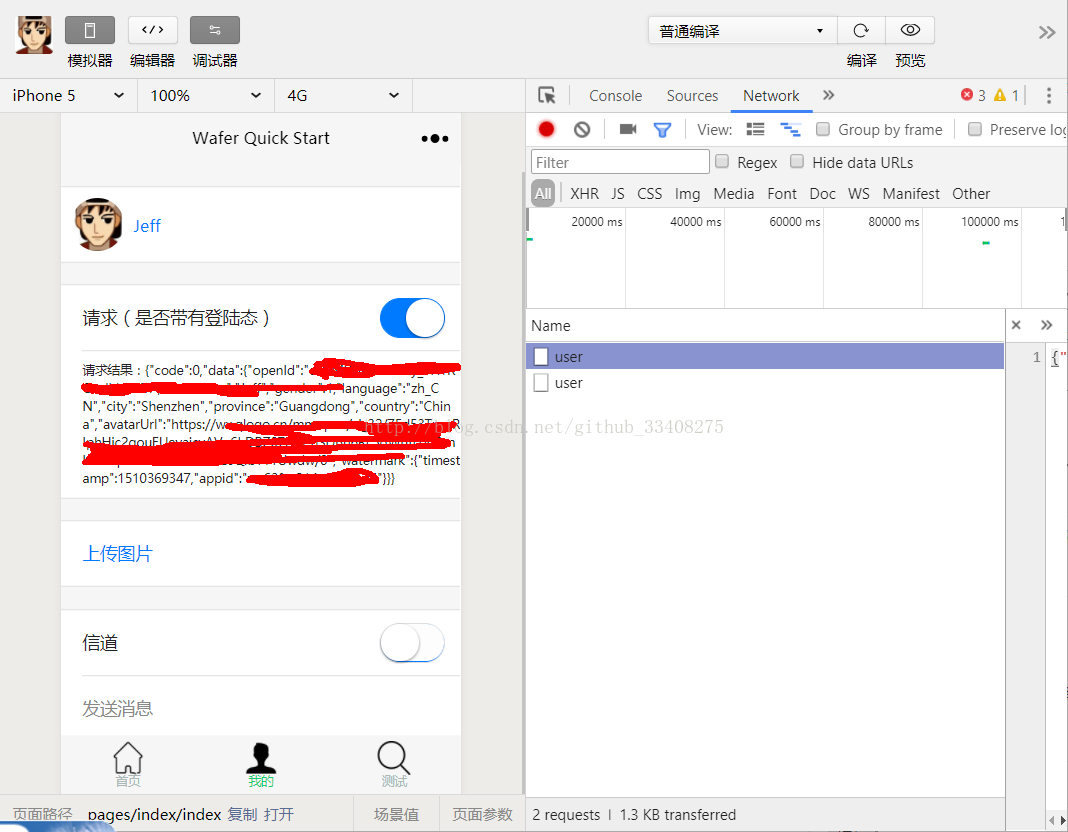
7.保存代码并打开微信开发者工具,点击“点击登录测试按钮”,如果登录成功,那么恭喜你!
最后,作者暂时没空写的这么详细,有时间再补充了,有问题欢迎在评论区留言哦。























 5189
5189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








