👉 这是一个或许对你有用的社群
🐱 一对一交流/面试小册/简历优化/求职解惑,欢迎加入「芋道快速开发平台」知识星球。下面是星球提供的部分资料:
《项目实战(视频)》:从书中学,往事上“练”
《互联网高频面试题》:面朝简历学习,春暖花开
《架构 x 系统设计》:摧枯拉朽,掌控面试高频场景题
《精进 Java 学习指南》:系统学习,互联网主流技术栈
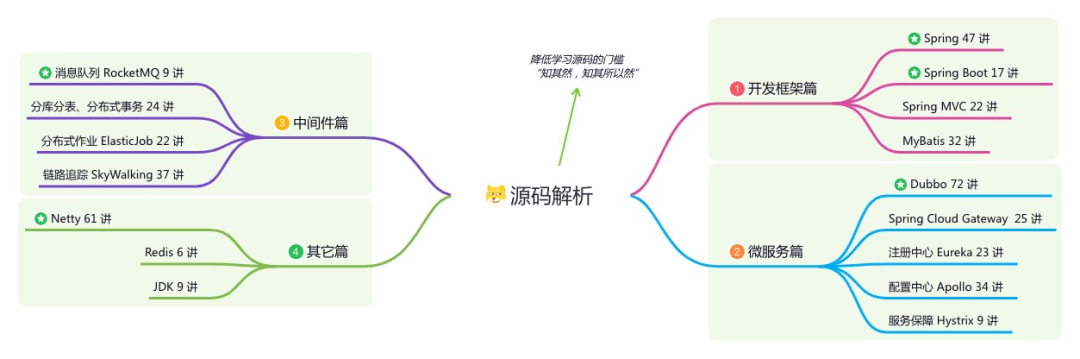
《必读 Java 源码专栏》:知其然,知其所以然

