今天看到github上面一个vue项目,用的是Pug模板写的,很多人不知道Pug是什么,但要说到jade,相信很多人反应过来了。没错,Pug前身就叫jade,但是由于商标等问题,改名为Pug,当然,语法还是和原来一样,在编辑器中使用模板,很多编辑器都带有pug插件,如sublime等,编译的结果就是html正常的代码样子了。
那Vue究竟如何与它结合的呢?
首先,除了要安装pug,还要安装pug-cli
npm install -g pug
npm install -g pug-cli说实话,这个工具确实是为懒人准备的,语法好理解并且简明扼要。
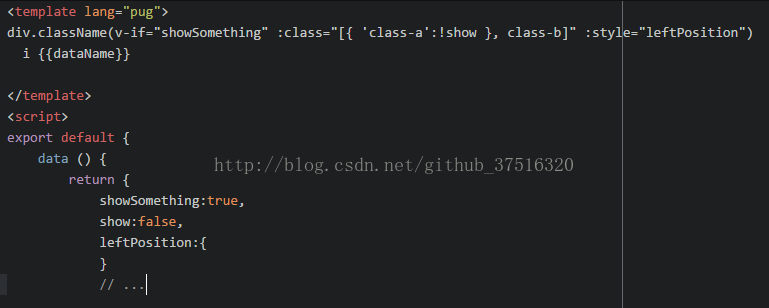
简单来说,就是:标签名+用于样式的类名+(属性) eg:div.className(v-if="showSomthing" :class=[xxx,yyy] :style="zzz")
vue文件中首先要表明使用的是pug模板,如:<template lang="pug">,视图层的数据绑定仍然用 {{ xxx }},剩下的就可以自由发挥了。。。更深入的研究可以参考:https://github.com/pugjs/pug






















 5763
5763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








