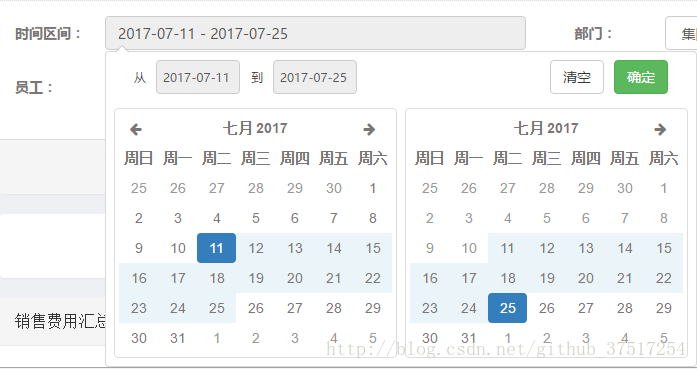
Date Range Picker日期插件清空
一般日期插件都有清空的功能,而Date Range Picker似乎并没有,因为使用的bootstrap框架,所以为了页面统一使用了date range picker,所以稍微做了一下改动:
本文使用的Date Range Picker版本为1.3.6,Bootstrap版本为3.3.7。 —— [ Date Range Picker地址 ]
代码块
在daterangepicker.js中找到取消按钮的点击方法,如下:
clickCancel: function (e) {
this.startDate = this.oldStartDate;
this.endDate = this.oldEndDate;
this.chosenLabel = this.oldChosenLabel;
this.updateView();
this.updateCalendars();
this.hide();
this.element.trigger('cancel.daterangepicker', this);
},可以看到点击取消的时候只是隐藏了日期选择部分,我们可以添加一个清空的方法clearInputText()。
this.hide();clickCancel: function (e) {
this.startDate = this.oldStartDate;
this.endDate = this.oldEndDate;
this.chosenLabel = this.oldChosenLabel;
this.updateView();
this.updateCalendars();
this.hide();
this.element.trigger('cancel.daterangepicker', this);
this.clearInputText();
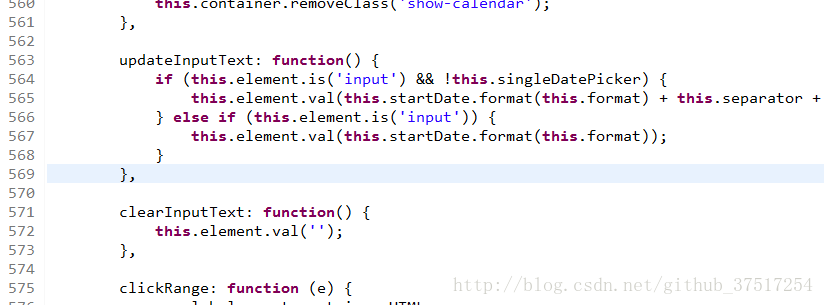
},添加的方法如下:
clearInputText: function() {
this.element.val('');
},
还有一步就是看你是否需要把取消改为清空了
this.locale = {
applyLabel: '确定',
cancelLabel: '清空',
fromLabel: '从',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek: moment()._lang._weekdaysMin.slice(),
monthNames: moment()._lang._monthsShort.slice(),
firstDay: 0
};






















 988
988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