👉这是一个或许对你有用的开源项目
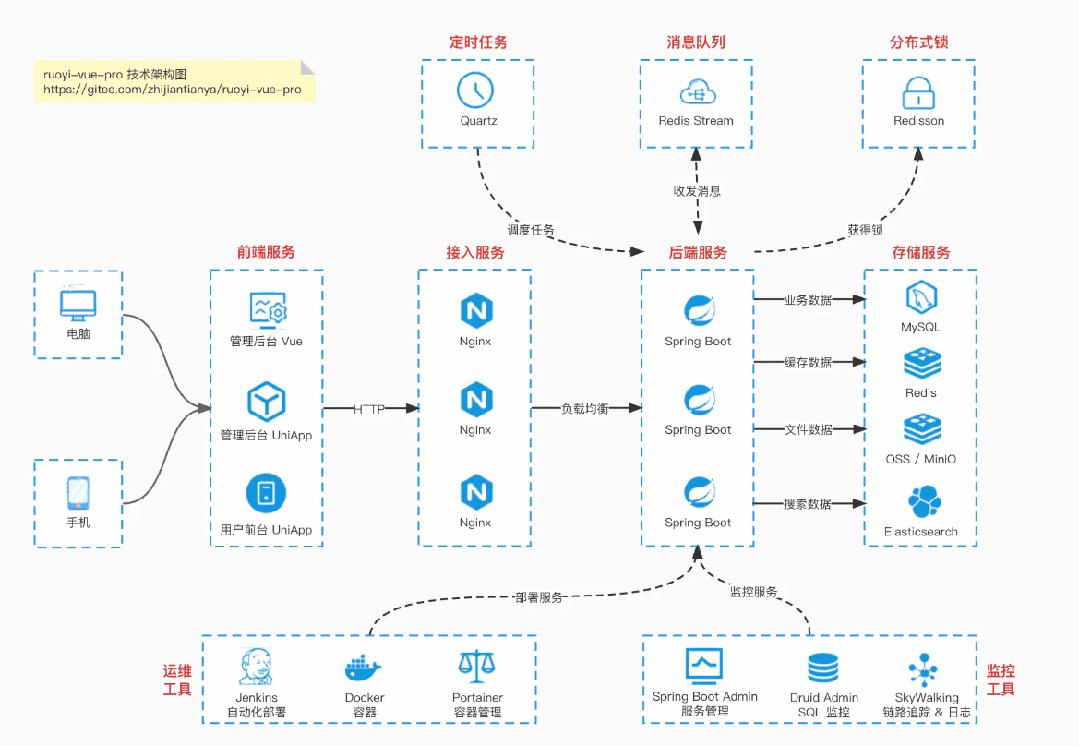
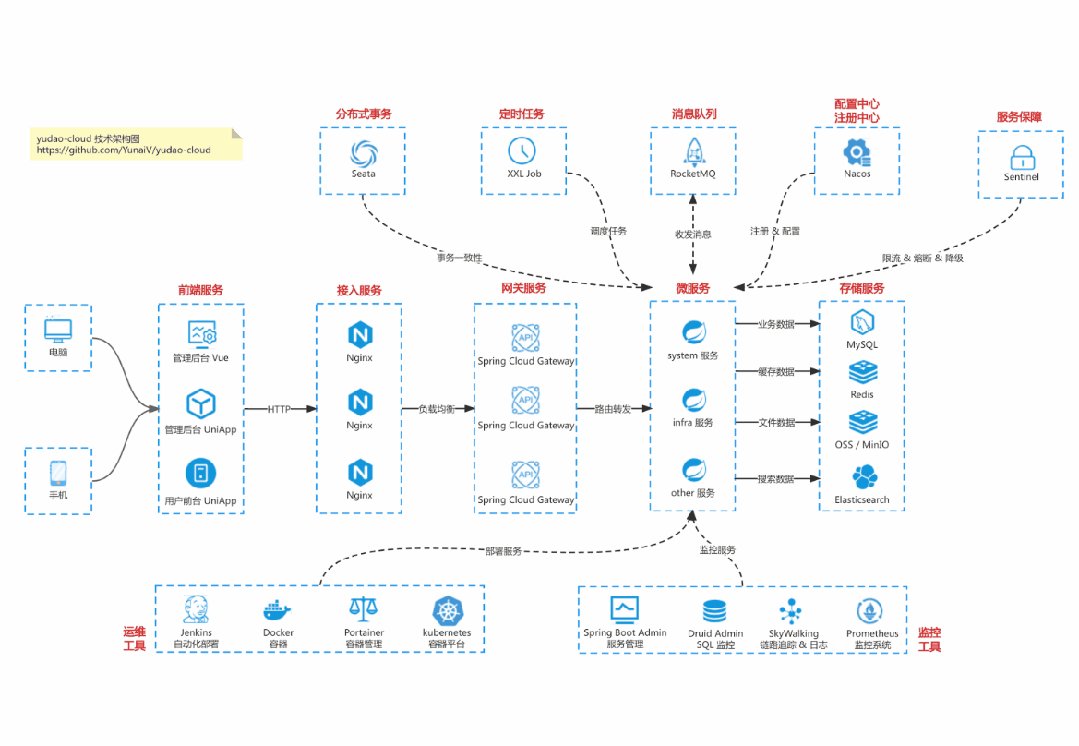
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
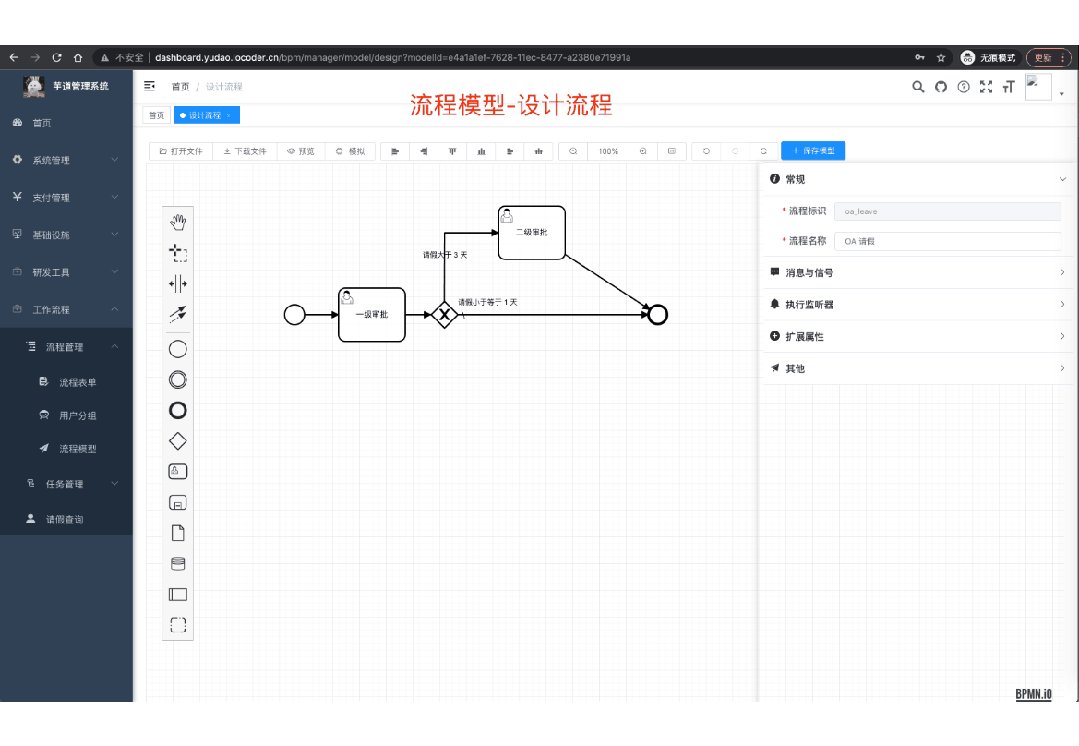
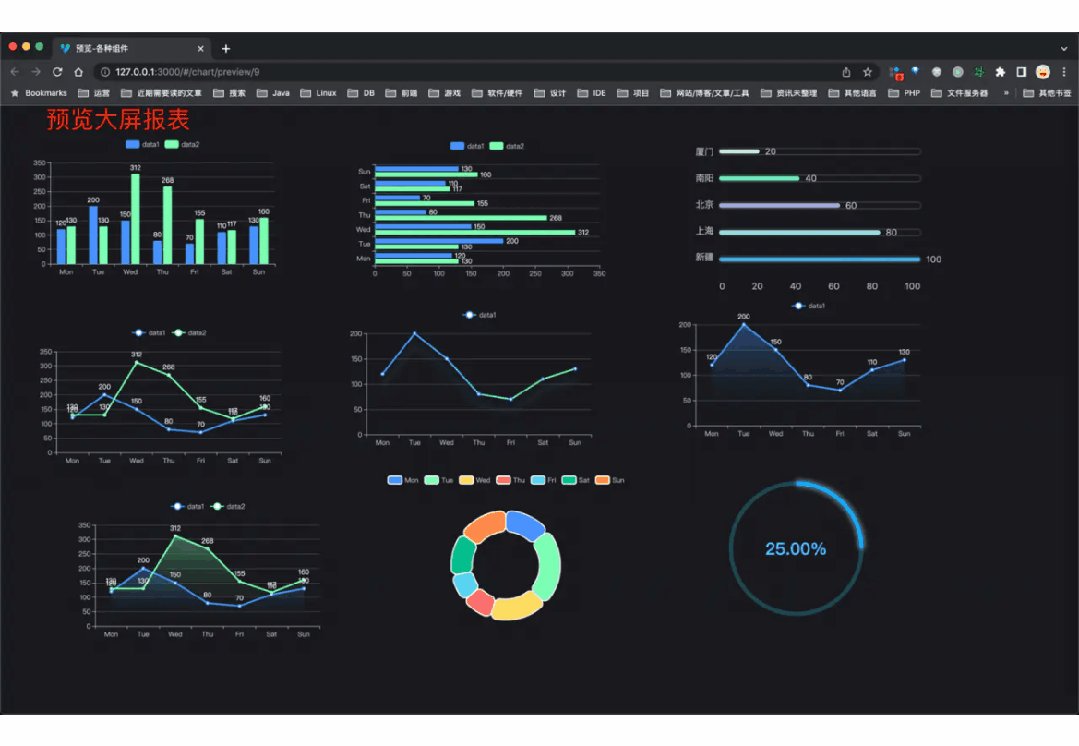
