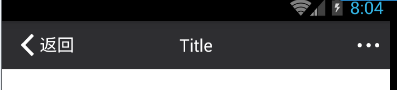
需求:很多UI界面中有相同的View单位,比如每个UI有相同的TitleBar。
利用androidannotations注入注解框架。
androidannotations框架的依赖导入:
//在app的build.gradle中加入
apply plugin: 'com.android.application'
apply plugin: 'android-apt'
def AAVersion = '3.3.2'
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
apt "org.androidannotations:androidannotations:$AAVersion"
compile "org.androidannotations:androidannotations-api:$AAVersion"
}
apt {
arguments {
androidManifestFile variant.outputs[0].processResources.manifestFile
// if you have multiple outputs (when using splits), you may want to have other index than 0
// you should set your package name here if you are using different application IDs
// resourcePackageName "your.package.name".
// You can set optional annotation processing options here, like these commented options:
// logLevel 'INFO'
// logFile '/var/log/aa.log'
}
}
//在整个project的build.gradle中加入
dependencies {
classpath 'com.android.tools.build:gradle:2.1.2'
classpath 'com.neenbedankt.gradle.plugins:android-apt:1.4'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}至此,androidannotations添加依赖完成
先自定一个布局
一个线性布局,左边一个 TextView,中间一个TextView,右边一个TextView,(R.layout.custom)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_left"
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="match_parent" />
<TextView








 这篇博客介绍如何在Android开发中通过组合已有的View组件来实现UI界面的复用,以解决多个界面存在相同TitleBar的问题。作者首先介绍了需求背景,然后详细讲解了如何借助androidannotations框架进行注解注入,简化代码。接着,讲述了创建自定义布局、定义自定义属性、创建继承自布局根ViewGroup的类,并展示了如何在其他界面中复用这个自定义组件。最后,提到了注意事项及实现的效果。
这篇博客介绍如何在Android开发中通过组合已有的View组件来实现UI界面的复用,以解决多个界面存在相同TitleBar的问题。作者首先介绍了需求背景,然后详细讲解了如何借助androidannotations框架进行注解注入,简化代码。接着,讲述了创建自定义布局、定义自定义属性、创建继承自布局根ViewGroup的类,并展示了如何在其他界面中复用这个自定义组件。最后,提到了注意事项及实现的效果。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 533
533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








