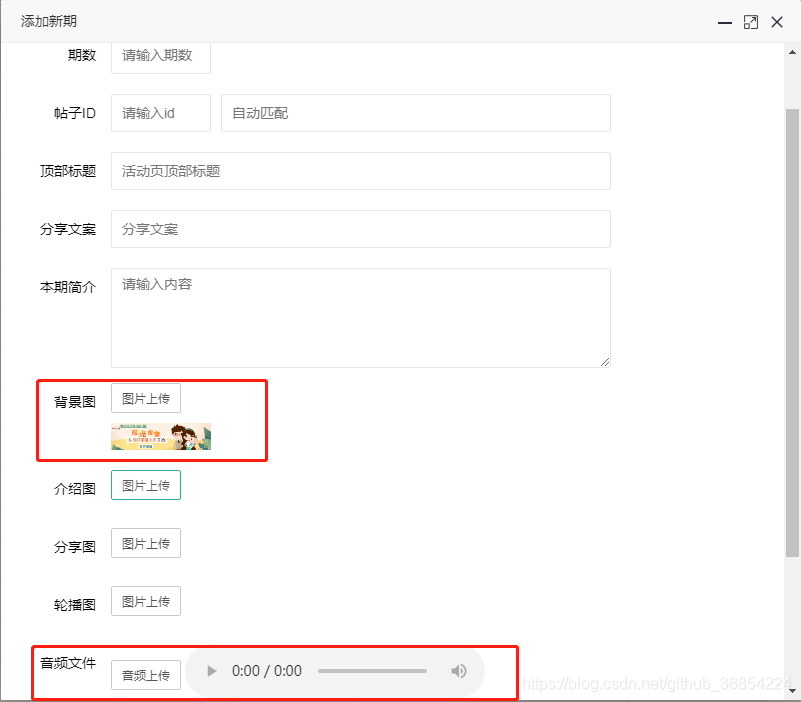
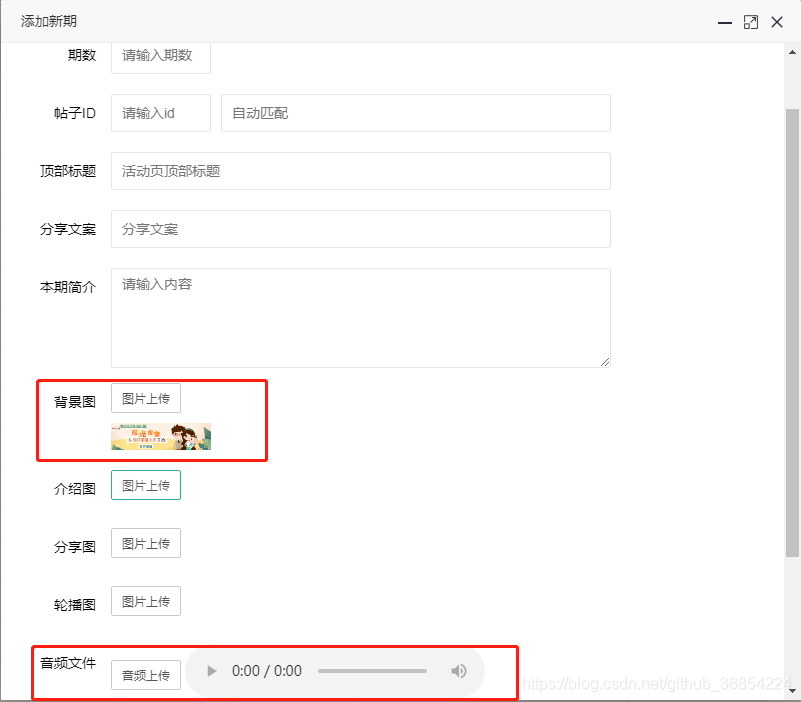
样式

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>....</title>
<link rel="stylesheet" rev="stylesheet" href="http://www.qubaobei.com/badmin/city/style/style.css?v=4" type="text/css" />
<link rel="stylesheet" href="//www.qubaobei.com/kadmin/zlmm/static/admin/lib/layui/css/layui.css" id="layui">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>添加新期数</legend></fieldset>
<div style="margin-top: 20px;">
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<div class="layui-inline" >
<label class="layui-form-label">期数</label>
<div class="layui-input-inline" style="width: 100px">
<input lay-verify="required|number" name="act_num" id="act_num" placeholder="请输入期数" autocomplete="off" class="layui-input" style="width: 100px">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline" >
<label class="layui-form-label">帖子ID</label>
<div class="layui-input-inline" style="width: 100px">
<input lay-verify="required|number" name="post_id" id="post_id" placeholder="请输入id" autocomplete="off" class="layui-input" style="width: 100px">
</div>
<div class="layui-input-inline">
<input type="text" id="post_title" placeholder="自动匹配" readonly="readonly" autocomplete="off" class="layui-input" style="width: 390px">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline" >
<label class="layui-form-label">顶部标题</label>
<div class="layui-input-inline">
<input type="text" lay-verify="required" name="title" placeholder="活动页顶部标题" autocomplete="off" class="layui-input" style="width: 500px">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline" >
<label class="layui-form-label">分享文案</label>
<div class="layui-input-inline">
<input type="text" lay-verify="required" name="share_txt" placeholder="分享文案" autocomplete="off" class="layui-input" style="width: 500px">
</div>
</div>
</div>
<!-- <div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">话题用户</label>
<div class="layui-input-inline" style="width: 100px">
<input lay-verify="required|number" id="user_id" name="user_id" autocomplete="off" style="width: 100px" class="layui-input" value="" placeholder="user_id">
</div>
<div class="layui-input-inline">
<input type="text" readonly="readonly" id="nickname" placeholder="自动匹配" class="layui-input" style="width: 150px" value="">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline" >
<label class="layui-form-label">话题标题</label>
<div class="layui-input-inline">
<input type="text" lay-verify="required" name="talk_title" placeholder="活动页话题栏标题" autocomplete="off" class="layui-input" style="width: 500px">
</div>
</div>
</div> -->
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">本期简介</label>
<div class="layui-input-block">
<textarea lay-verify="required" name="description" placeholder="请输入内容" class="layui-textarea" style="width: 500px"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">背景图</label>
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary" id="bg_pic_upload">图片上传</button>
<blockquote class="" style="margin-top: 5px;">
<div class="layui-upload-list" id="bg_pic"></div>
</blockquote>
</div>
<div class="layui-inline" style="display: none;">
<label class="layui-form-label">背景图</label>
<div class="layui-upload-list">