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号、CRM 等等功能:
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本

今天跟大家分享 2 个令人惊艳的开源项目。
1、movie-web
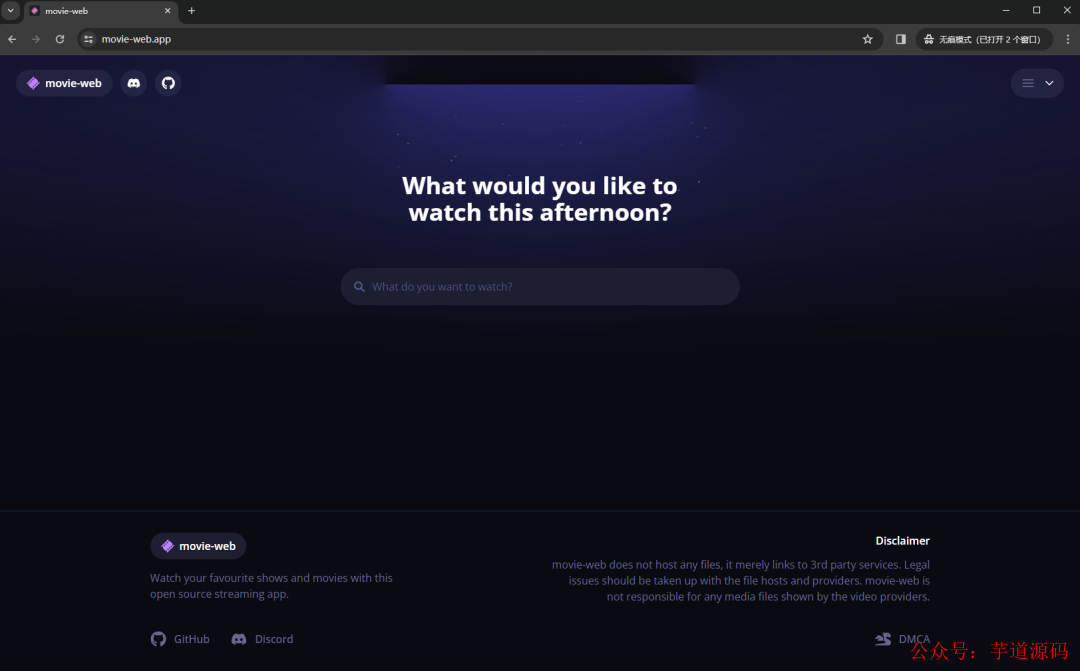
这个开源项目很实用,极简主义风的电影观看网站。

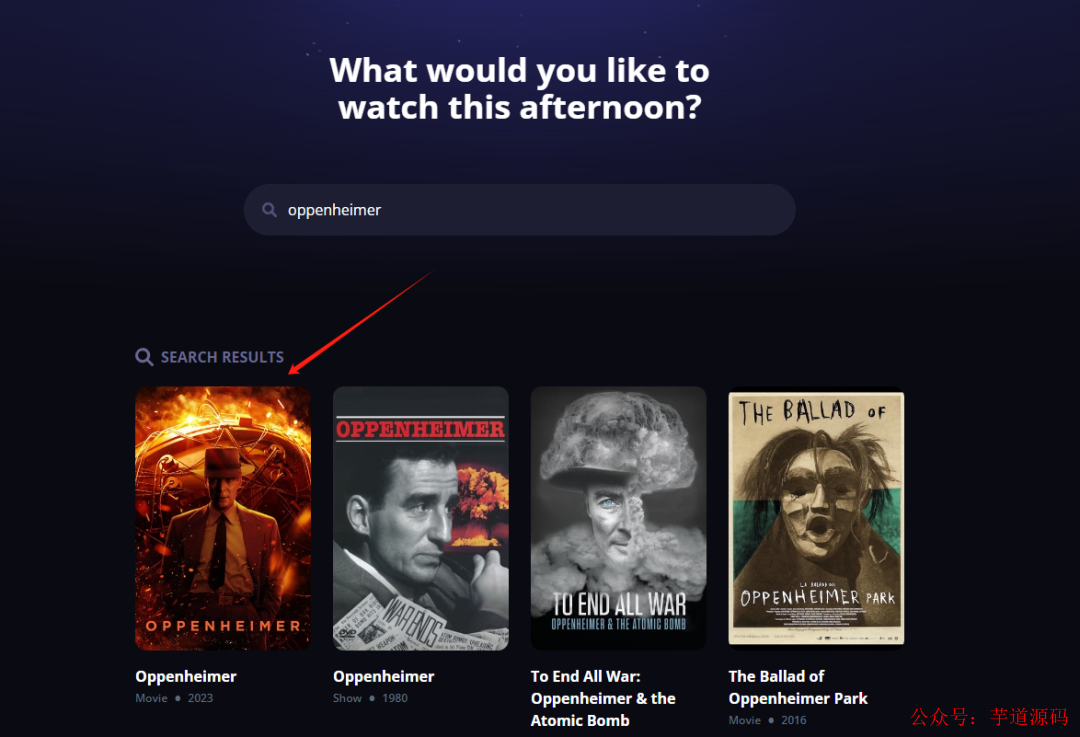
