前言
最近在看 ES6 相关的文档,当讲解到箭头函数的时候,说了三个与普通函数的不同点,这里记录一番。
不同点
箭头函数的 this 指向定义时所在的对象
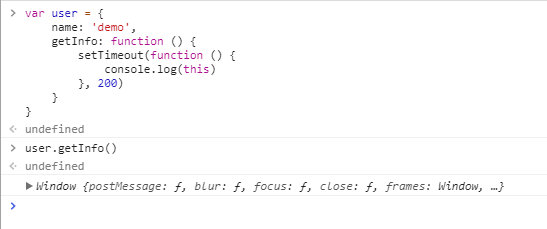
先来个普通函数的例子:
var user = {
name: 'demo',
getInfo: function () {
setTimeout(function () {
console.log(this)
}, 200)
}
}

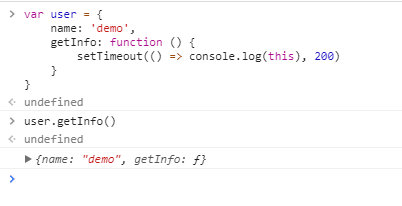
再来一个箭头函数的例子:
var user = {
name: 'demo',
getInfo: function () {
setTimeout(() => console.log(this), 200)
}
}

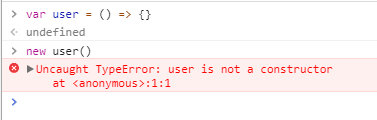
箭头函数不可以作为构造函数(即不能使用 new)
普通函数的例子:
var user = function () {}

箭头函数的例子:
var user = () => {}

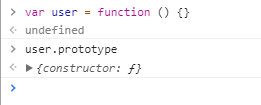
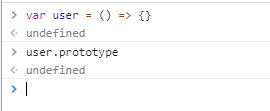
箭头函数不能使用原型
普通函数的例子:
var user = function () {}

箭头函数的例子:
var user = () => {}

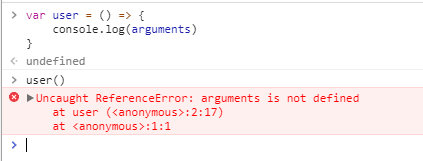
箭头函数没有 arguments 对象
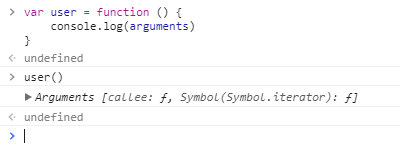
普通函数的例子:
var user = function () {
console.log(arguments)
}

var user = () => {
console.log(arguments)
}

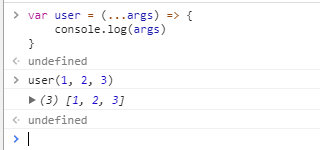
可以使用 rest 参数取代
var user = (...args) => {
console.log(args)
}

最后
做个笔记。





















 1868
1868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