<input type="text" id="bg_pic_url" lay-verify="verify_bg_pic" name="bg_pic_url" value="" class="layui-input">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">介绍图</label>
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary" id="intro_pic_upload">图片上传</button>
<blockquote class="" style="margin-top: 5px;">
<div class="layui-upload-list" id="intro_pic"></div>
</blockquote>
</div>
<div class="layui-inline" style="display: none;">
<label class="layui-form-label">介绍图</label>
<div class="layui-upload-list">
<input type="text" id="intro_pic_url" lay-verify="verify_intro_pic" name="intro_pic_url" value="" class="layui-input">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">分享图</label>
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary" id="share_pic_upload">图片上传</button>
<blockquote class="" style="margin-top: 5px;">
<div class="layui-upload-list" id="share_pic"></div>
</blockquote>
</div>
<div class="layui-inline" style="display: none;">
<label class="layui-form-label">分享图</label>
<div class="layui-upload-list">
<input type="text" id="share_pic_url" lay-verify="verify_share_pic" name="share_pic_url" value="" class="layui-input">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">轮播图</label>
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary" id="car_pic_upload">图片上传</button>
<blockquote class="" style="margin-top: 5px;">
<div class="layui-upload-list" id="car_pic"></div>
</blockquote>
</div>
<div class="layui-inline" style="display: none;">
<label class="layui-form-label">轮播图</label>
<div class="layui-upload-list">
<input type="text" id="car_pic_url" lay-verify="verify_car_pic" name="car_pic_url" value="" class="layui-input">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">音频文件</label>
<div class="layui-input-block">
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary" id="mp3_upload">音频上传</button>
<div class="layui-inline" >
<div class="layui-input-inline">
<audio controls="controls" id="mp3Btn">
</audio>
<input type="text" lay-verify="verify_mp3" name="mp3_url" id="mp3_url" readonly="readonly" placeholder="音频地址" autocomplete="off" class="layui-input" style="width: 500px;display: none;">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="submit">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</body>
<script src="layui/layui.js"></script>
<script>
layui.use(['element','jquery','form','upload'], function () {
var $ = layui.jquery,
upload = layui.upload,
form = layui.form;
var url = 'sub/yu.php';
//bg_pic上传
upload.render({
elem: '#bg_pic_upload'
,url: url+'?method=upload&type=images'
,method: 'get'
,acceptMime: 'image/*'
,done: function(res,index){
if(res.code){
$('#bg_pic').append('<img src="'+ res.url +'" alt="" width="100" style="float:left;margin-right:5px;" onclick="previewImg(this)">')
$('#bg_pic_url').val(res.url)
}else{
layer.msg(res.msg, {icon: 2});
}
}
});
//intro_pic上传
upload.render({
elem: '#intro_pic_upload'
,url: url+'?method=upload&type=images'
,method: 'get'
,acceptMime: 'image/*'
,done: function(res,index){
if(res.code){
$('#intro_pic').append('<img src="'+ res.url +'" alt="" width="100" style="float:left;margin-right:5px;" onclick="previewImg(this)">')
$('#intro_pic_url').val(res.url)
}else{
layer.msg(res.msg, {icon: 2});
}
}
});
