AVM官方框架中有一个 frame-group的组件,在此组件的基础上,将栏目导航中view标签换成了 scroll-view标签,并设置成允许横向滚动。
1.修改了标签的样式,以满足项目需要,其他开发者可根据项目具体要求进行样式的修改。
2.计算向右滚动的距离,实现活动frame-group中滑动页面的同时,导航栏也跟着向右滑动。
要点:
每个栏目的宽度要用百分比,因为不同手机屏幕的尺寸不一致,为了计算的精确和适配,最好使用百分比。用百分比的好处是,页面栏目能显示出来的数量是可以确定的,15% 的话就是7个(最后一个5%的部分被遮挡),20%的话就是5个,不用再去计算了。
如果在样式中有margin或者padding,在计算的时候需要把这些属性设置的值考虑进去。
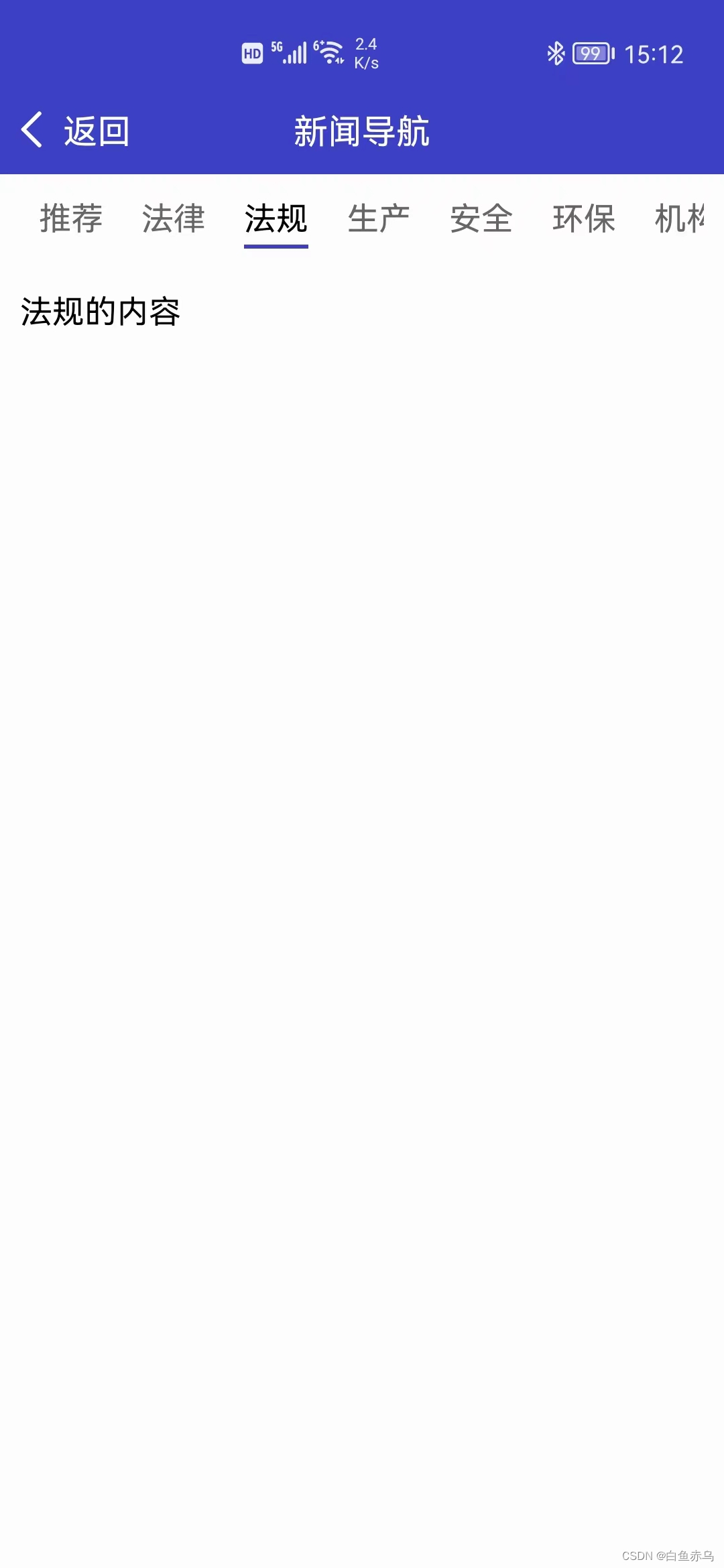
效果展示

目录结构

代码源码
<template>
<view class="page">
<safe-area></safe-area>
<scroll-view id="navView" class="item-group" scroll-x scroll-y="false" show-scrollbar="false">
<view class="item" onclick={this.fnSetFrameGroupIndex} data-index={index} v-for="(item,index) in menuNameList">
<text class={this.data.selectedIndex==index?'item-title-active':'item-title'}>{item}</text>
</view>
</scroll-view>
<frame-group class="framegroup" id="frameGroup" preload="0" onchange={this.onchange} scrollEnabled="true"></frame-group>
</view>
</template>
<script>
export default {
name: 'index',
apiready(){
// console.log(api.winWidth);
var frames = [];
for (var i=0;i<this.data.menuList.length;i++) {
var name = this.data.menuList[i];
var title = this.data.menuNameList[i];
frames.push({
name: title,
url: name + '.stml'
});
}
var frameGroup = document.getElementById('frameGroup');
frameGroup.load({
frames: frames
});
},
data() {
return{
menuList: ['page1', 'page2', 'page3', 'page4', 'page5', 'page6', 'page7', 'page8', 'page9'],
menuNameList:['推荐', '法律', '法规', '生产', '安全', '环保', '机构', '新闻', '咨询'],
selectedIndex: 0,
itemWith:(api.winWidth-20)*0.15
}
},
methods: {
fnSetFrameGroupIndex(e) {
//计算scroll-view 向右滑动的距离,来实现活动页面时 顶部的导航也跟着滑动
var navView = document.getElementById('navView');
var index = e.target.dataset.index;
if(index>6){
navView.scrollTo({
x:(index-6)*this.data.itemWith+10
})
}
else if(index==6){
navView.scrollTo({
x:10
})
}
else{
if(this.data.selectedIndex>index){
navView.scrollTo({
x:0
})
}
}
if (this.data.selectedIndex != index) {
this.data.selectedIndex = index;
var frameGroup = document.getElementById('frameGroup');
frameGroup.setIndex({
index: index,
scroll: true
});
}
},
onchange(e){
//计算scroll-view 向右滑动的距离,来实现活动页面时 顶部的导航也跟着滑动
var navView = document.getElementById('navView');
var index = e.detail.index;
if(index>6){
navView.scrollTo({
x:(index-6)*this.data.itemWith+10
})
}
else if(index==6){
navView.scrollTo({
x:10
})
}
else{
if(this.data.selectedIndex>index){
navView.scrollTo({
x:0
})
}
}
//确认跳转当前页面
if (this.data.selectedIndex != index) {
this.data.selectedIndex = index;
}
}
}
}
</script>
<style>
.page {
height: 100%;
}
.item-group {
width: 100%;
height: 50px;
padding: 10px;
}
.item {
width: 15%;
align-items: center;
}
.item-title-active{
border-bottom: 2px solid #3c40c6;
color: #000000;
padding-bottom: 3px;
}
.item-title{
color: #666666;
padding-bottom: 3px;
border-bottom: 0px solid #3c40c6;
}
.framegroup{
margin: 10px;
}
</style>























 3260
3260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










