点击上方“芋道源码”,选择“设为星标”
管她前浪,还是后浪?
能浪的浪,才是好浪!
每天 10:33 更新文章,每天掉亿点点头发...
源码精品专栏
🐯 平台简介
芋道,以开发者为中心,打造中国第一流的快速开发平台,全部开源,个人与企业可 100% 免费使用。

管理后台的 Vue3 版本采用 vue-element-plus-admin ,Vue2 版本采用 vue-element-admin
管理后台的移动端采用 uni-app 方案,一份代码多终端适配,同时支持 APP、小程序、H5!
后端采用 Spring Boot、MySQL + MyBatis Plus、Redis + Redisson
数据库可使用 MySQL、Oracle、PostgreSQL、SQL Server、MariaDB、国产达梦 DM、TiDB 等
权限认证使用 Spring Security & Token & Redis,支持多终端、多种用户的认证系统,支持 SSO 单点登录
支持加载动态权限菜单,按钮级别权限控制,本地缓存提升性能
支持 SaaS 多租户系统,可自定义每个租户的权限,提供透明化的多租户底层封装
工作流使用 Flowable,支持动态表单、在线设计流程、会签 / 或签、多种任务分配方式
高效率开发,使用代码生成器可以一键生成前后端代码 + 单元测试 + Swagger 接口文档 + Validator 参数校验
集成微信小程序、微信公众号、企业微信、钉钉等三方登陆,集成支付宝、微信等支付与退款
集成阿里云、腾讯云等短信渠道,集成 MinIO、阿里云、腾讯云、七牛云等云存储服务
集成报表设计器,支持数据报表、图形报表、打印设计等
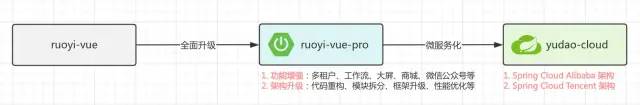
🐳 项目关系

三个项目的功能对比,可见社区共同整理的 国产开源项目对比 表格。
项目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro
官方文档:https://doc.iocoder.cn/
演示地址:http://dashboard.yudao.iocoder.cn
视频教程:https://doc.iocoder.cn/video/
后端项目
| 项目 | Star | 简介 |
|---|---|---|
| ruoyi-vue-pro |  | 基于 Spring Boot 多模块架构 |
| yudao-cloud |  | 基于 Spring Cloud 微服务架构 |
| Spring-Boot-Labs |  | 系统学习 Spring Boot & Cloud 专栏 |
前端项目
| 项目 | Star | 简介 |
|---|---|---|
| yudao-ui-admin-vue3 |  | 基于 Vue3 + element-plus 实现的管理后台 |
| yudao-ui-admin |  | 基于 Vue2 + element-ui 实现的管理后台 |
| yudao-ui-admin-uniapp |  | 基于 uni-app + uni-ui 实现的管理后台的小程序 |
| yudao-ui-go-view |  | 基于 Vue3 + naive-ui 实现的大屏报表 |
| yudao-ui-app |  | 基于 uni-app + uview 实现的用户 App |
😎 开源协议
为什么推荐使用本项目?
① 本项目采用比 Apache 2.0 更宽松的 MIT License 开源协议,个人与企业可 100% 免费使用,不用保留类作者、Copyright 信息。