想看什么直接搜索,比如输入oppenheimer,项目就会从第三方网抓取数据,数据抓取完全是在客户端完成,托管的服务器上不存放任何文件和媒体,所有文件均由第三方传输。

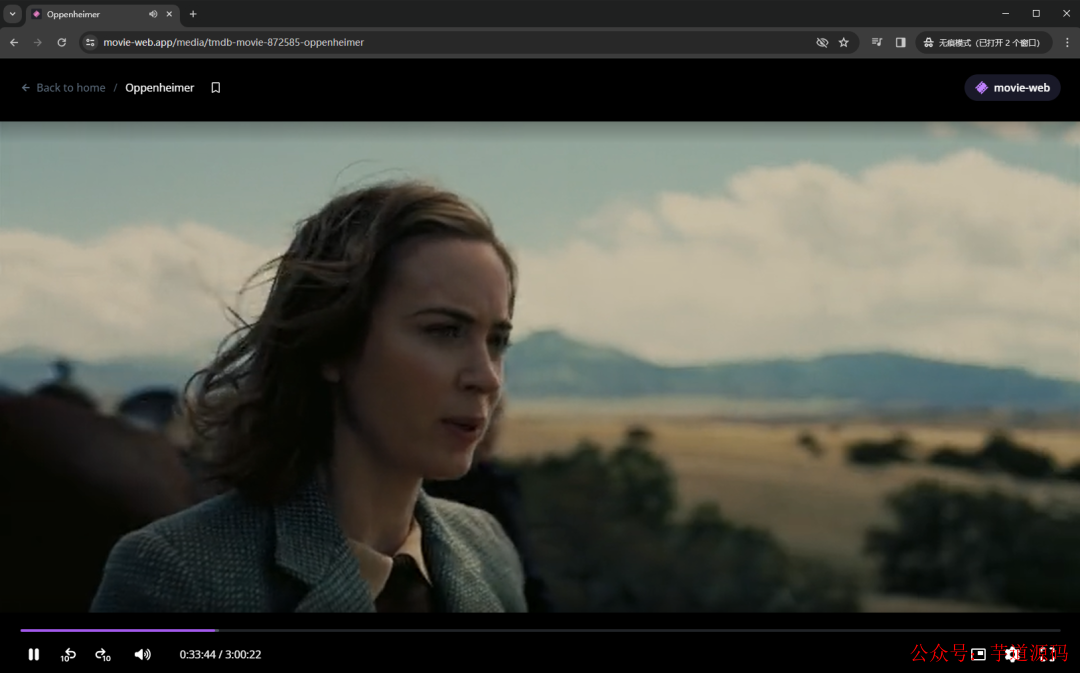
点开视频卡片,即可在线观影。

简约的界面,仅显示你搜索的内容,没有杂乱的推荐,仅保留最少但精致的功能。
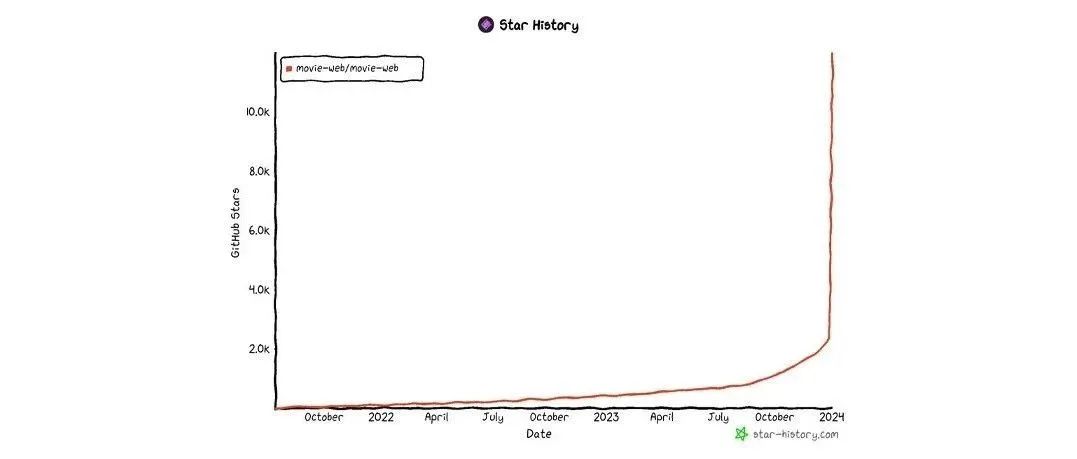
项目开源以来,已经获得了 11k+ Star。
