解决的思路是:
1,原因,
造成跨域的原因是因为我们设置的接口和请求的接口不同造成,而且一般做前后端 分享,后端 接口和前端文件不在同一个工程,也是造成跨域的原因
2,解决思路
在以前js和jquery时候,都是设置josnp或是后端 修改数据接口类型,解决起来非常麻烦
在使用vue后,只要使用代理接口就可以解决
3,开发环境所用工具
a,webpack
b,vue
c,vue-element-admin
d,php
e,http-proxy-middleware[解决跨域的webpack插件]
4,解决步骤
一,安装 http-proxy-middleware 插件
1 $ npm install --save-dev http-proxy-middleware
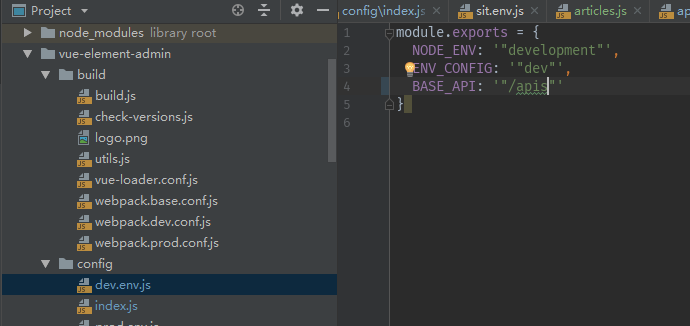
二,配置dev.evn.js文件

三,配置api/index.js文件

四,配置调用接口文件【例如login.js

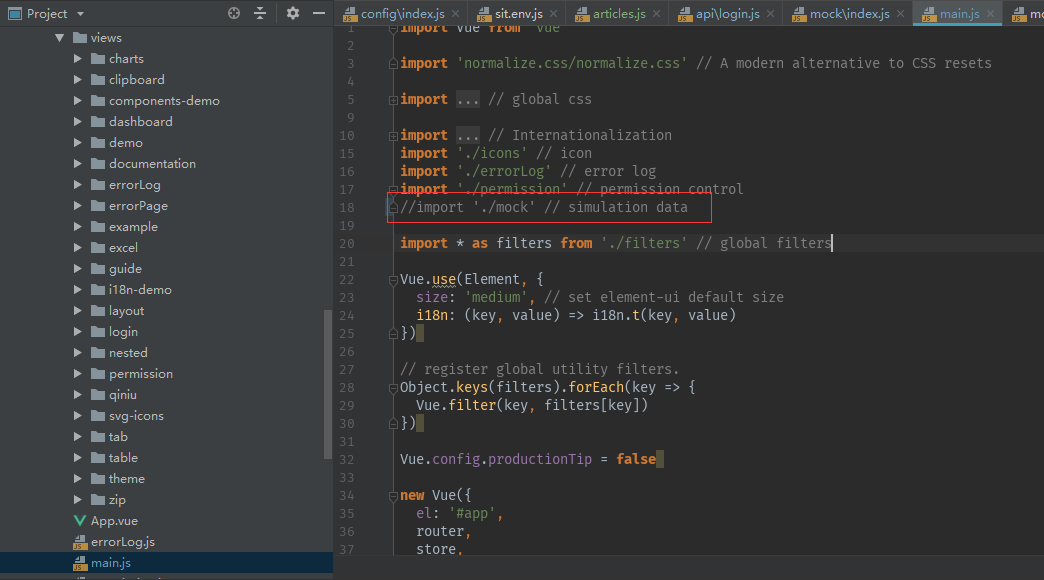
ps,记得把框架里的示例接口数据关掉,否则接口地址会直接请求本地的例子数据,该关口在views/main.js里

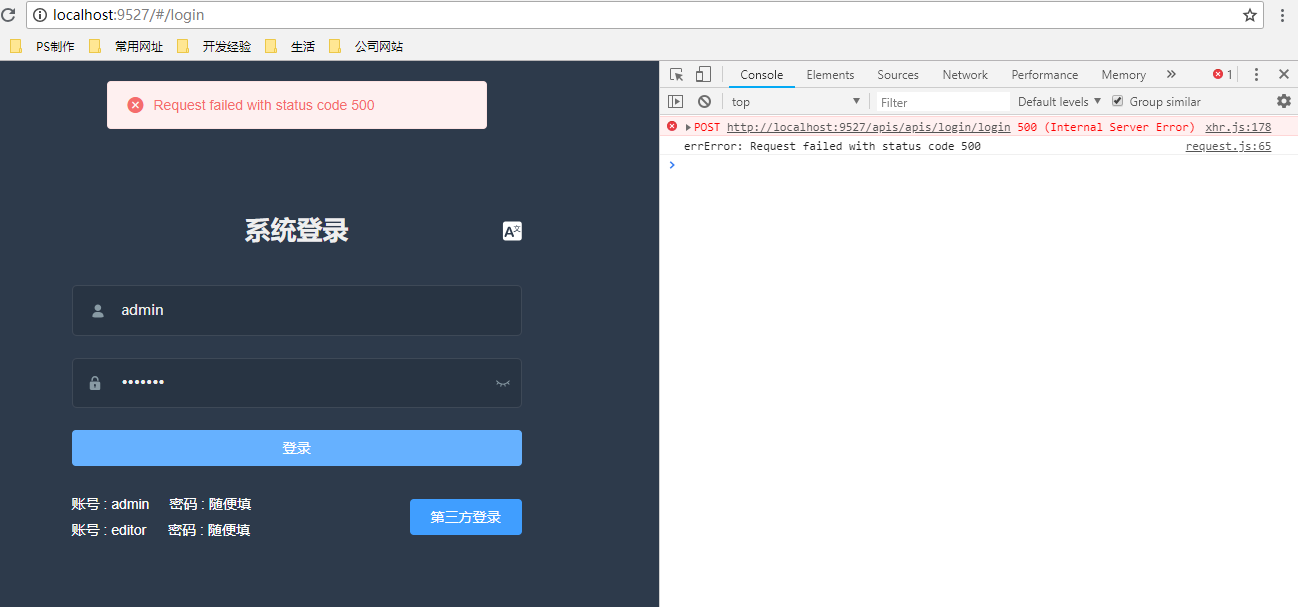
最后,问题完美解决!

























 4551
4551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








