Clone an Element Using jQuery
如果我想把target2从left-well拷贝到right-well,我们可以这样写:
$("#target5").clone().appendTo("#left-well");让left-well 元素的父元素parent()的背景色变成蓝色。
$("#left-well").parent().css("background-color", "blue")让#target1元素的父元素的背景色变成红色。
$("#target1").parent().css("background-color","red");截止目前的全部代码
<script>
$(document).ready(function() {
$("#target1").css("color", "red");
$("#target1").prop("disabled", true);
$("#target4").remove();
$("#target2").appendTo("#right-well");
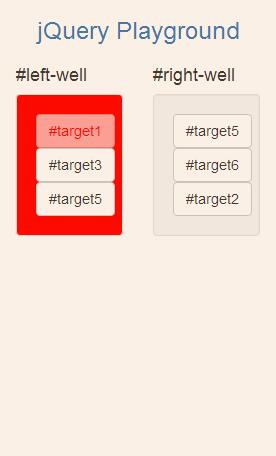
$("#target5").clone().appendTo("#left-well");
$("#target1").parent().css("background-color","red");
});
</script>
<!-- Only change code above this line. -->
<body>
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6">
<h4>#left-well</h4>
<div class="well" id="left-well">
<button class="btn btn-default target" id="target1">#target1</button>
<button class="btn btn-default target" id="target2">#target2</button>
<button class="btn btn-default target" id="target3">#target3</button>
</div>
</div>
<div class="col-xs-6">
<h4>#right-well</h4>
<div class="well" id="right-well">
<button class="btn btn-default target" id="target4">#target4</button>
<button class="btn btn-default target" id="target5">#target5</button>
<button class="btn btn-default target" id="target6">#target6</button>
</div>
</div>
</div>
</div>
</body>让left-well 元素的子元素children()的文本颜色变成蓝色。
$("#left-well").children().css("color", "blue")你可以给目标元素的第三个子元素添加bounce class。
$(".target:nth-child(3)").addClass("animated bounce");获取class为target且索引为奇数的所有元素,并给他们添加class。
$(".target:odd").addClass("animated shake");获取class为target且索引为偶数的所有元素,也就是target#1(索引为0),target#3(索引为2),target5(索引为4),并给它们添加class animated 和 shake。
$(".target:even").addClass("animated shake");我们让整个body都有淡出效果(fadeOut):
$("body").addClass("animated fadeOut");很酷的效果!!!
$("body").addClass("animated hinge");























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