项目地址:
https://github.com/movie-web/movie-web
项目页面里还放了体验的网址,不过需要梯子,因为对接的都是一些国外的资源。
自学前后端知识的小伙伴,这项目 idea 不就来了?换成国内的数据源地址,自己用岂不是很舒服。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
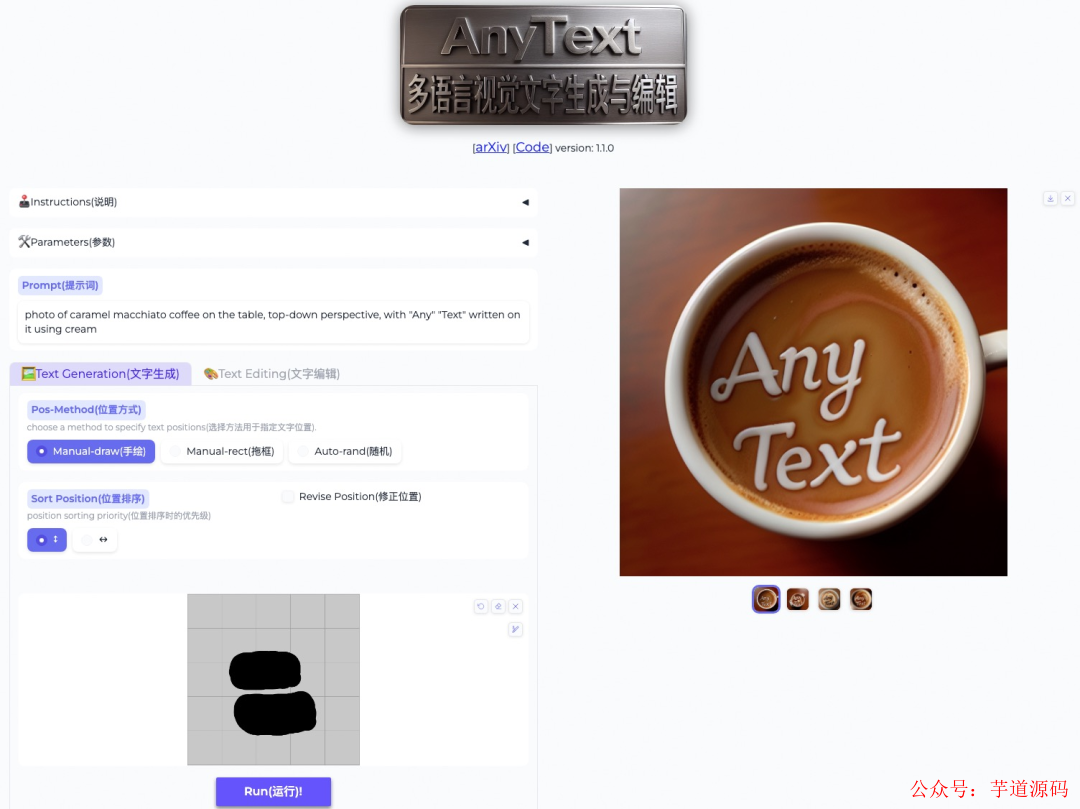
2、AnyText
