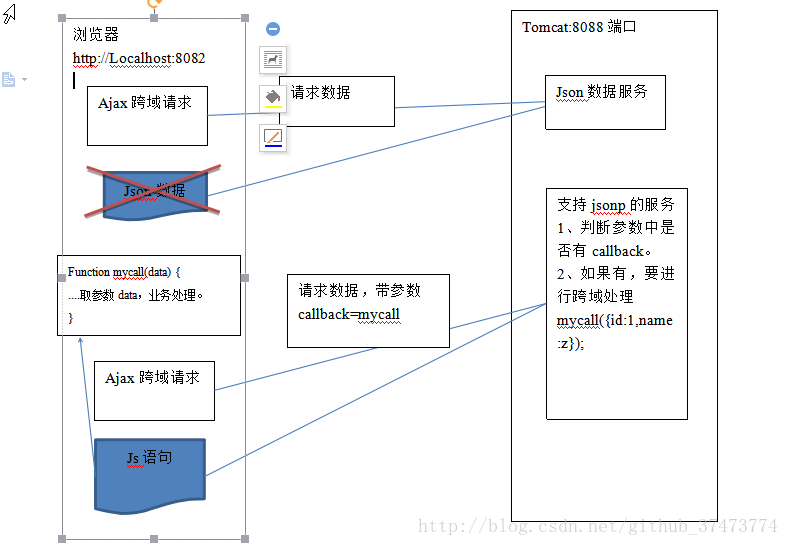
1:Jsonp的原理

在不同的ip地址或者端口的情况下,不能请求json数据,但却可以请求js
2:使用细节
1、接收callback参数,取回调的js的方法名。
2、业务逻辑处理。
3、响应结果,拼接一个js语句。
例如:
String result = callback +"("+resultList+");";1:Jsonp的原理

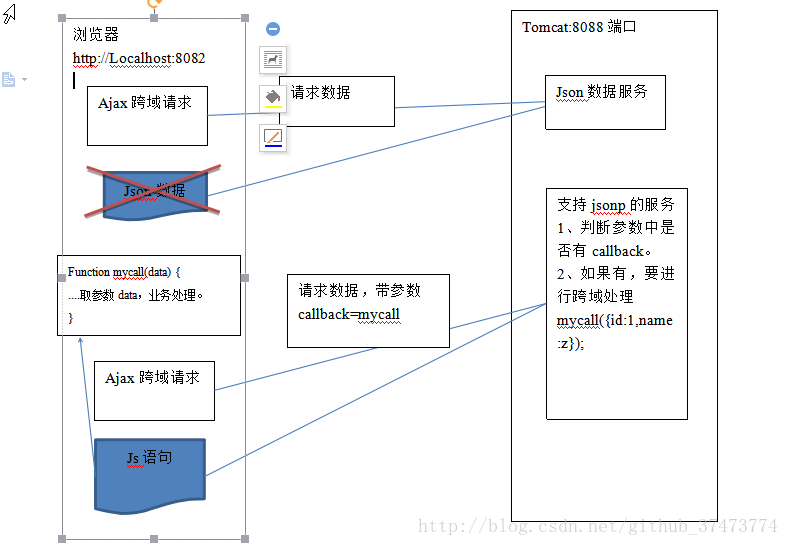
在不同的ip地址或者端口的情况下,不能请求json数据,但却可以请求js
2:使用细节
1、接收callback参数,取回调的js的方法名。
2、业务逻辑处理。
3、响应结果,拼接一个js语句。
例如:
String result = callback +"("+resultList+");";










 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