//share_pic上传
upload.render({
elem: '#share_pic_upload'
,url: url+'?method=upload&type=images'
,method: 'get'
,acceptMime: 'image/*'
,done: function(res,index){
if(res.code){
$('#share_pic').append('<img src="'+ res.url +'" alt="" width="100" style="float:left;margin-right:5px;" onclick="previewImg(this)">')
$('#share_pic_url').val(res.url)
}else{
layer.msg(res.msg, {icon: 2});
}
}
});
//share_pic上传
upload.render({
elem: '#car_pic_upload'
,url: url+'?method=upload&type=images'
,method: 'get'
,acceptMime: 'image/*'
,done: function(res,index){
if(res.code){
$('#car_pic').append('<img src="'+ res.url +'" alt="" width="100" style="float:left;margin-right:5px;" onclick="previewImg(this)">')
$('#car_pic_url').val(res.url)
}else{
layer.msg(res.msg, {icon: 2});
}
}
});
//音频上传
upload.render({
elem: '#mp3_upload'
,url: url+'?method=upload&type=audio'
,method: 'get'
,accept: 'audio'
,acceptMime: 'audio/mp3'
,done: function(res,index){
console.log(res);
if(res.code){
$('#mp3Btn').append('<source src="'+ res.url +'" type="audio/mpeg">')
$('#mp3_url').val(res.url);
}else{
layer.msg(res.msg, {icon: 2});
}
}
});
//失去焦点事件
$('#post_id').blur(function(){
var post_id = $('#post_id').val();
if(post_id){
var data = {'method':'get_bbs_post_info','post_id':post_id};
asynData(url,data,'post_title');
}
});
$('#user_id').blur(function(){
var user_id = $('#user_id').val();
if(user_id){
var data = {'method':'get_user_info','user_id':user_id};
asynData(url,data,'nickname');
}
});
function asynData(url,data,t){
$.post(
url,
data,
function(data){
if(data.ret == 1){
if(t != 'nickname' && t != 'post_title'){
t.val(data.msg);
}else{
$('#'+t).val(data.msg);
}
}else{
var index = layer.alert(data.msg,{icon:2},function(){ layer.close(index);});
}
},'json');
}
form.verify({
verify_intro_pic: function(value, item){ //value:表单的值、item:表单的DOM对象
if(value==''){
return '介绍图未上传';
}
},
verify_bg_pic: function(value, item){ //value:表单的值、item:表单的DOM对象
if(value==''){
return '背景图未上传';
}
},
verify_share_pic: function(value, item){ //value:表单的值、item:表单的DOM对象
if(value==''){
return '分享图未上传';
}
},
verify_car_pic: function(value, item){ //value:表单的值、item:表单的DOM对象
if(value==''){
return '分享图未上传';
}
},
verify_mp3: function(value, item){ //value:表单的值、item:表单的DOM对象
if(value==''){
return '音频资源未上传';
}
},
});
//监听提交
form.on('submit(submit)', function(data){
data.field.method = 'insert_act_yu';
//var da = JSON.stringify(data.field);
var da = data.field;
submitR(da);
return false;
});
function submitR(da){
console.log(da);
$.post(
url,
da,
function(obj){
console.log(obj);
if(obj.ret == 1){
var index = layer.msg('添加成功',{time: 1000},function(){
layer.close(index);
// 获得frame索引
var p_index = parent.layer.getFrameIndex(window.name);
parent.tableReload();
parent.layer.close(p_index);
});
}else{
var index = layer.alert(obj.msg,{icon:2},function(){ layer.close(index);});
}
},'json').error(function(ooo) { console.log(JSON.stringify(ooo)); });
}
//回复者id获取信息
window.userData=function(th){
var user_id = $(th).val();
var reply_u = $(th).parent().next().children();
if(user_id){
var data = {'method':'get_user_info','user_id':user_id};
asynData(url,data,reply_u);
}
}
});
</script>






















 4317
4317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