AI 绘画擅长画人物、风景这些,不擅长画文字内容。
想让它画个带有什么字样的图片,难如登天。
AnyText 正好就解决了这一痛点。

输入 prompt ,要求带有 “Any Text” 字样,AnyText 算法一键合成。
用 AnyText 修改个画面中的文字,可太轻松了。

比如,在大茶缸上写首诗:

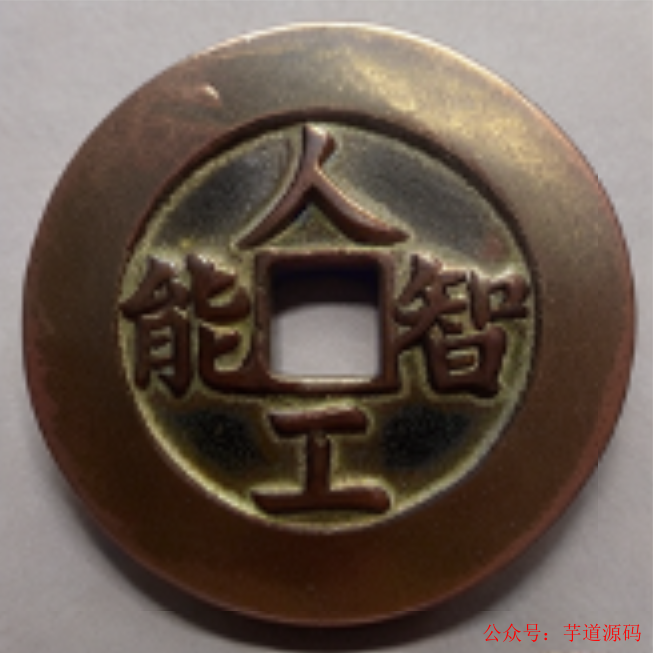
在货币上刻个字:

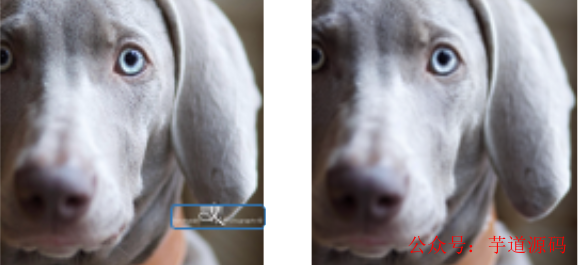
