一、首先安装安装
npm install better-scroll --save
二、 并在组件中引用
import BScroll from ‘better-scroll’
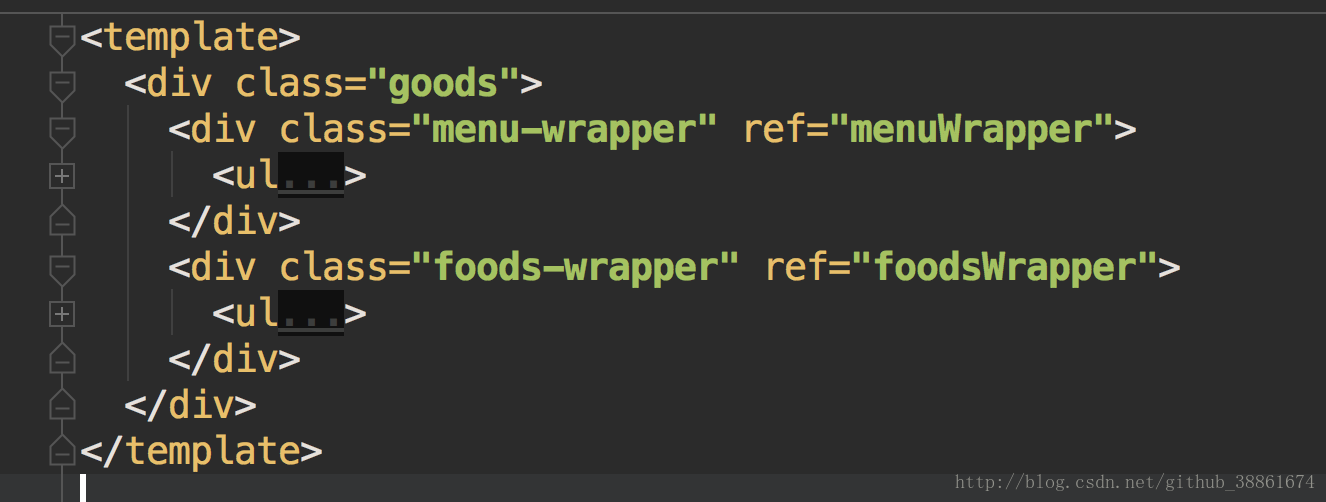
template中引用指向将要滚动的DOM元素
根据官方文档ref属性的说明,我们可以这样将DOM元素引用
三、 在methods中注册_initScroll方法,这个方法是对better-scroll的实例化,并且这个方法将来会在页面DOM结构渲染后被执行
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
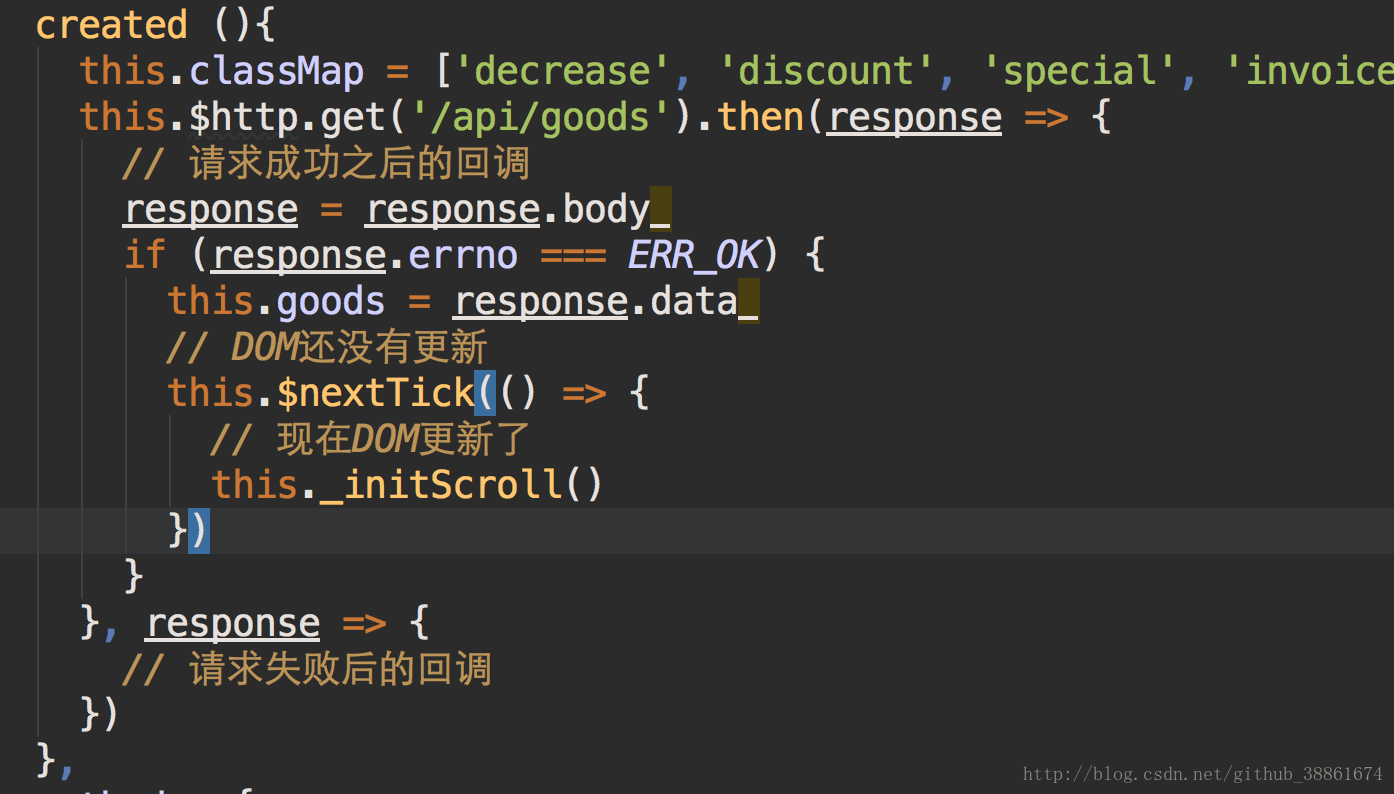
}四、在created()方法中,后台数据获取成功之后的回调中,调用_initScroll();
Vue 更新数据时是异步的,所以在数据未加载完全之前,Bscroll无法获取目标内容的高度,所以会导致无法滚动的现象
这里一定要注意,数据获取成功后,直接Dom不一定是数据获取之后的渲染,所以要利用this.
nextTick()方法,在this.
nextTick的回调中使用_initScroll();
看看官方关于this.$nextTick()的说明
所以我们在项目中应该这样书写:


























 4178
4178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