② 代码全部开源,不会像其他项目一样,只开源部分代码,让你无法了解整个项目的架构设计。
③ 代码整洁、架构整洁,遵循《阿里巴巴 Java 开发手册》规范,代码注释详细,57000 行 Java 代码,22000 行代码注释。
🐼 内置功能
系统内置多种多种业务功能,可以用于快速你的业务系统:

系统功能
基础设施
工作流程
支付系统
数据报表
友情提示:本项目基于 RuoYi-Vue 修改,重构优化后端的代码,美化前端的界面。
额外新增的功能,我们使用 🚀 标记。
重新实现的功能,我们使用 ⭐️ 标记。
🙂 所有功能,都通过 单元测试 保证高质量。
系统功能
| 功能 | 描述 | |
|---|---|---|
| 用户管理 | 用户是系统操作者,该功能主要完成系统用户配置 | |
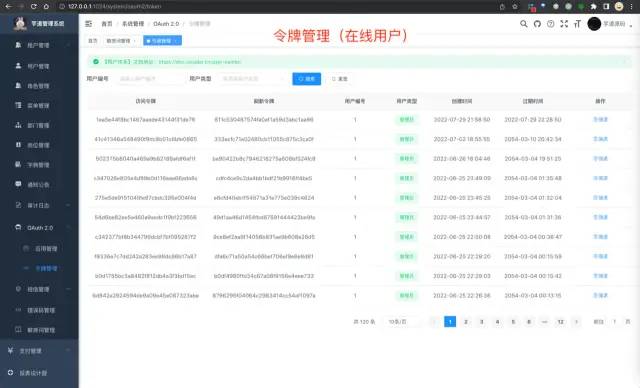
| ⭐️ | 在线用户 | 当前系统中活跃用户状态监控,支持手动踢下线 |
| 角色管理 | 角色菜单权限分配、设置角色按机构进行数据范围权限划分 | |
| 菜单管理 | 配置系统菜单、操作权限、按钮权限标识等,本地缓存提供性能 | |
| 部门管理 | 配置系统组织机构(公司、部门、小组),树结构展现支持数据权限 | |
| 岗位管理 | 配置系统用户所属担任职务 | |
| 🚀 | 租户管理 | 配置系统租户,支持 SaaS 场景下的多租户功能 |
| 🚀 | 租户套餐 | 配置租户套餐,自定每个租户的菜单、操作、按钮的权限 |
| 字典管理 | 对系统中经常使用的一些较为固定的数据进行维护 | |
| 🚀 | 短信管理 | 短信渠道、短息模板、短信日志,对接阿里云、腾讯云等主流短信平台 |
| 🚀 | 操作日志 | 系统正常操作日志记录和查询,集成 Swagger 生成日志内容 |
| ⭐️ | 登录日志 | 系统登录日志记录查询,包含登录异常 |
| 🚀 | 错误码管理 | 系统所有错误码的管理,可在线修改错误提示,无需重启服务 |
| 通知公告 | 系统通知公告信息发布维护 | |
| 🚀 | 敏感词 | 配置系统敏感词,支持标签分组 |
| 🚀 | 应用管理 | 管理 SSO 单点登录的应用,支持多种 OAuth2 授权方式 |
工作流程
| 功能 | 描述 | |
|---|---|---|
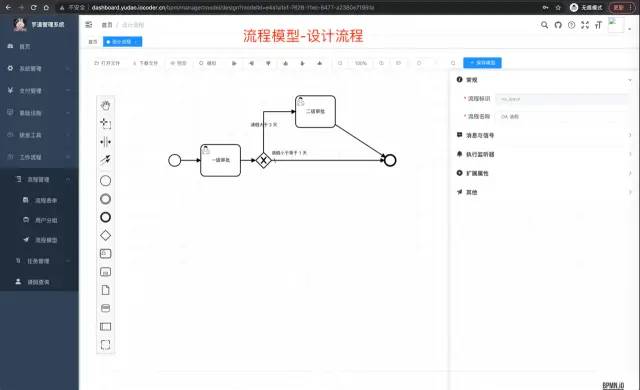
| 🚀 | 流程模型 | 配置工作流的流程模型,支持文件导入与在线设计流程图,提供 7 种任务分配规则 |
| 🚀 | 流程表单 | 拖动表单元素生成相应的工作流表单,覆盖 Element UI 所有的表单组件 |
| 🚀 | 用户分组 | 自定义用户分组,可用于工作流的审批分组 |
| 🚀 | 我的流程 | 查看我发起的工作流程,支持新建、取消流程等操作,高亮流程图、审批时间线 |
| 🚀 | 待办任务 | 查看自己【未】审批的工作任务,支持通过、不通过、转发、委派、退回等操作 |
| 🚀 | 已办任务 | 查看自己【已】审批的工作任务,未来会支持回退操作 |
| 🚀 | OA 请假 | 作为业务自定义接入工作流的使用示例,只需创建请求对应的工作流程,即可进行审批 |
支付系统
| 功能 | 描述 | |
|---|---|---|
| 🚀 | 商户信息 | 管理商户信息,支持 Saas 场景下的多商户功能 |
| 🚀 | 应用信息 | 配置商户的应用信息,对接支付宝、微信等多个支付渠道 |
| 🚀 | 支付订单 | 查看用户发起的支付宝、微信等的【支付】订单 |
| 🚀 | 退款订单 | 查看用户发起的支付宝、微信等的【退款】订单 |
ps:核心功能已经实现,正在对接微信小程序中...