能写字,自然也能去水印:

这个也是阿里开源的最新项目 AnyText,项目地址:
https://github.com/tyxsspa/anytext
不想本地部署,也可以在线体验:
https://modelscope.cn/studios/damo/studio_anytext
今天就聊到这吧。
欢迎加入我的知识星球,全面提升技术能力。
👉 加入方式,“长按”或“扫描”下方二维码噢:

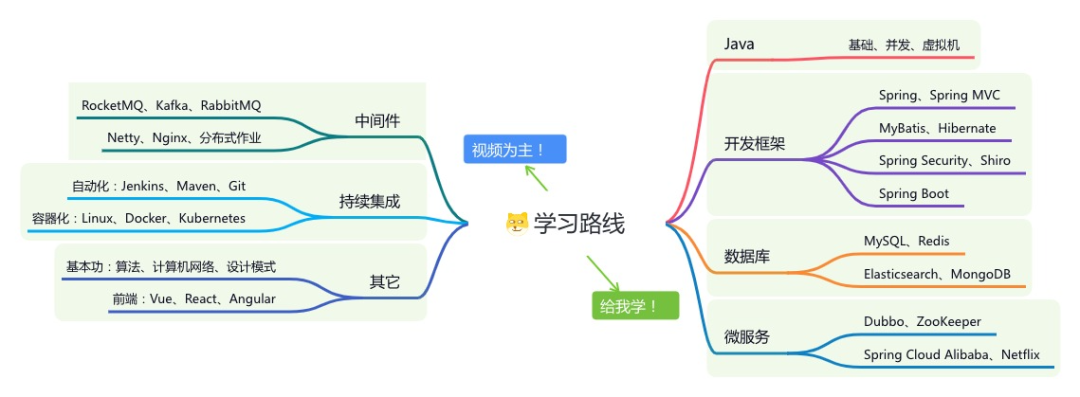
