问题描述
在vue中集成echart中自定义ToolBox工具的点击事件,并将里面的typeBar赋给data中的变量,随后用watch监听这个变量的变化,发现监听不到!!!!
解决方案:一直以为是watch不能监听到echarts内部事件,最终原因是this 绑定问题。
方法一:将 that = this
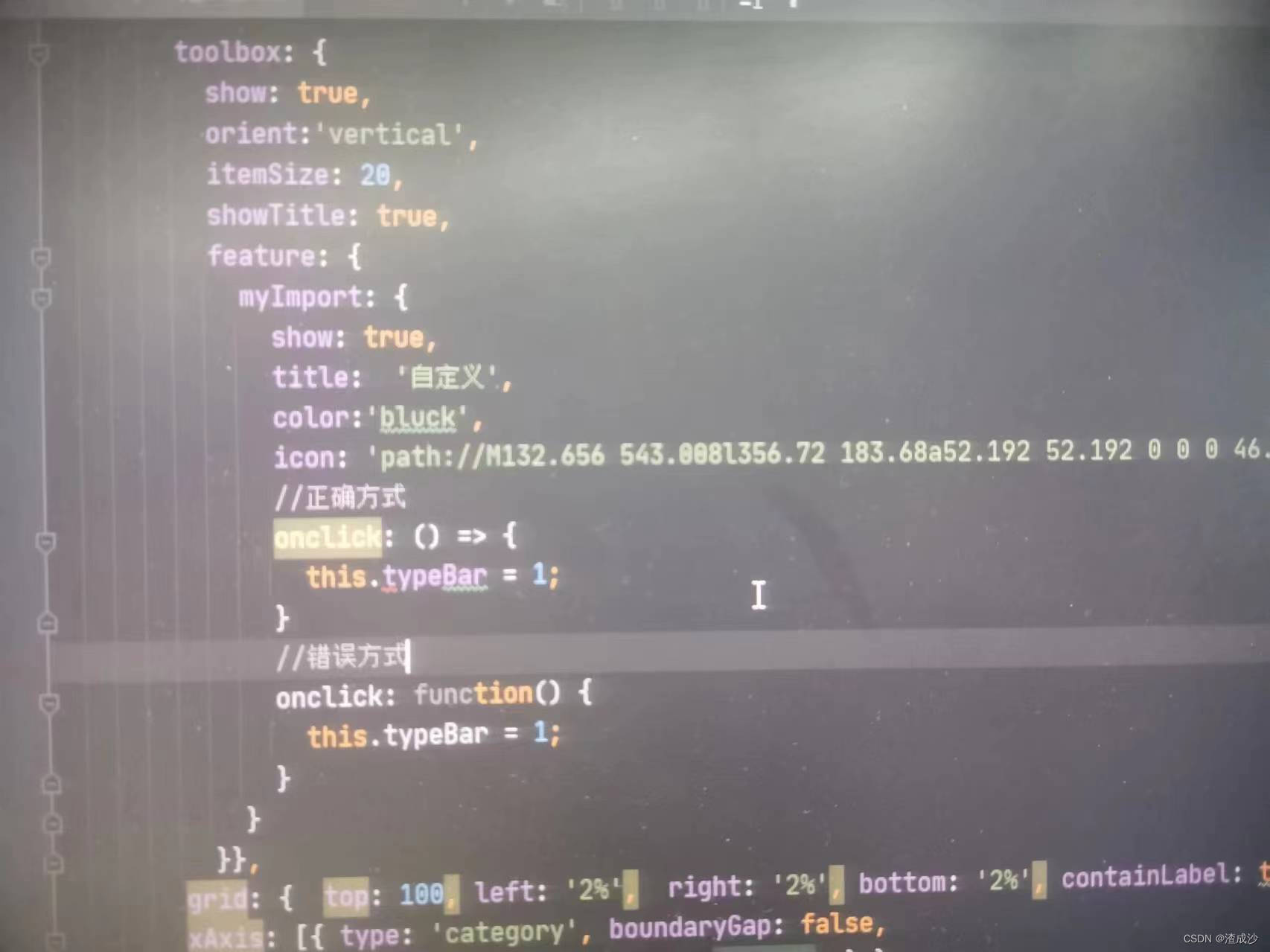
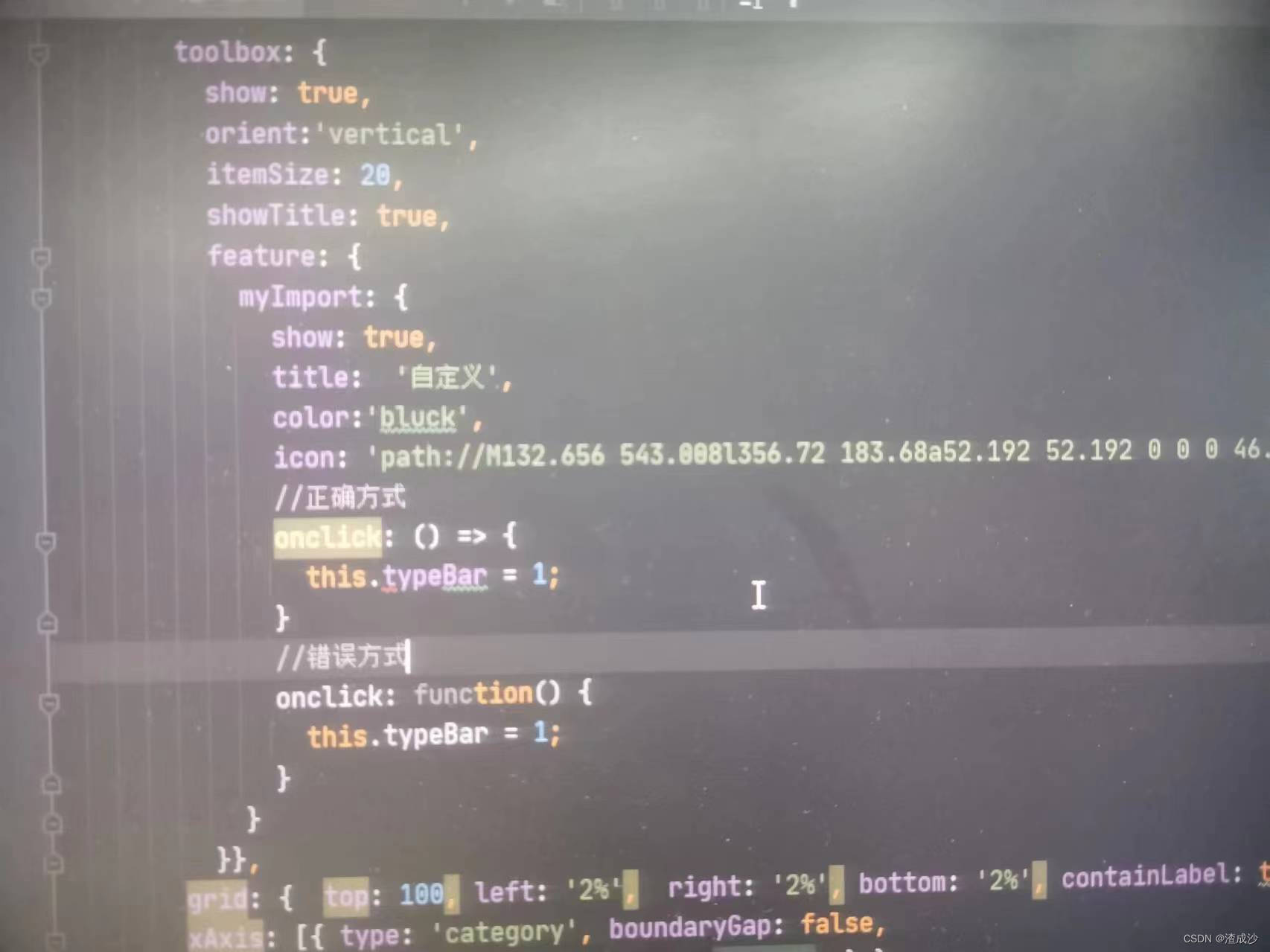
方法二:如图修改

在vue中集成echart中自定义ToolBox工具的点击事件,并将里面的typeBar赋给data中的变量,随后用watch监听这个变量的变化,发现监听不到!!!!
解决方案:一直以为是watch不能监听到echarts内部事件,最终原因是this 绑定问题。
方法一:将 that = this
方法二:如图修改


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