基础设施
| 功能 | 描述 | |
|---|---|---|
| 🚀 | 代码生成 | 前后端代码的生成(Java、Vue、SQL、单元测试),支持 CRUD 下载 |
| 🚀 | 系统接口 | 基于 Swagger 自动生成相关的 RESTful API 接口文档 |
| 🚀 | 数据库文档 | 基于 Screw 自动生成数据库文档,支持导出 Word、HTML、MD 格式 |
| 表单构建 | 拖动表单元素生成相应的 HTML 代码,支持导出 JSON、Vue 文件 | |
| 🚀 | 配置管理 | 对系统动态配置常用参数,支持 SpringBoot 加载 |
| ⭐️ | 定时任务 | 在线(添加、修改、删除)任务调度包含执行结果日志 |
| 🚀 | 文件服务 | 支持将文件存储到 S3(MinIO、阿里云、腾讯云、七牛云)、本地、FTP、数据库等 |
| 🚀 | API 日志 | 包括 RESTful API 访问日志、异常日志两部分,方便排查 API 相关的问题 |
| MySQL 监控 | 监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈 | |
| Redis 监控 | 监控 Redis 数据库的使用情况,使用的 Redis Key 管理 | |
| 🚀 | 消息队列 | 基于 Redis 实现消息队列,Stream 提供集群消费,Pub/Sub 提供广播消费 |
| 🚀 | Java 监控 | 基于 Spring Boot Admin 实现 Java 应用的监控 |
| 🚀 | 链路追踪 | 接入 SkyWalking 组件,实现链路追踪 |
| 🚀 | 日志中心 | 接入 SkyWalking 组件,实现日志中心 |
| 🚀 | 分布式锁 | 基于 Redis 实现分布式锁,满足并发场景 |
| 🚀 | 幂等组件 | 基于 Redis 实现幂等组件,解决重复请求问题 |
| 🚀 | 服务保障 | 基于 Resilience4j 实现服务的稳定性,包括限流、熔断等功能 |
| 🚀 | 日志服务 | 轻量级日志中心,查看远程服务器的日志 |
| 🚀 | 单元测试 | 基于 JUnit + Mockito 实现单元测试,保证功能的正确性、代码的质量等 |
数据报表
| 功能 | 描述 | |
|---|---|---|
| 🚀 | 报表设计器 | 支持数据报表、图形报表、打印设计等 |
| 🚀 | 大屏设计器 | 建设中... 拖拽式实现可视化数据大屏 |
🐨 技术栈
| 项目 | 说明 |
|---|---|
yudao-dependencies | Maven 依赖版本管理 |
yudao-framework | Java 框架拓展 |
yudao-server | 管理后台 + 用户 APP 的服务端 |
yudao-ui-admin | 管理后台的 Vue2 前端项目 |
yudao-ui-admin-vue3 | 管理后台的 Vue3 前端项目 |
yudao-ui-admin-uniapp | 管理后台的 uni-app 多端项目 |
yudao-ui-app | 用户 APP 的 UI 界面 |
yudao-module-system | 系统功能的 Module 模块 |
yudao-module-member | 会员中心的 Module 模块 |
yudao-module-infra | 基础设施的 Module 模块 |
yudao-module-tool | 研发工具的 Module 模块 |
yudao-module-bpm | 工作流程的 Module 模块 |
yudao-module-pay | 支付系统的 Module 模块 |
后端
| 框架 | 说明 | 版本 | 学习指南 |
|---|---|---|---|
| Spring Boot | 应用开发框架 | 2.7.6 | 文档 |