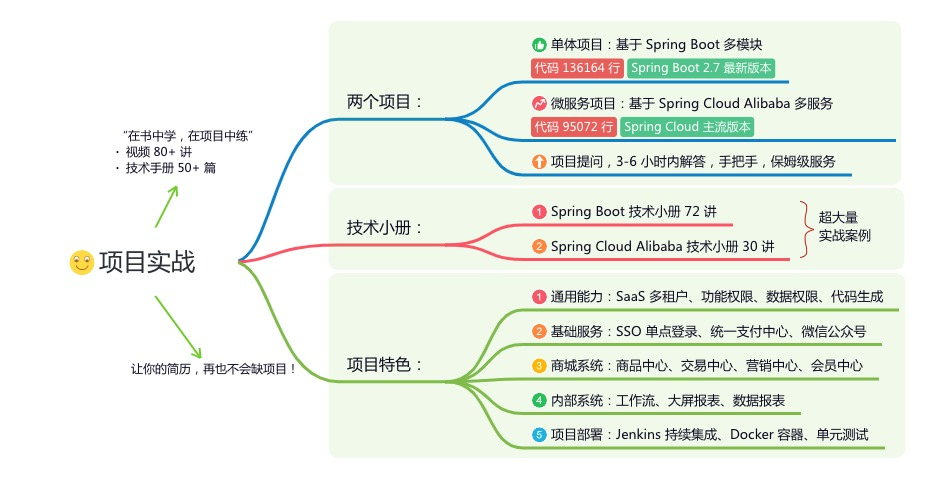
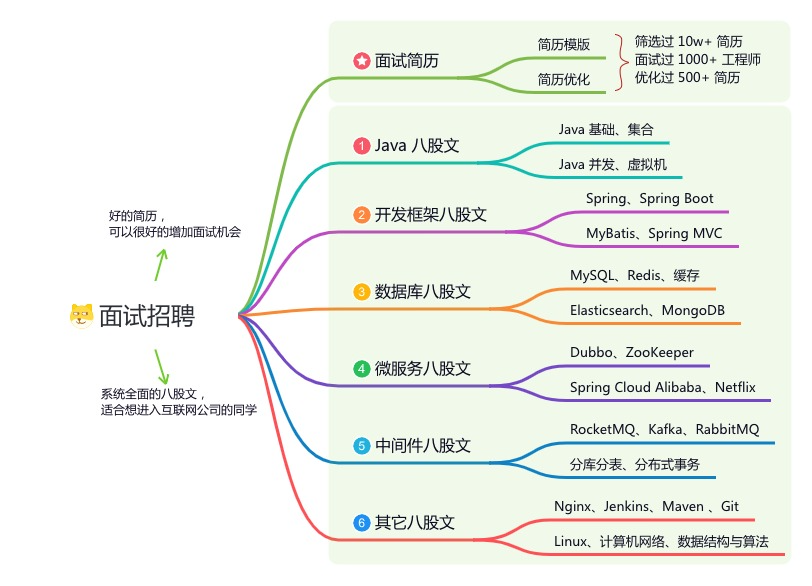
星球的内容包括:项目实战、面试招聘、源码解析、学习路线。





文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)



















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








