看完了慕课网上张鑫旭的CSS深入理解系列视频后,感觉收获蛮多的,在这儿做一个总结,加深理解。
CSS深入理解之margin
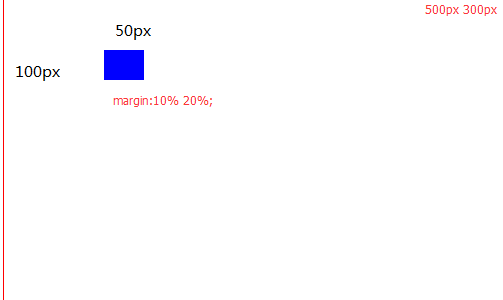
- margin属性使用百分比值时,始终参照父元素(如果是浮动元素,则参照position为relative的父元素)的宽度来进行求值。
父元素宽高为500px 300px,子元素margin:10% 20%;
- 对于width/height未定的普通block元素,margin可以拓展其可视区域。但top值只改变定位,不可改变可视区域。
.p2 {
width: 500px;
height: 300px;
border: 1px solid red;
}
#sub2{
background:blue;
margin:80px 60px;
height:50px;
}效果如下:

可见,没有定宽度时,其width等于父元素减去左右margin之和。
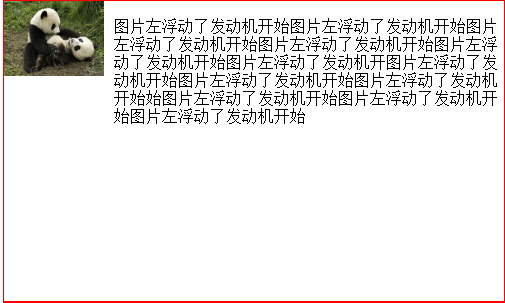
3. 左侧定宽布局
.p2 img{
float:left;
width:100px;
}
.p3{
margin-left:110px;
}右边的文字始终距左边100px.当父容器宽度发生变化时,仍能按照预期进行表现。
4. marin外边距重叠
两个或多个块级盒子的垂直相邻边界会重合。

更多阅读
1. CSS 外边距(margin)重叠及防止方法
2.
























 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