| MySQL | 数据库服务器 | 5.7 / 8.0+ | |
| Druid | JDBC 连接池、监控组件 | 1.2.15 | 文档 |
| MyBatis Plus | MyBatis 增强工具包 | 3.5.2 | 文档 |
| Dynamic Datasource | 动态数据源 | 3.6.0 | 文档 |
| Redis | key-value 数据库 | 5.0 / 6.0 | |
| Redisson | Redis 客户端 | 3.18.0 | 文档 |
| Spring MVC | MVC 框架 | 5.3.24 | 文档 |
| Spring Security | Spring 安全框架 | 5.7.5 | 文档 |
| Hibernate Validator | 参数校验组件 | 6.2.5 | 文档 |
| Flowable | 工作流引擎 | 6.7.2 | 文档 |
| Quartz | 任务调度组件 | 2.3.2 | 文档 |
| Knife4j | Swagger 增强 UI 实现 | 3.0.3 | 文档 |
| Resilience4j | 服务保障组件 | 1.7.1 | 文档 |
| SkyWalking | 分布式应用追踪系统 | 8.12.0 | 文档 |
| Spring Boot Admin | Spring Boot 监控平台 | 2.7.9 | 文档 |
| Jackson | JSON 工具库 | 2.13.3 | |
| MapStruct | Java Bean 转换 | 1.5.3.Final | 文档 |
| Lombok | 消除冗长的 Java 代码 | 1.18.24 | 文档 |
| JUnit | Java 单元测试框架 | 5.8.2 | - |
| Mockito | Java Mock 框架 | 4.8.0 | - |
管理后台 Vue2 前端
| 框架 | 说明 | 版本 |
|---|---|---|
| Vue | JavaScript 框架 | 2.7.14 |
| Vue Element Admin | 后台前端解决方案 | - |
管理后台 Vue3 前端
| 框架 | 说明 | 版本 |
|---|---|---|
| Vue | Vue 框架 | 3.2.45 |
| Vite | 开发与构建工具 | 4.0.3 |
| Element Plus | Element Plus | 2.2.27 |
| TypeScript | TypeScript | 4.9.4 |
| pinia | vuex5 | 2.0.28 |
| vue-i18n | 国际化 | 9.2.2 |
| vxe-table | vue最强表单 | 4.3.7 |
管理后台 uni-app 跨端
| 框架 | 说明 | 版本 |
|---|---|---|
| uni-app | 跨平台框架 | 2.0.0 |
| uni-ui | 基于 uni-app 的 UI 框架 | 1.4.20 |
🐷 演示图
效果预览 :




欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:

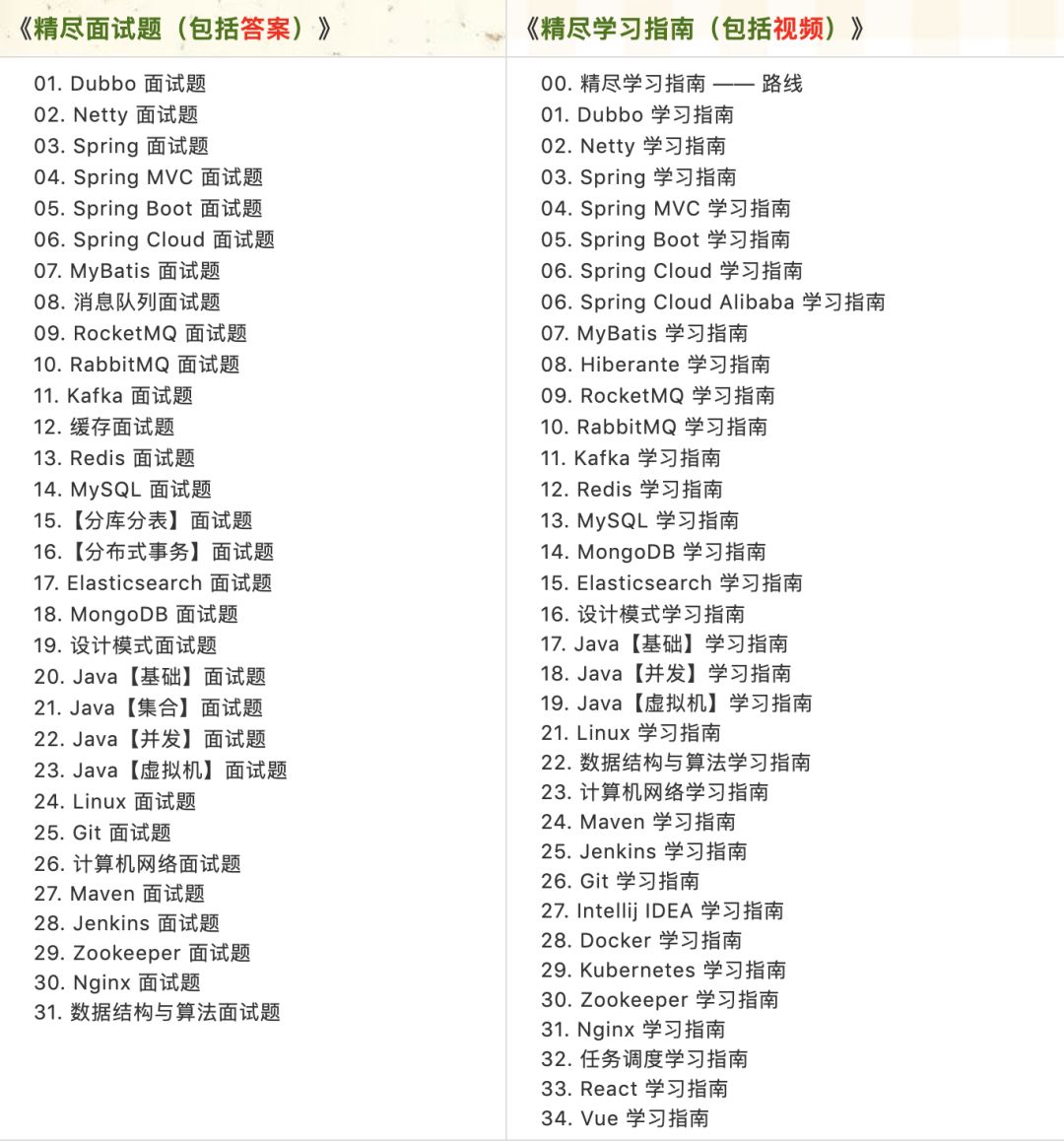
已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 101 余篇,覆盖了 MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。
提供近 3W 行代码的 SpringBoot 示例,以及超 4W 行代码的电商微服务项目。
获取方式:点“在看”,关注公众号并回复 666 领取,更多内容陆续奉上。
文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








