修改目的
使用ElementUI el-tree过程发现选中节点,键盘移动上下键时(key down\key up)el-tree默认高亮移动的节点,业务上需要重写此事件。
从官网发现该事件没有暴露回调接口,故想到了修改elementui源码,重新打包上传到公司的npm私服。

定位代码
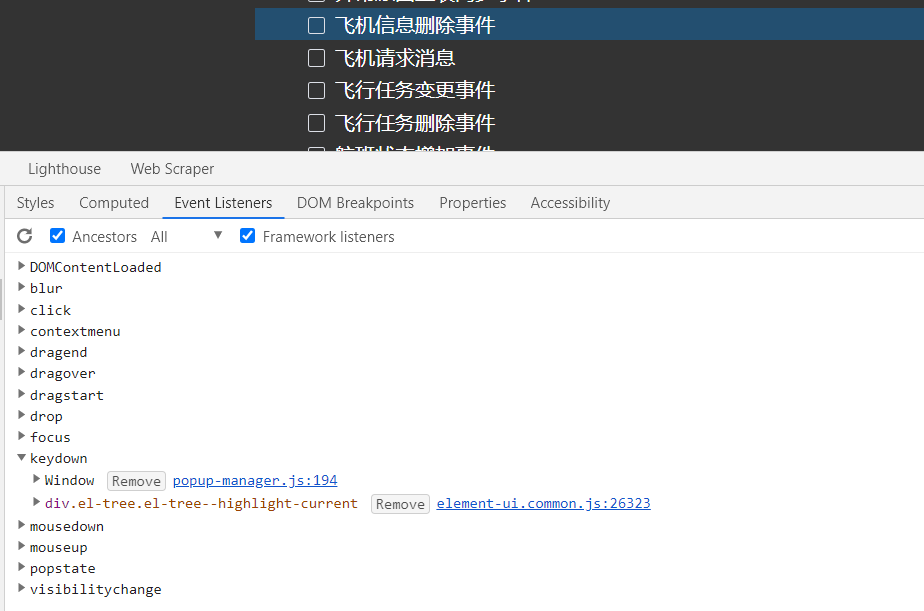
在chrome devtools的Elements选中节点,查看节点的EventListener中keydown事件,可以看到该事件在element-ui.common.js中定义。发现确实是elementui自行定义的事件响应,起初有怀疑时浏览器的默认行为类似tab键的功能。

解决问题
ElementUI是开源项目,到github下载项目后修改源码,重新打包上传到私服解决问题。
git clone https://github.com/ElemeFE/element.git # 使用git下载源码
cd element 







 修改目的 使用ElementUI el-tree过程发现选中节点,键盘移动上下键时(key down\key up)el-tree默认高亮移动的节点,业务上需要重写此事件。 从官网发现该事件没有暴露回调接口,故想到了修改elementui源码,重新打包上传到公司的npm私服。定位代码 在chrome devtools的Elements选中节点,查看节点的EventListener中keydown事件,可以看到该事件在element-ui.common.js中定义。发现确实是elementui
修改目的 使用ElementUI el-tree过程发现选中节点,键盘移动上下键时(key down\key up)el-tree默认高亮移动的节点,业务上需要重写此事件。 从官网发现该事件没有暴露回调接口,故想到了修改elementui源码,重新打包上传到公司的npm私服。定位代码 在chrome devtools的Elements选中节点,查看节点的EventListener中keydown事件,可以看到该事件在element-ui.common.js中定义。发现确实是elementui
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










